Dear Community,
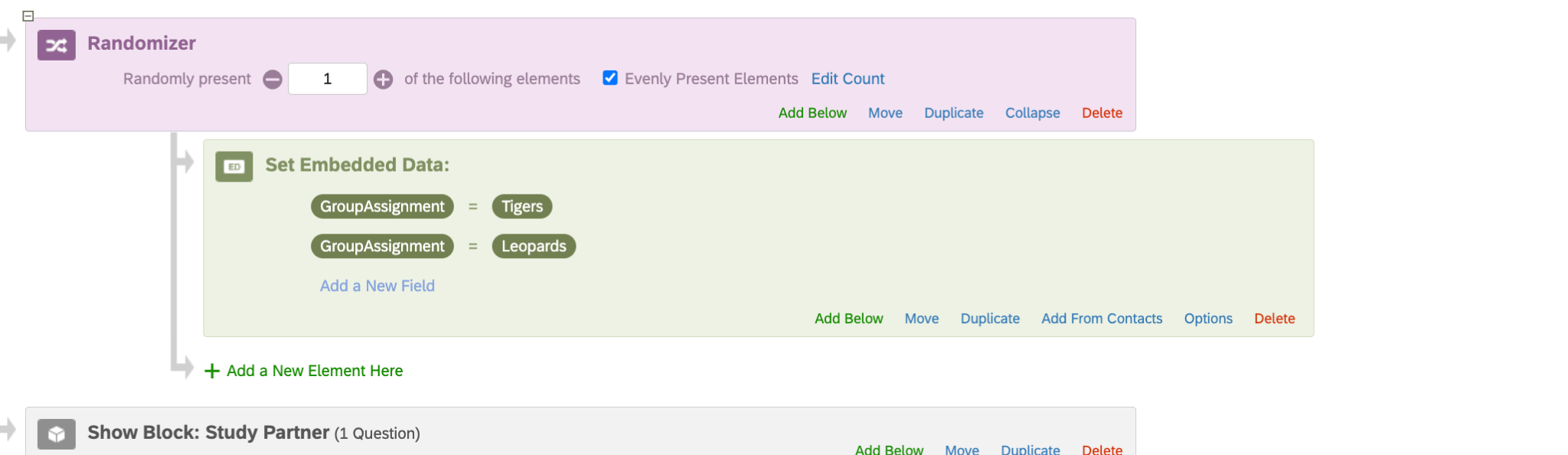
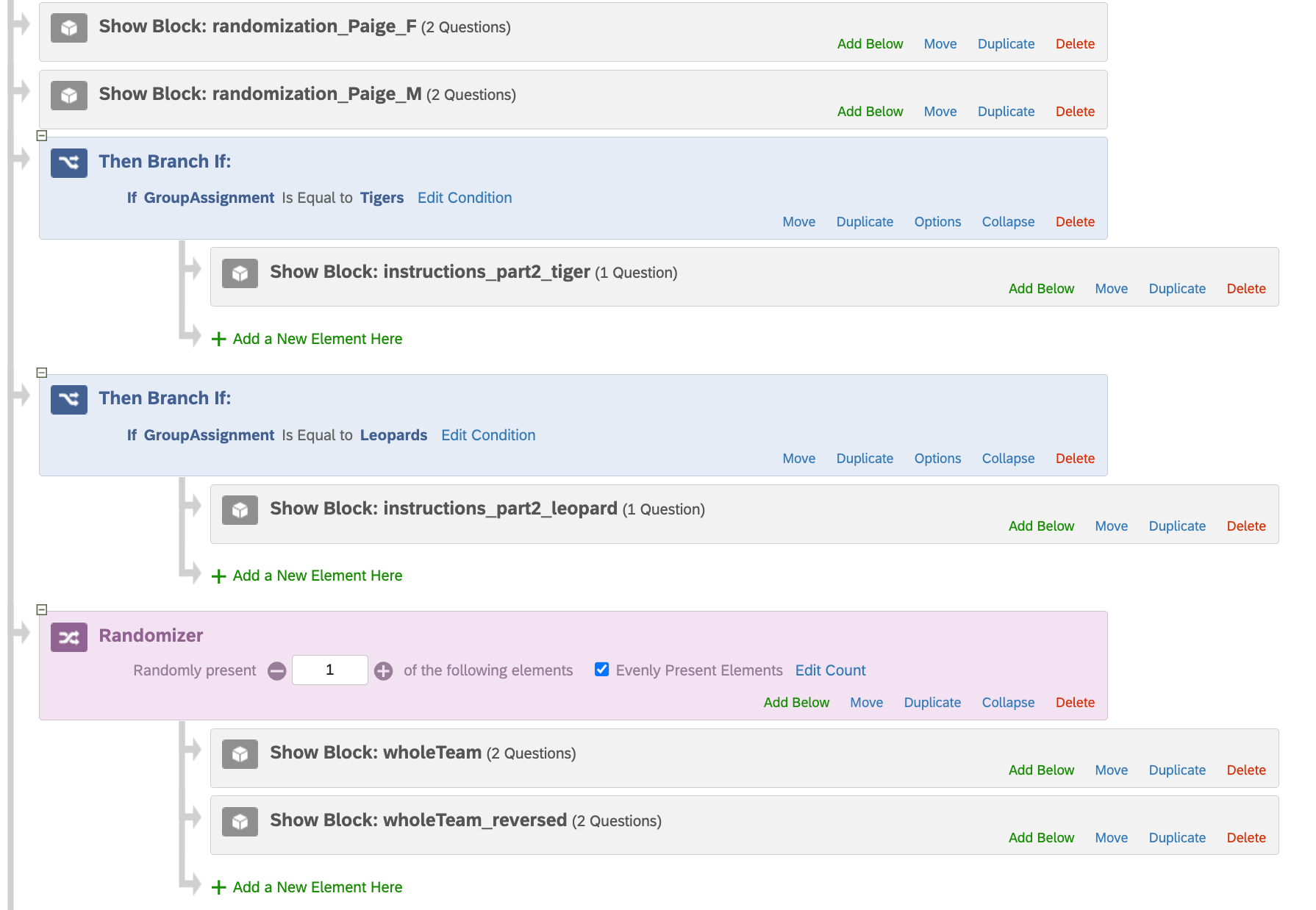
In my task, I assign people to one of two groups, displayed as a text field "You are assigned to team Tiger" vs "You are assigned to team Leopard", using the randomization feature in the survey flow.


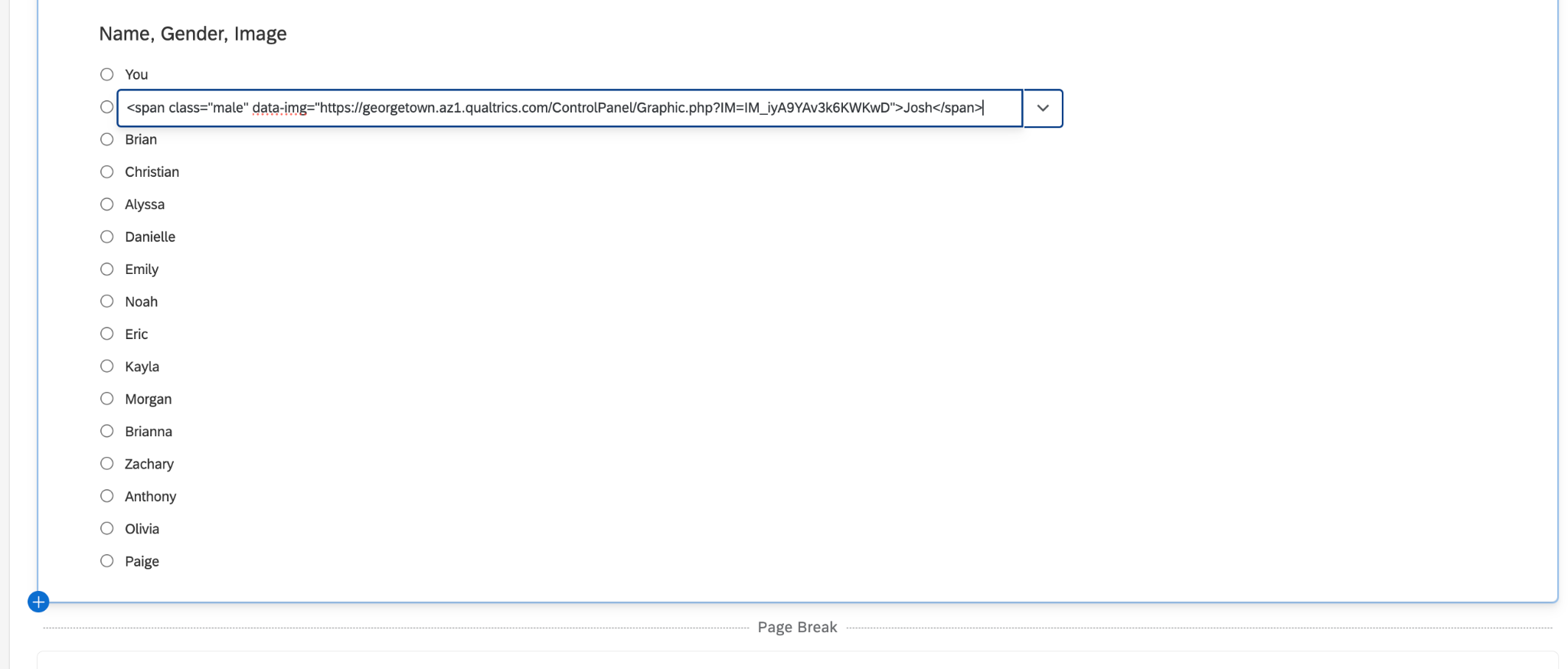
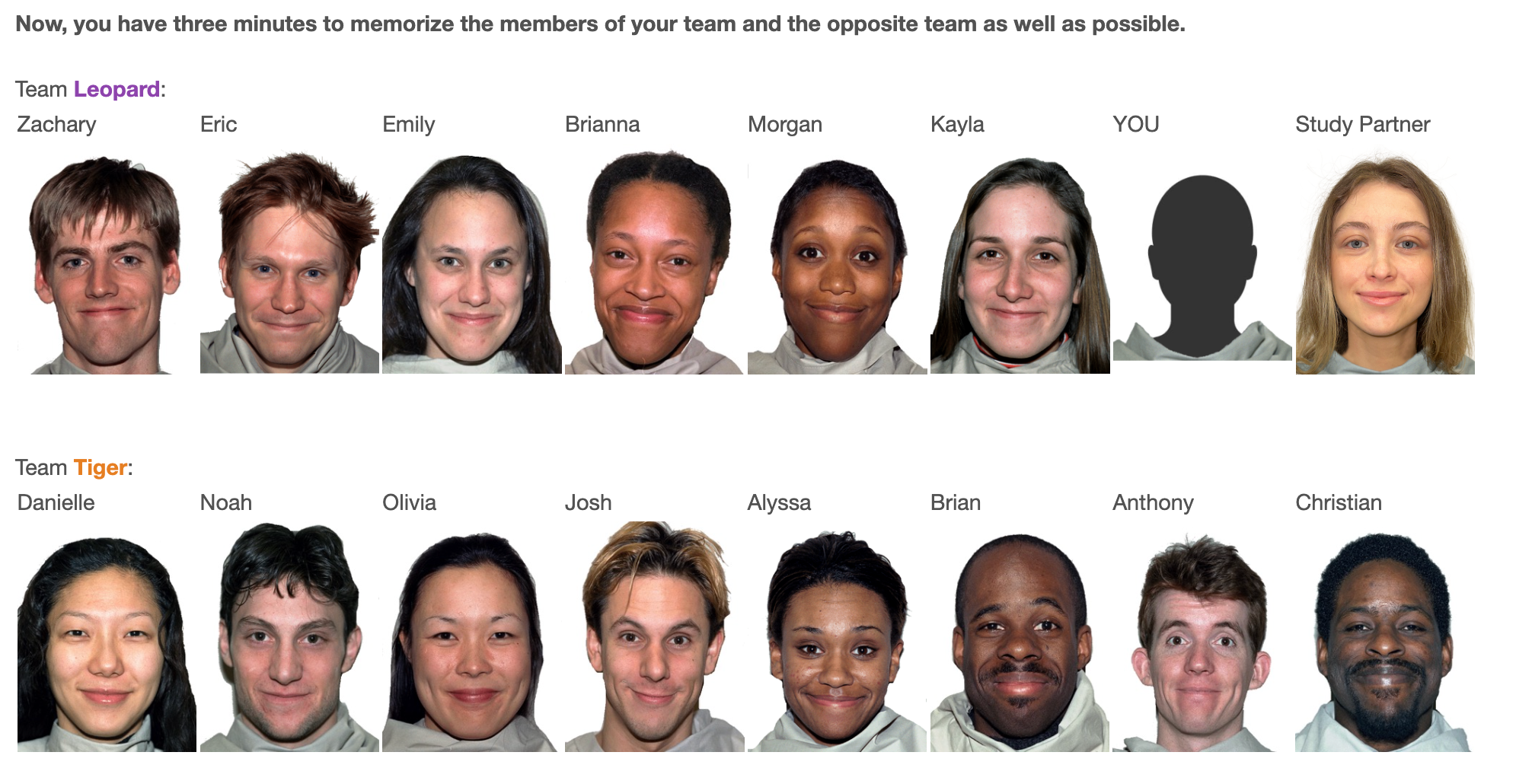
Once people are assigned to one group, they see images and names of all group members of both groups Tiger and Leopard, and have to memorize who is in each team, including in which team they are themselves. Before that, I ensure using randomization and html that participants see all group members in a randomized order each time and that there are the same numbers of females and males in each group. I have two goals. Participants should be in the same group that they are assigned to in the beginning and a certain “study partner” (see image with the faces and names below) should also be in that group.


Qualtrics.SurveyEngine.addOnload(function() {
var q = jQuery("#" + this.questionId);
q.hide();
var people = [];
q.find(".male,.female").each(function() {
var person = jQuery(this);
var gender = person.hasClass("male") ? "male" : "female";
var pronouns = gender === "male" ? ["he", "him", "his"] : ["she", "her", "her"];
people.push({
name: person.text(),
img: person.data("img"),
pronouns: pronouns,
gender: gender
});
});
var groupAssignment = "${e://Field/GroupAssignment}";
var groupSize = 8;
var youIndex = people.findIndex(p => p.name === "YOU");
var studyPartnerIndex = people.findIndex(p => p.name === "Study Partner");
// Ensure YOU and Study Partner are in the correct group
if (groupAssignment === "Tigers") {
if (youIndex > groupSize) {
let you = people.splice(youIndex, 1)[0];
people.unshift(you);
}
studyPartnerIndex = people.findIndex(p => p.name === "Study Partner");
if (studyPartnerIndex > groupSize) {
let studyPartner = people.splice(studyPartnerIndex, 1)[0];
people.splice(1, 0, studyPartner);
}
} else if (groupAssignment === "Leopards") {
if (youIndex <= groupSize) {
let you = people.splice(youIndex, 1)[0];
people.push(you);
}
studyPartnerIndex = people.findIndex(p => p.name === "Study Partner");
if (studyPartnerIndex <= groupSize) {
let studyPartner = people.splice(studyPartnerIndex, 1)[0];
people.push(studyPartner);
}
}
// Assign the shuffled people to embedded data
people.forEach((person, i) => {
var index = i + 1;
Qualtrics.SurveyEngine.setEmbeddedData("name." + index, person.name);
Qualtrics.SurveyEngine.setEmbeddedData("img." + index, person.img);
person.pronouns.forEach((pn, j) => {
Qualtrics.SurveyEngine.setEmbeddedData("pn" + (j + 1) + "." + index, pn);
});
});
});
Qualtrics.SurveyEngine.addOnReady(function() {
this.hidePreviousButton();
this.clickNextButton();
var that = this;
(function() {
that.clickNextButton();
}).delay(0.1)
});
Qualtrics.SurveyEngine.addOnUnload(function() {
/*Place your JavaScript here to run when the page is unloaded*/
});

Qualtrics.SurveyEngine.addOnload(function() {
// Function to set embedded data for displayed names and images
function setEmbeddedDataForDisplay(fieldName) {
var name = "${e://Field/" + fieldName + "}";
var img = "${e://Field/img." + fieldName.split('.')[1] + "}";
Qualtrics.SurveyEngine.setEmbeddedData(fieldName + "_shown", name);
Qualtrics.SurveyEngine.setEmbeddedData(fieldName + "_img_shown", img);
}
// Team Tiger
for (var i = 1; i <= 8; i++) {
setEmbeddedDataForDisplay("name." + i);
}
// Team Leopard
for (var i = 9; i <= 16; i++) {
setEmbeddedDataForDisplay("name." + i);
}
});
Qualtrics.SurveyEngine.addOnReady(function() {
// Any additional code to run when the question is ready
});
Qualtrics.SurveyEngine.addOnUnload(function() {
// Any additional code to run when the question is unloaded
});
My problem is that the javascript assignment of the participant (YOU) and the study partner work most of the time but not every single time. YOU and study partner are in different groups when seeing all group members together 3 out of 25 times approximately. I would be extremely grateful if someone could look at the logic in my javascript code and tell me what I am doing wrong! Thanks so much!
Best,
Marla




