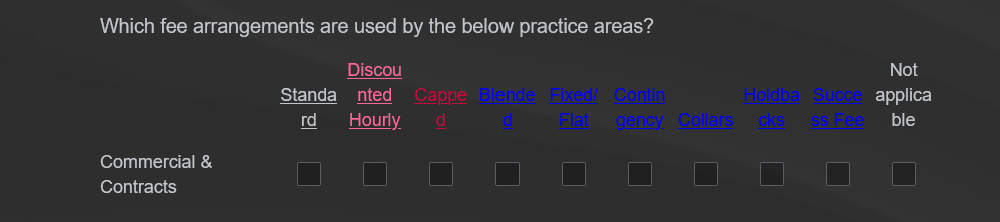
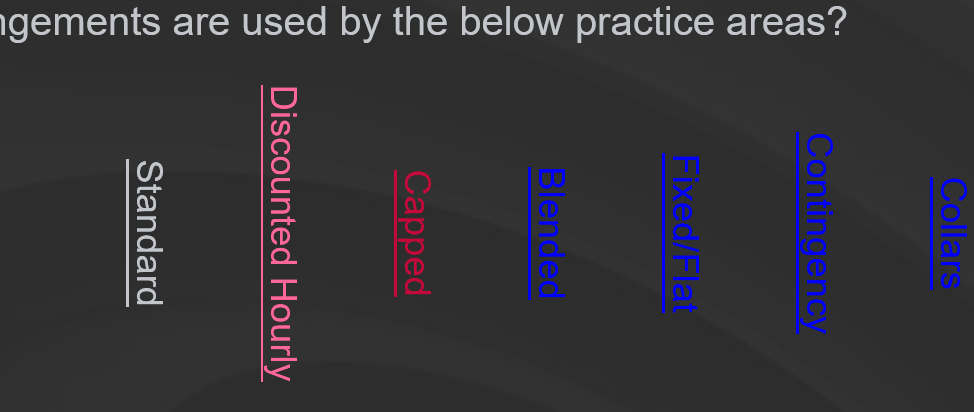
We have a matrix table with a lot of labels on the top axis. Wondering if anyone out there knows the html to change the labels to vertical like you can do in Excel and in the image below. It would be much easier on the user so they wouldn’t have to scroll to the right to see the other options. Thank you.