Hello there,
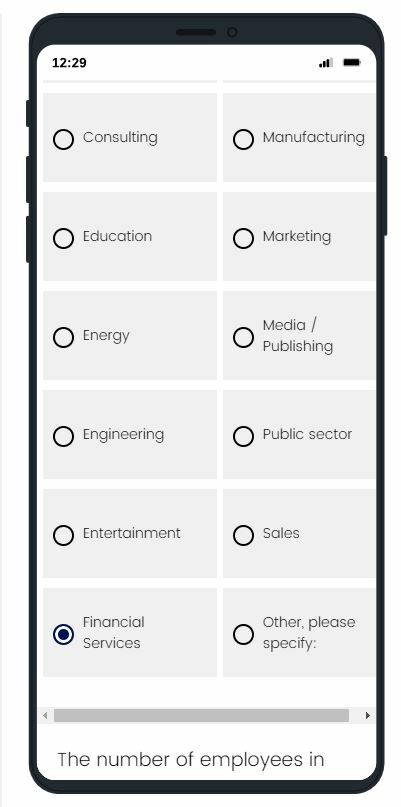
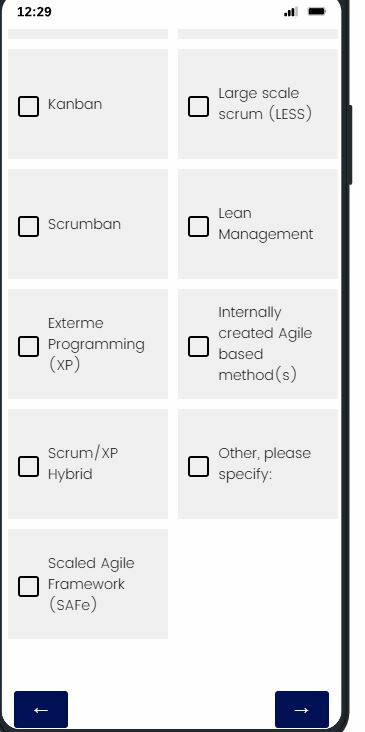
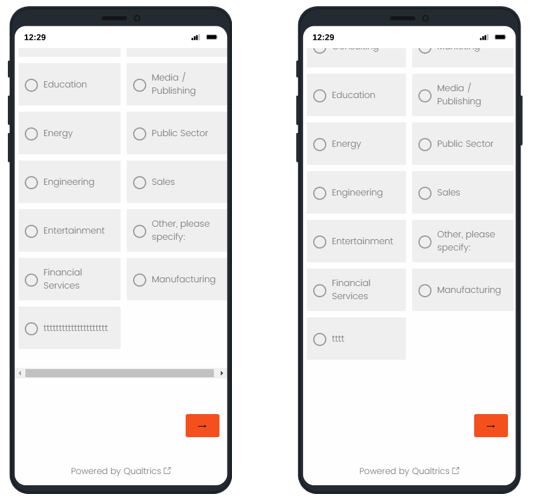
I'm making a survey for a school project and I have some multiple-choice questions that in the web version look fine, but in the mobile view I get this scrollbar at one question.
I want it so, that there is no scroll bar like in the 2nd picture. Is there any way to fix this with CSS padding, preferably not Java?
Many thanks in advance

Remove scroll bar in mobile view
Best answer by Tom_1842
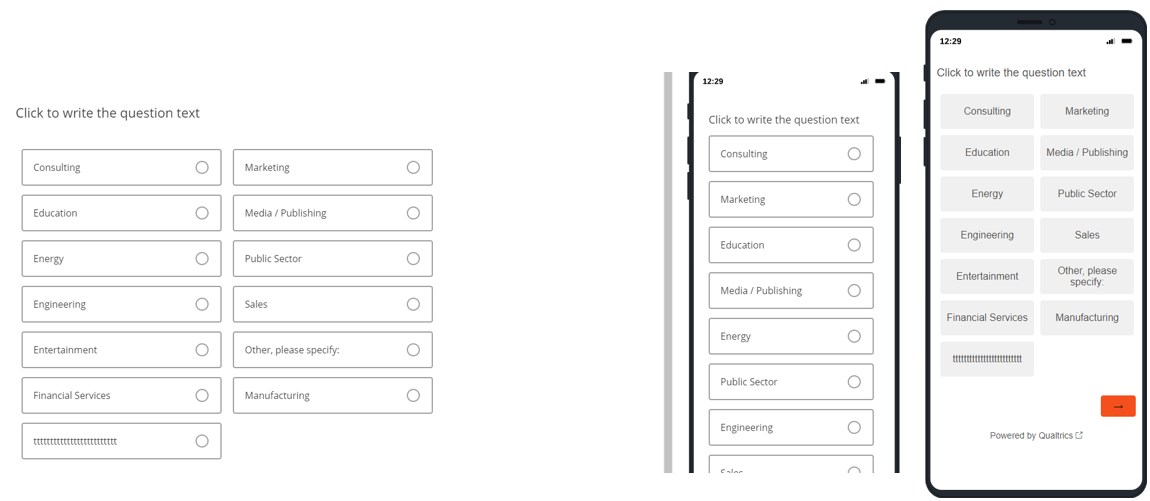
Hi there, further up the screen, is one of the answer options a longer word? I think the length of one of the answer options is forcing the scrolling in Mobile view in order to fit the other column of answer options. 
Things you can try:
Make number of columns 1 or change the alignment to Vertical.
Change the Layout to Classic or Modern. Classic can fit more text in the answer options, and Modern changes the alignment to Vertical for Mobile view when using Column alignment.
Decrease the font size for the Mobile view. The CSS for that is below:
@media (max-width: 480px) {
.Skin .QuestionBody {
font-size: 12px;
}
}
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



