Hi,
I am trying to use the Select2 for a drilldown question and to add a search box for the first level of drilldown.
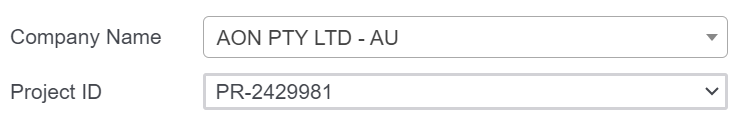
Using the forum posts i was able to get this to work, however after adding the script and checking in preview i see the format for the first dropdown is different from the survey theme. The font and font size and the dropdown border look and feel is all different.
Can someone let me know on how i can align or change this ?
Thanks,
Rakesh