
Solved
Default text in a response that disappears when clicked on
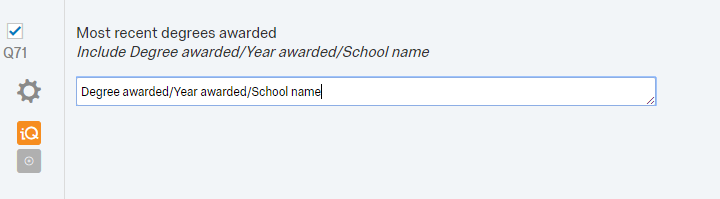
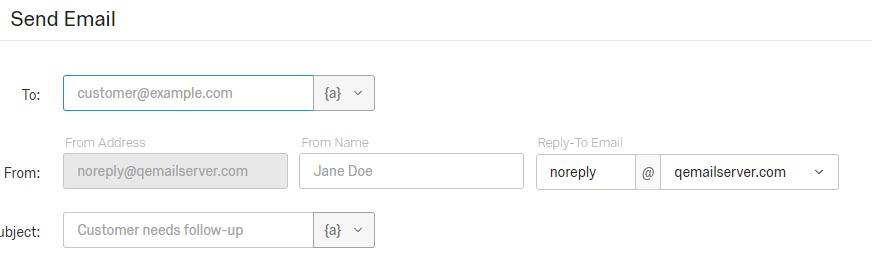
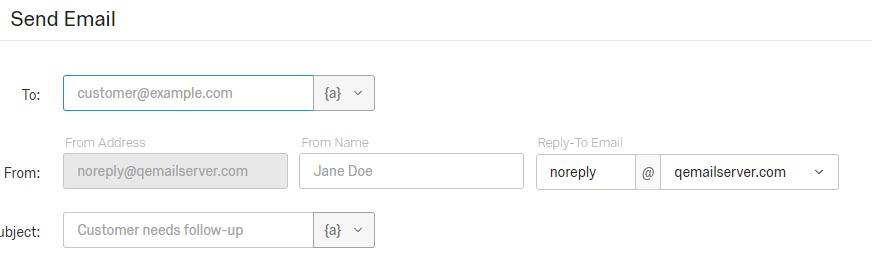
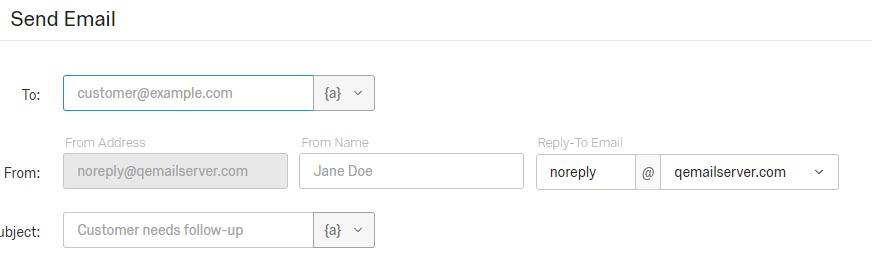
How do we set default text that can disappear when a text box is clicked on? A client has a verbatim question and in this box needs to provide some instruction about not entering personal details here. I have set a default text response but the customer has to manually delete this before providing their response and also can submit this default text as a response. I need something that works in the same way as the email and name fields in the attached image, an example is provided to give you an idea of the format required, but when you click in the text disappears. How can this be done in the survey?
!

Best answer by TomG
Use JavaScript to add a placeholder attribute to the input element.
```
jQuery("#"+this.questionId+" .InputText").attr("placeholder", "My placeholder text");
```
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.