Hello!
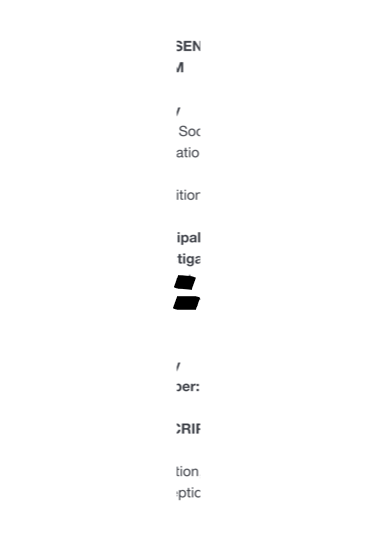
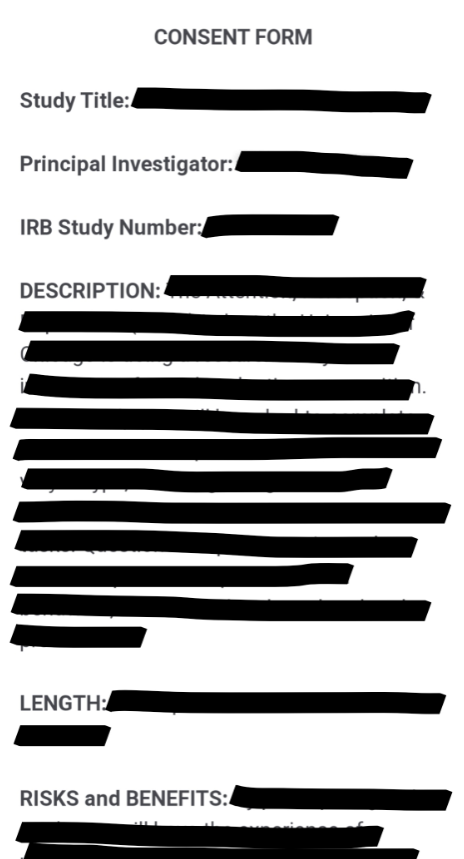
First time Qualtrics user here—I'm also using QRTEngine (support has been discontinued for this for a while, but it is still working for my needs). I'm getting this weird issue which I am at a complete loss for, and was hoping someone could help me find the origin and/or find a workaround. My survey appears with massive margins on iPhones (both in Safari and in Chrome), but appears as it should on Andriod mobile devices and desktops (both Windows and Apple). All pages of the survey are scrunched up like this on iPhones (not just one page or question). Requesting a desktop site in Chrome on iPhone doesn't improve the display. I am able to scroll the thin column of text a bit left and right to see all of the content of the question. I've tried it on three different iPhones, all with the same results.
On this page, there is only a descriptive text question and a simple multiple choice question with two answers.
This is the only JS code on this page:
Qualtrics.SurveyEngine.addOnReady(function()
{
QRTE.unhideQuestions();
$('NextButton').style.display = 'inline';
$('Plug').style.display = 'None';
});
which is needed because QRTEnging hides questions by default.
Thank you for any help you can provide!

Survey appears with massive margins on iPhone but works perfectly on Android.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
