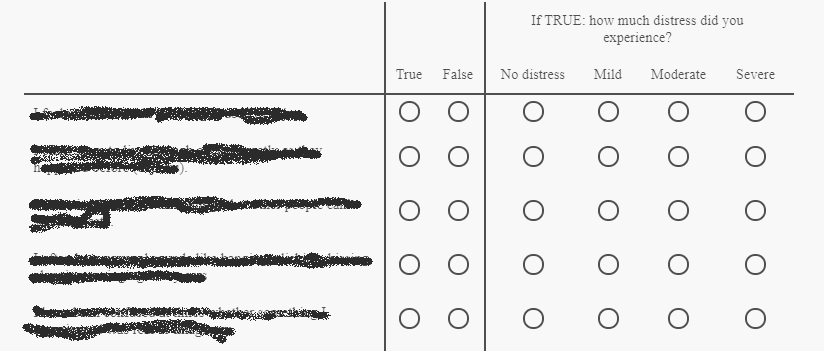
In a side by side question I have 2 options, it's a spouse to disable option2 if the respondent select false in option1 How can I set-up this? Using JavaScript? Does somebody have an example?
How can I set-up this? Using JavaScript? Does somebody have an example?
How to disable option in side by side question
Best answer by ahmedA
Please try the following code, I think should do what you are looking for. Demo here. Just one point to note, due to the structure of the SBS question, I've not been able to figure out a way to deselect the choices, i.e. if they made a selection in the second question before answering the first, it may still turn up in your results.
Qualtrics.SurveyEngine.addOnReady(function () {
choices = document.querySelectorAll(".Choice");
this.questionclick = function (event, el) {
c_el = el.id.split("#")[1].split("~");
if (c_el[0] == 1) {
if (c_el[2] == 2) {
d_el = choices[c_el[1] - 1].querySelectorAll(".SBS2");
for (i = 0; i < d_el.length; i++) {
d_el[i].children[0].disable();
d_el[i].children[1].style.background = "lightgrey";
d_el[i].children[1].style.borderColor = "lightgrey";
d_el[i].children[1].style.opacity = "25%";
}
} else if (c_el[2] == 1) {
d_el = choices[c_el[1] - 1].querySelectorAll(".SBS2");
for (i = 0; i < d_el.length; i++) {
d_el[i].children[0].enable();
d_el[i].children[1].style.background = "";
d_el[i].children[1].style.borderColor = "";
d_el[i].children[1].style.opacity = "";
}
}
}
};
});
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



