Hello!
I’m trying to figure out how to subtract days from an input date from flatpickr using Moment.js’s subtract function, and display that in a subsequent survey question.
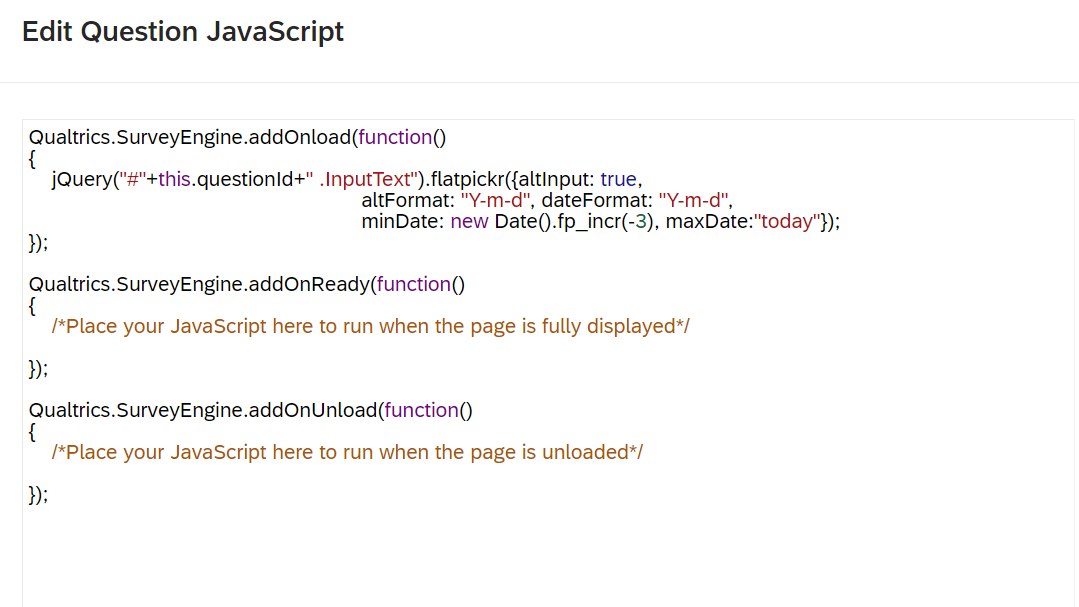
The following is the JavaScript I used to ask participants to select one of the days the past 3 days from the current date using flatpickr:

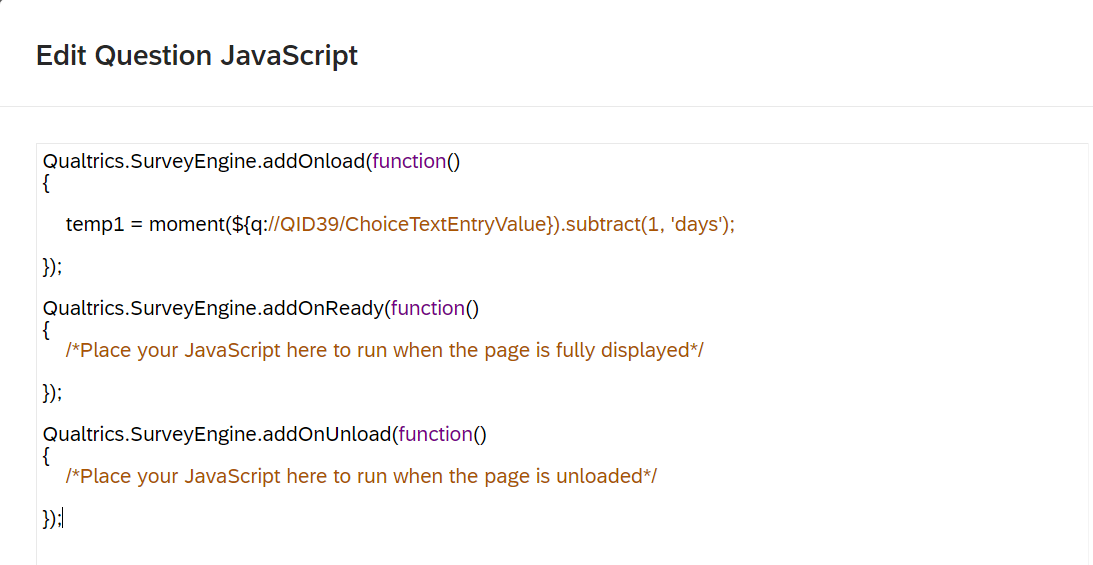
Now, I would like to create a new variable which is the day prior to what was selected in the next question. For example, if the date 2023-08-23 was selected, I want to create an output of 2023-08-22 in the next question using Moment.js:

How do I properly create a variable which subtracts a day from the previously inputted date, and how do I display that date into the question?
I’m not familiar with coding, so any guidance or help would be greatly appreciated!







