I am designing a survey where respondents identify the sports they played in Q8, Rank them in Q9 (using carry-forward), and then I want to embed the rank #1 in a series of questions, and then repeat those questions for sport rank #2 and #3.
Q8: Participants indicate number of years they played in sports (if at all) from a list of 17 different sports.
Q9: Uses carry-forward items of chosen responses and ask participants to rank the sports in order of importance with most important sport ranked #1. [note it will only display the sports they chose from Q8 given the carry-forward]
Q13: "How old were you when you began to play [sport ranked #1 from Q9]"
Q30: "How old were you when you began to play [sport ranked #2 from Q9]"
Q50: "How old were you when you began to play [sport ranked #3 from Q9]"
I know I cannot use piped text because I need more than the highest value and lowest value. I only care about the top 3 ranked sports from Q9 for later use throughout the survey. Some of the research I've been able to do has mentioned using JavaScript and Embedded Data https://kurtm1.sg-host.com/rank-order-carry-forward-in-qualtrics-with-javascript-2/.
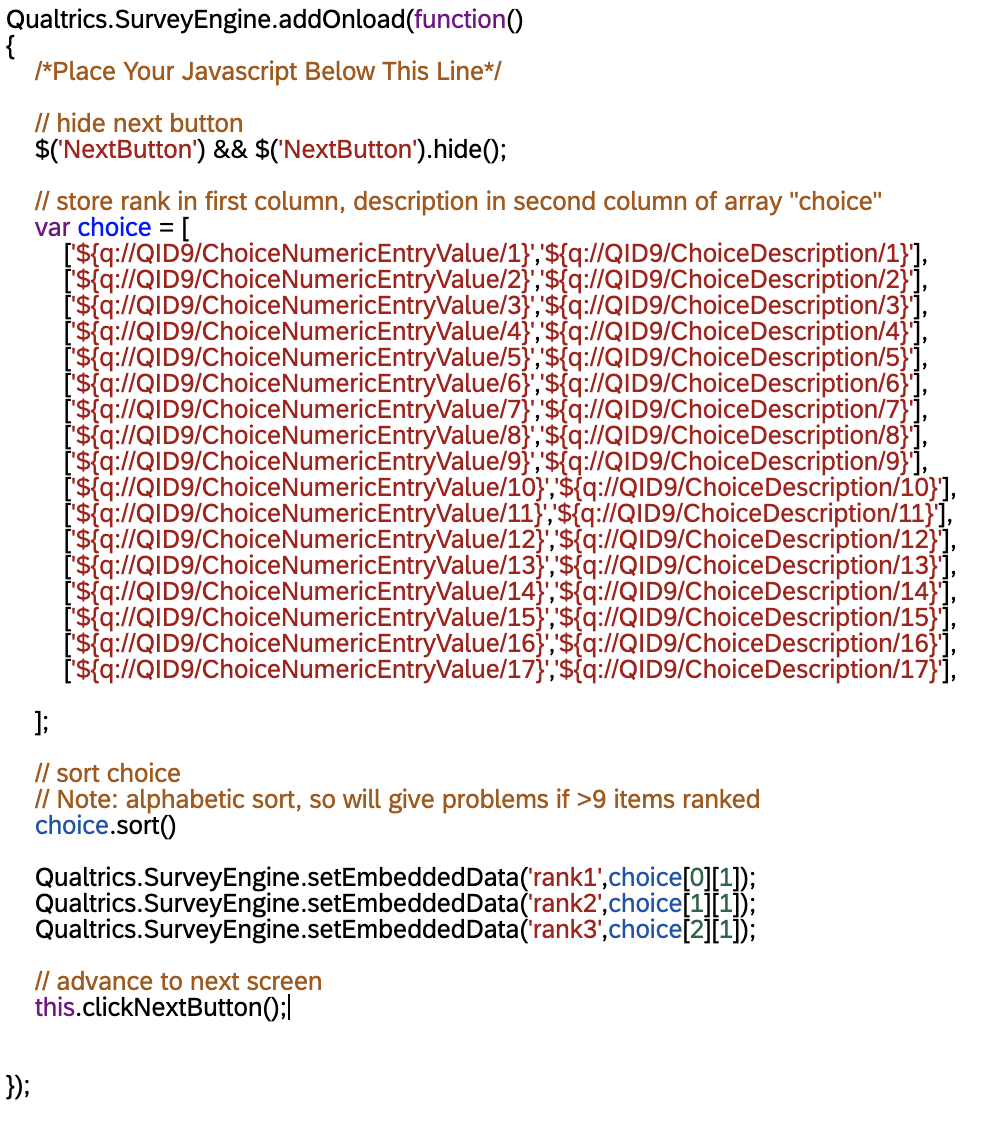
This was my attempt at the JavaScript.
Do I need to include the entry value for all possible sports in the array? Or just the first 3? I also noticed that if I need to include all 17 possible entry values, that I cannot use the choice.sort() command. The only other thing I will say is that it is highly unlikely that anyone will select more than 5 sports, let alone 9 sports, from the 17 they are shown and asked about.
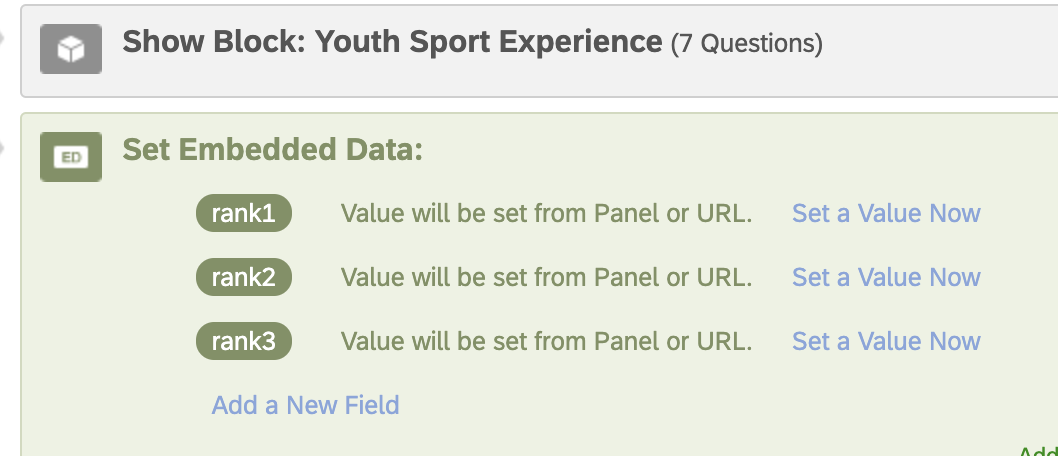
This is my attempt at adding embedded data variables but I wasn't sure if I needed to set a value or it that would be automatically set by the code above and vary by survey?
I should mention that the code above didn't work for me, and I made sure to use JavaScript on a blank descriptive text question that had a page break before and after. I know very little about JavaScript and Embedded Data. I appreciate any help!
Rank-Order Carry Forward using Embedded Data
Best answer by ahmedA
I find the code above a little too complicated for the task at hand. The following JS will give you access to the ranked choices in embedded variables from
rank1to
rankn
Rather than ordering the choices, it takes the final ordered list as the input and uses its text to populate the embedded data fields.
Qualtrics.SurveyEngine.addOnPageSubmit(function(){
var x = this.getQuestionContainer().querySelectorAll("li");
for(i=0;i
Qualtrics.SurveyEngine.setEmbeddedData("rank"+(i+1),b);
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





