Hi champs,
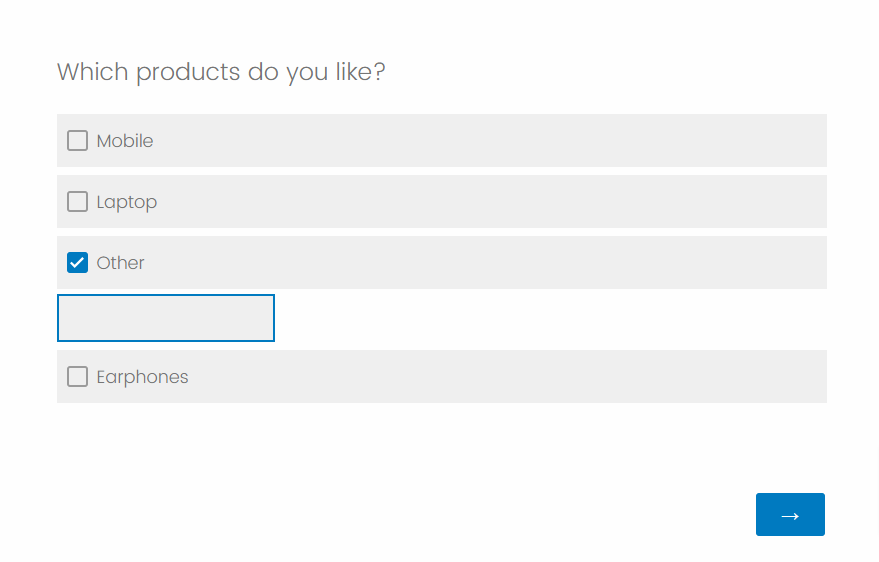
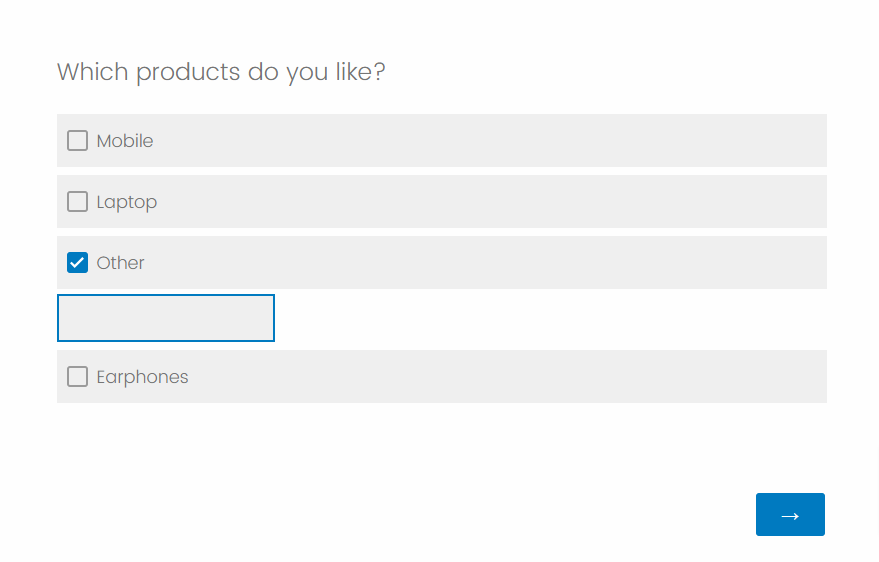
I have the below question where “others” appears 3rd in the list and would like to show the text box only when respondent selects others.

What would be the best way to achieve this?
 +2
+2Hi champs,
I have the below question where “others” appears 3rd in the list and would like to show the text box only when respondent selects others.

What would be the best way to achieve this?
Best answer by Tom_1842
I’ve used this in the past to show the text input when the checkbox is selected and to hide when unselected. Try adding the below to the question’s JavaScript in the OnReady section:
var qid = this.questionId;
jQuery('#'+qid+' input:text').hide();
jQuery("#"+qid+" [type='checkbox']").change(function(){
if(jQuery(this).prop("checked") == true){
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}else{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.