
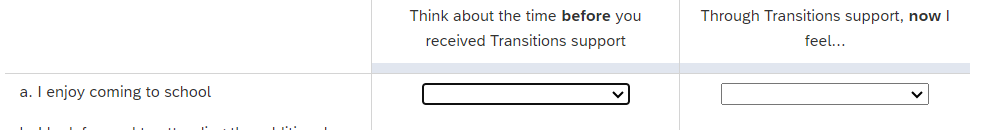
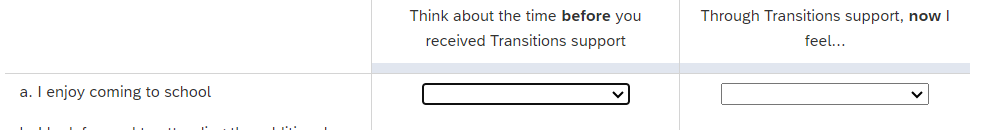
This is my Q2 in the Qualtrics survey instrument in which I have a side-by-side table with 4 statements and 2 columns with dropdown options. For statements 2 and 3, I want to hide dropdown options for both columns.

This is my Q2 in the Qualtrics survey instrument in which I have a side-by-side table with 4 statements and 2 columns with dropdown options. For statements 2 and 3, I want to hide dropdown options for both columns.
Best answer by ahmedA
Qualtrics.SurveyEngine.addOnReady(function () {
const quest = this;
const qc = quest.getQuestionContainer();
const allRows = qc.querySelectorAll(".Choice");
const dropDowns = allRows[1].querySelectorAll("select");
dropDowns[0].disabled = true;
dropDowns[0].style.opacity = 0;
});
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.