Hi folks,
I've chased this a bunch of different ways and am getting nowhere so any help would be truly appreciated. I have created a Directory and Contact List and added a custom field that I want to use within a survey (embedded data). This field would match up the following:
Field name = COLOR
What is your favorite primary color?
Red
Yellow
Blue
I have also created a Project / Survey that has the EXACT same question.
When a user takes the survey I want it to prepopulate the survey question with the preloaded response from the embedded data showing the question and allowing the user to either change their response or choose a new one.
And then I want to update the embedded data field in the Directory and Contact List with their updated response.
Use embedded data to prepopulate a question and update embedded data with new response
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




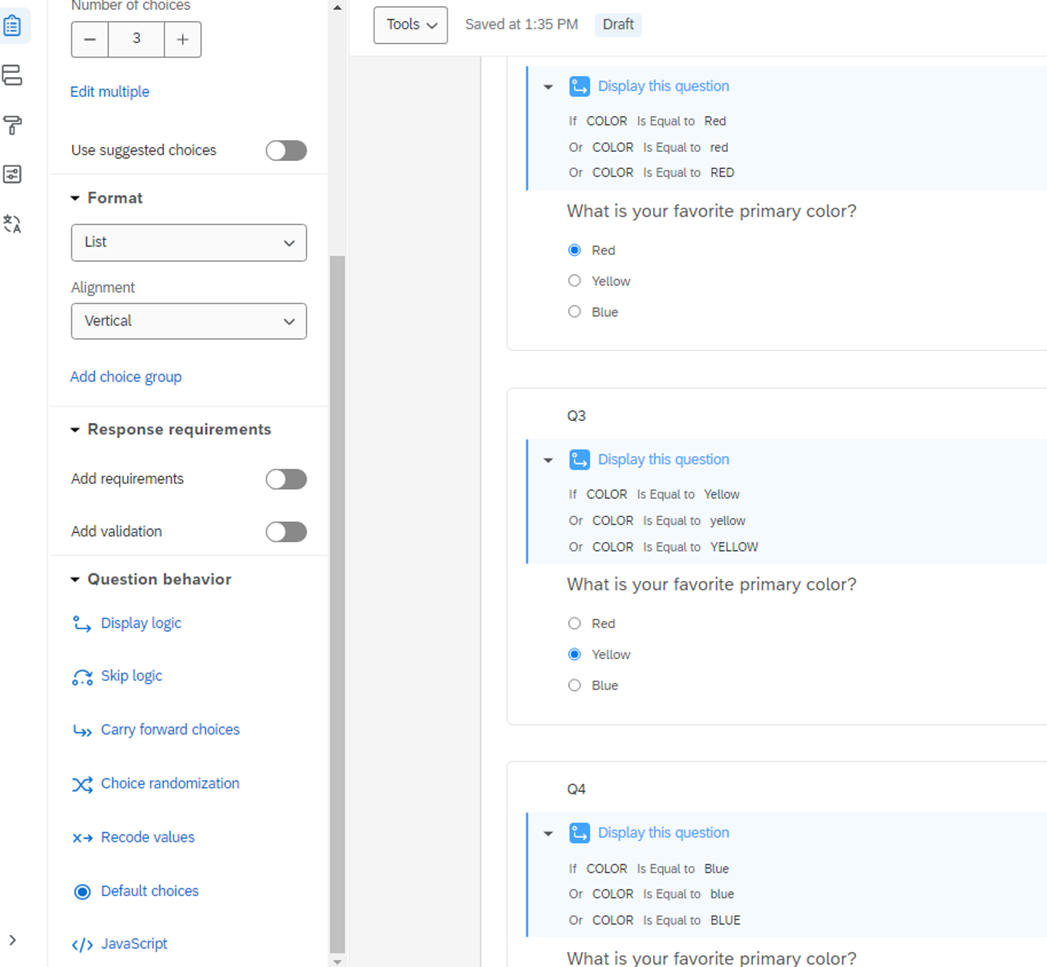
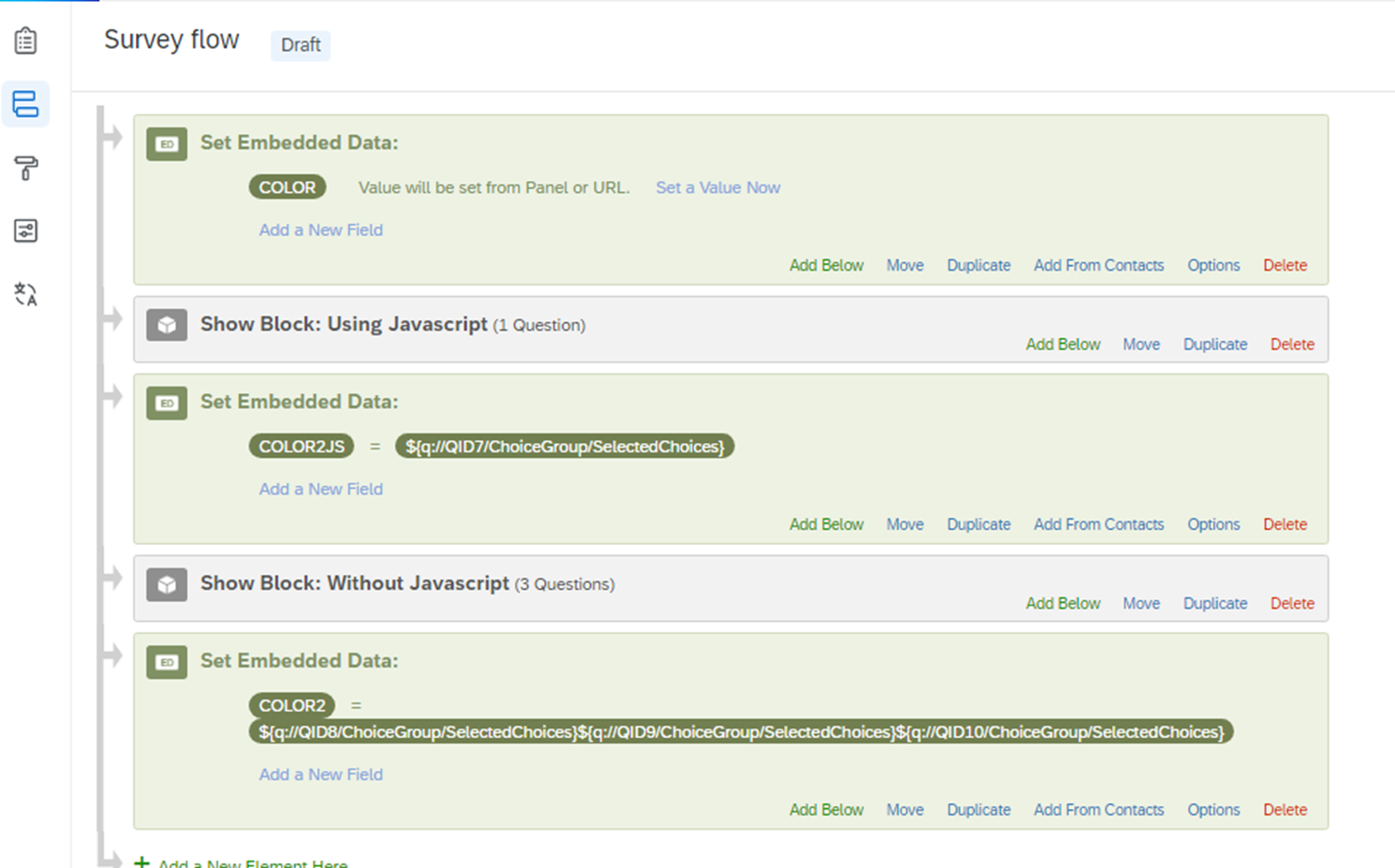
 Then in your survey flow after the question or questions is asked, you can create a variable COLOR2 that will pipe in the selected choice (JS) or pipe in the response to the three questions if you aren't using JavaScript. The result will be "Red", "Yellow" or "Blue" because they will only see one of the three questions. Do not put spaces between the piping or it will make your text value weird.
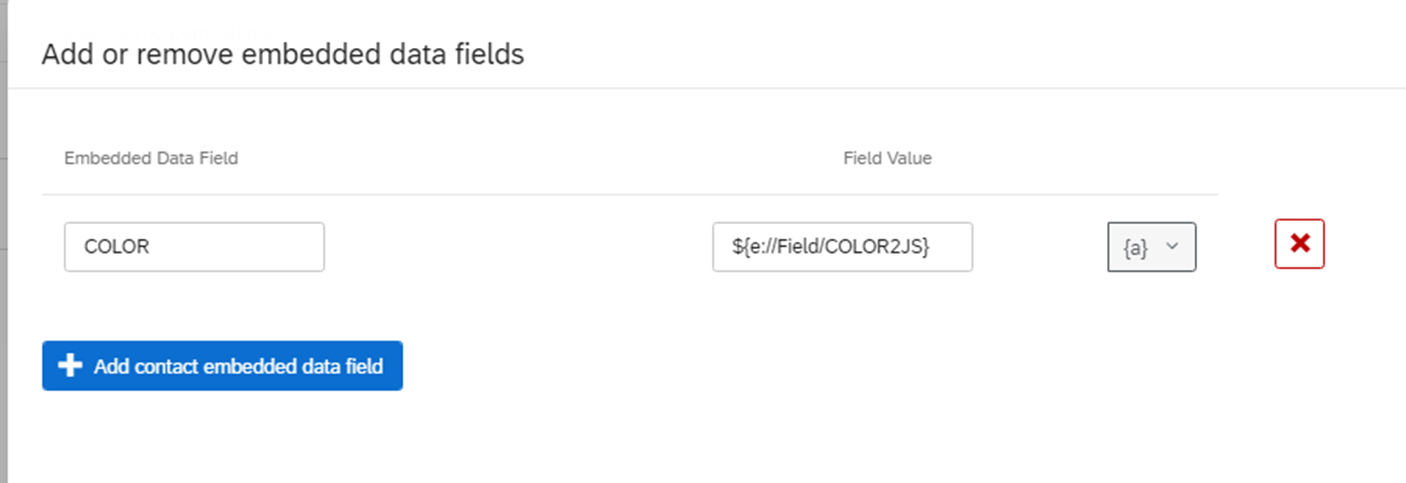
Then in your survey flow after the question or questions is asked, you can create a variable COLOR2 that will pipe in the selected choice (JS) or pipe in the response to the three questions if you aren't using JavaScript. The result will be "Red", "Yellow" or "Blue" because they will only see one of the three questions. Do not put spaces between the piping or it will make your text value weird. Lastly, create a Workflow that triggers when a survey is submitted. You will then choose XM Directory add contact info or distribute a survey. On the next screen select Add to XM directory. Fill in the form, connect your contact list then choose Add or Remove embedded data fields. Create a field for COLOR and pipe in the value either COLOR2 or COLOR2JS. That will overwrite their newly selected color from the color that was stored at the start of the survey.
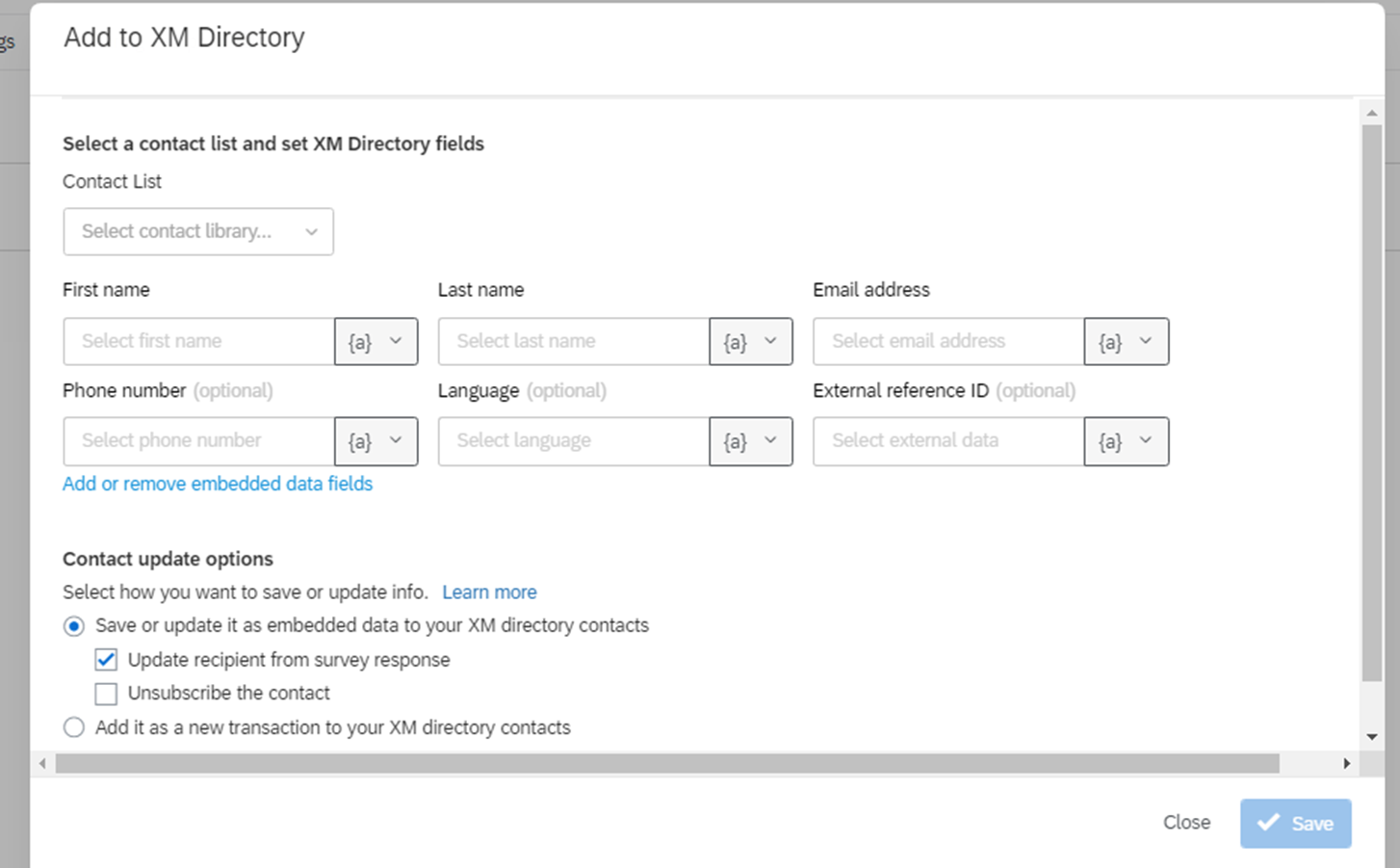
Lastly, create a Workflow that triggers when a survey is submitted. You will then choose XM Directory add contact info or distribute a survey. On the next screen select Add to XM directory. Fill in the form, connect your contact list then choose Add or Remove embedded data fields. Create a field for COLOR and pipe in the value either COLOR2 or COLOR2JS. That will overwrite their newly selected color from the color that was stored at the start of the survey.
 (leave the defaults to Save or update it as embedded data to your XM directory contacts and Update recipient from survey response)
(leave the defaults to Save or update it as embedded data to your XM directory contacts and Update recipient from survey response)