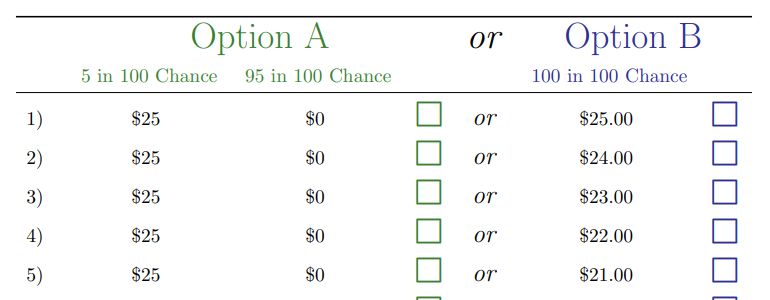
I’m trying to create the table below where respondents can only select one option per row:

So for instance, in row (1), they can either pick Option A (green checkbox) or Option B (blue checkbox), but not both. They repeat this for subsequent rows.
How do I get about doing this? I tried doing side-by-side but it doesn’t let me put in the text under the columns (e.g. $25 $0).




