I have searched the community and haven't found the answer I am looking for.
I followed TomG's post (https://community.qualtrics.com/XMcommunity/discussion/comment/42451#Comment_42451) to create 3 show/hide buttons in my form for a conference.
I was able to get all 3 buttons to work perfectly but they all remain open when you click on each one, therefore, you need to click the button to close it.
Is there a way to close the "open button" when I select another button? For example, button 1 is open, when I click on button 2, I would like button 1 to close and see the text under button 2, etc.
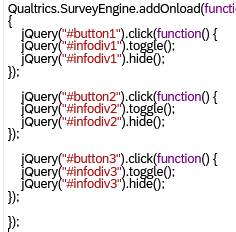
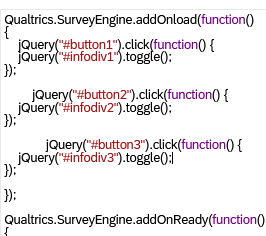
Here is my JS Code: Here is my HTML for the 3 buttons:
Here is my HTML for the 3 buttons:
Here is my HTML code for each button div:
Any help would be greatly appreciated.
Thanks, Rosemarie