Hi there,
I just create a field with Flatpickr and I realise, when I use my iPhone to check all that, than the fields outlines disepears. To get them back, I have to set the option disableMobile to false.
But it is not what I want. I want a native mobile experience with a calendar.
How can I fixe that please ?
Thanks
Flatpickr in a mobile browser (field outlines)
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






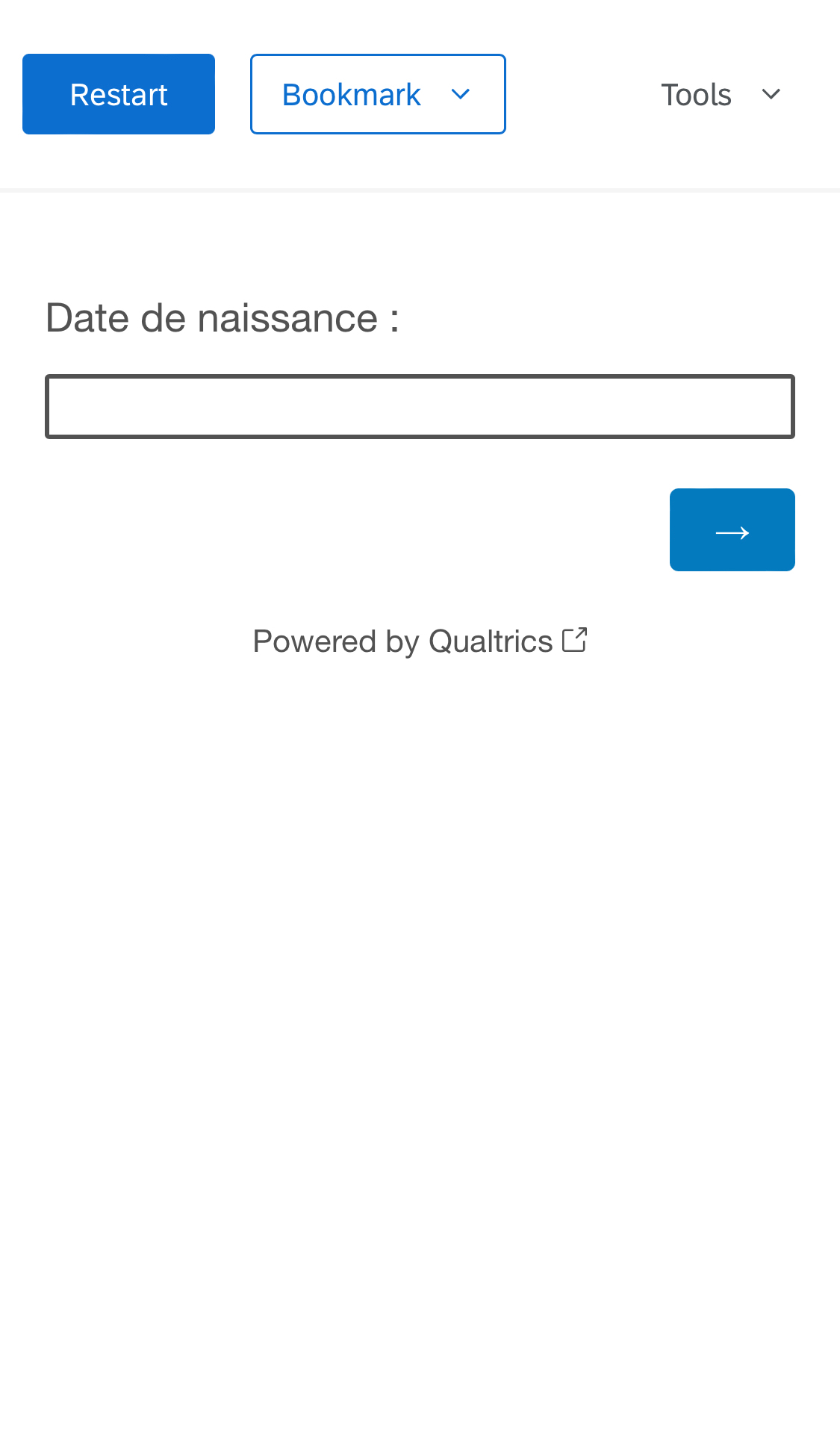
 All is ok, you can see the field... But when I set to false...
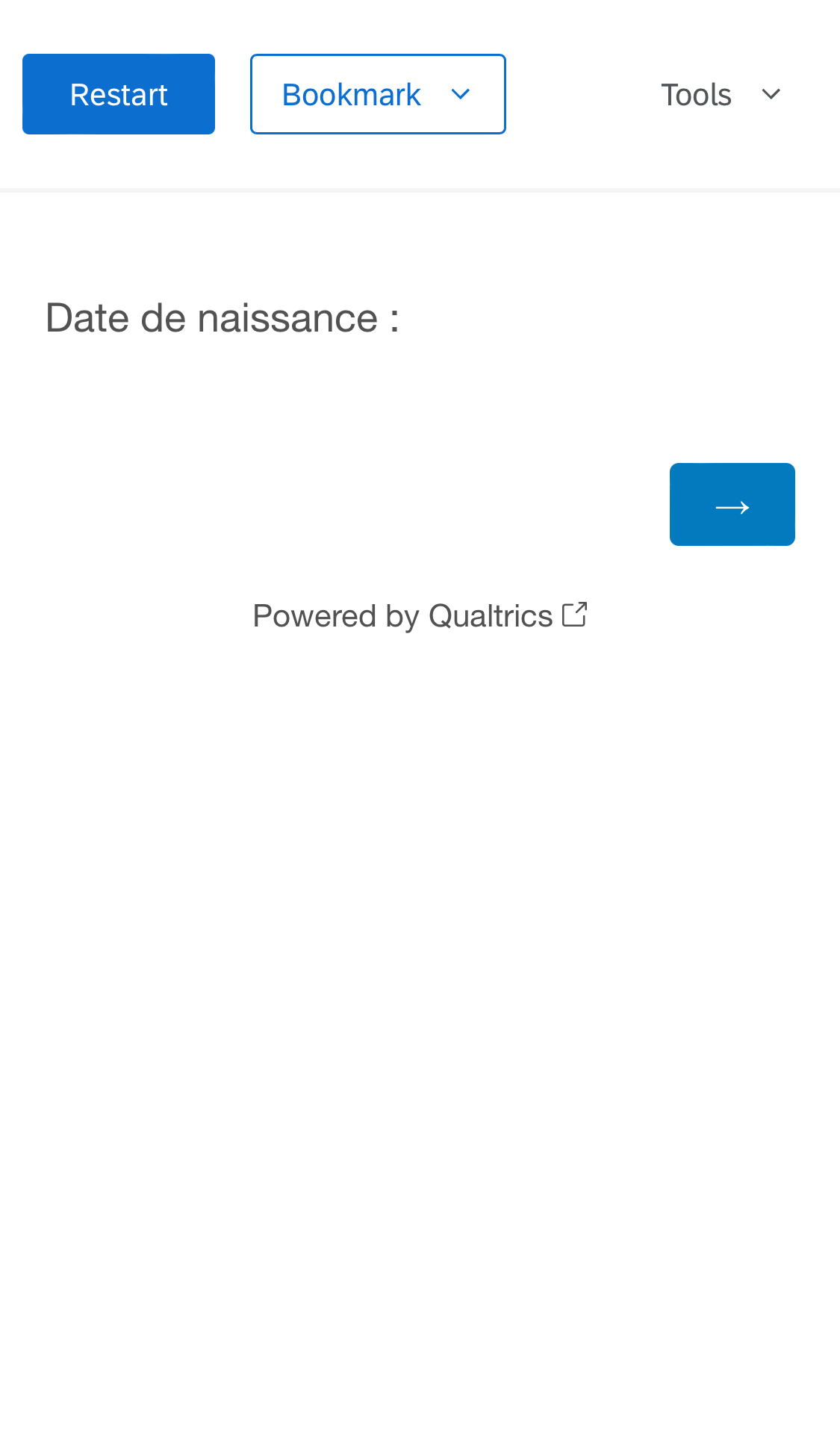
All is ok, you can see the field... But when I set to false... The field is still here, you can click on it and choose a date but no outlines anymore 😂
The field is still here, you can click on it and choose a date but no outlines anymore 😂
