Hello. I hope everyone is well.
I would like to extract the first 10 characters from an embedded data string and pipe that text into the next question. I have attempted using the suggestion here (https://www.qualtrics.com/community/discussion/3111/left-right-substring-extraction-functions-from-piped-text) as well as others that I have found and can't seem to get anything to work. Below, you will find where I am stuck right now.
My survey is structured in this way:
Block 1
- Alpha Directory (A-F, G-K, ...)
Block 2
- List of items under A-F
- List of items under G-F
- ...
Block 3
- Question with piped text from embedded data
In Block 2, the strings in the lists are in this text format: ABCD 0123 | ABC: 01234
In Block 3, I want the piped text from the list selection in Block 2 to be the characters on the left of the "|" character, including the space. The javascript that I have so far looks like this:
Qualtrics.SurveyEngine.addOnload(function()
{
var str = "${q://QID5/SelectedChoices}";
var substr = str.substring(0,10);
Qualtrics.SurveyEngine.setEmbeddedData("subcourse", substr);
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
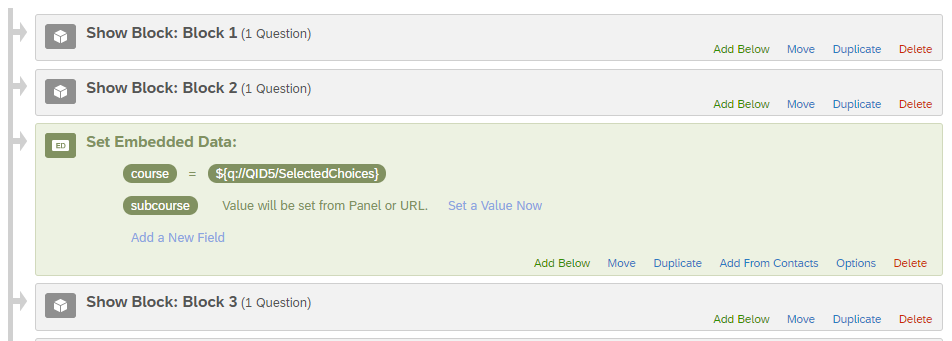
My Survey Flow looks like this:
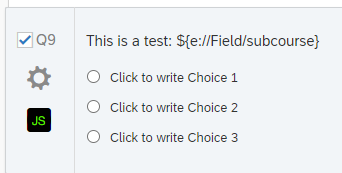
 The piped text question looks like this:
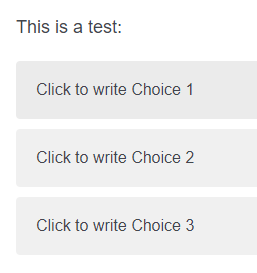
The piped text question looks like this: However, the preview window shows this:
However, the preview window shows this: I really am not sure what I am getting wrong and would appreciate your guidance and help. 😊
I really am not sure what I am getting wrong and would appreciate your guidance and help. 😊


