Hi All,
In Simple Layout i have a generic SBS table with 3 statements. In Custom CSS i have set a max-width of 85% since that suits the content. These SBS have been simply formatted.
I also have a series of simple 2-choice Multiple choice questions BUT to maintain the stylistic look of the survey i am trying to make those MC questions into a single statement SBS. It makes the whole form look consistent.
BUT, with only one statement how do i override the CSS and make those specific questions more compact?
i have tried css to target the specific question #QID156 but haven’t found the correct element names.
Also, i don’t need a Statement header so i have just called it ‘ ‘ ie: a single press of the spacebar, but i’m wondering if i can minimise the height of the statement header.
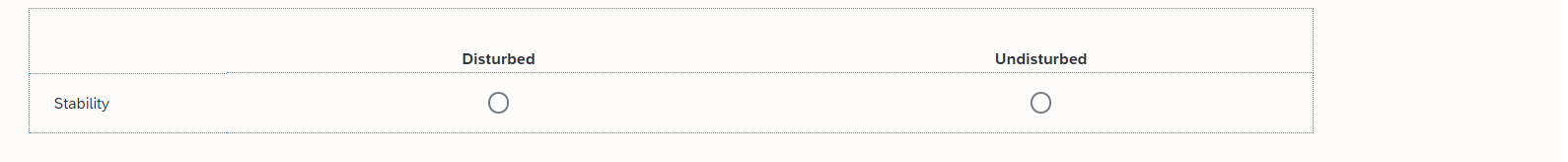
Currently it looks like this at 85% page width. 50% would look much better.

Cheers.



