
Solved
Help creating space between parts of the same question
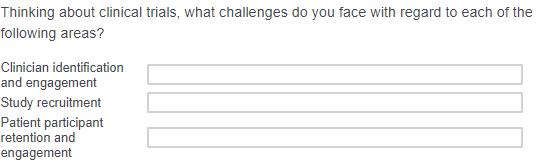
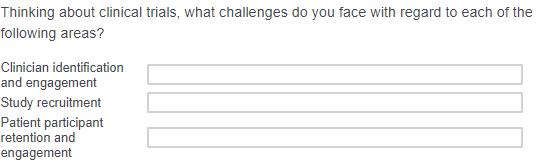
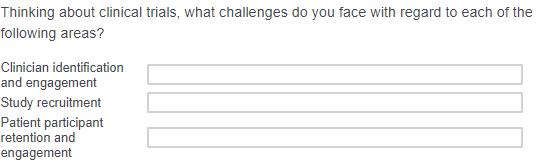
Hi, so in one question of my survey there are 9 components that respondents are supposed to comment on. They're supposed to provide a brief answer for each of these 9 components. My questions are:
1) Is there any way, using custom code, to create more spacing between the nine options?
2) Is there any way, using custom code, to enlarge the boxes? I can enlarge in the editor but can't get that to ever show in the actual survey.
I've already chatted with Qualtrics Support and they said there's no way to automatically do this, so custom code is my only hope at this point.
Thank you so much!!
!

Best answer by TomG
Martha,
Clicking on "Click here to edit form fields" then setting all the fields to "Essay" may address most of your issues.
To spread out the rows add top/bottom padding to the table cells:
```
Qualtrics.SurveyEngine.addOnload(function() {
jQuery("#"+this.questionId+" td").css("padding", "10px 0px");
});
```
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






 City, State and Zip Code on one line.
- State would be a Drop Down
I know Qualtrics has a cool feature to pull City and State based on Zip Code, but I wanted to see if it is possible to position the Text Entry Form Fields can be positioned differently and if one Text Entry box could be a drop-down.
https://www.qualtrics.com/support/survey-platform/survey-module/editing-questions/validation/#ContentValidationZipCodes
City, State and Zip Code on one line.
- State would be a Drop Down
I know Qualtrics has a cool feature to pull City and State based on Zip Code, but I wanted to see if it is possible to position the Text Entry Form Fields can be positioned differently and if one Text Entry box could be a drop-down.
https://www.qualtrics.com/support/survey-platform/survey-module/editing-questions/validation/#ContentValidationZipCodes