Hi,
Not great with JS, but trying to cobble something together based on what I’ve seen on various support pages - grateful for any help with this.
I’m trying to create 2 new embedded data fields by using survey flow and JS to extract this data from the “Recorded Date” meta data field. Unfortunately I’m struggling to get this to work.
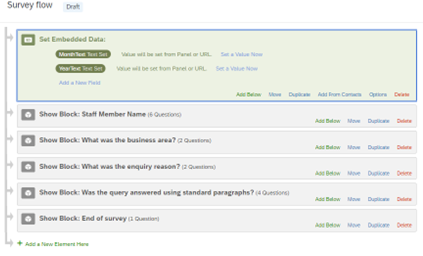
My survey flow is set up as follows with the 2 new text set embedded data fields “MonthText” and “YearText”:

And I’ve inserted the following JS code into the first question of the survey form:
Qualtrics.SurveyEngine.addOnload(function()
{
// Get the recorded date from the embedded data
var recordedDate = "${e://Metadata/RecordedDate}";
// Convert the recorded date string to a Date object
var dateObject = new Date(recordedDate);
// Get the month and year from the Date object
var month = dateObject.toLocaleString('default', { month: 'long' });
var year = dateObject.getFullYear();
// Set the month and year values to text set fields in your survey
Qualtrics.SurveyEngine.setEmbeddedData("MonthText", month);
Qualtrics.SurveyEngine.setEmbeddedData("YearText", year.toString());
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
However, having no luck - any advice?
The rationale for creating these new fields is to be able to use them as dashboard filters that are a bit more user friendly for clients than setting date ranges.
Thank you






