 Any help in moving the percent symbol to be more centred would be appreciated.
Any help in moving the percent symbol to be more centred would be appreciated.Solved
Static text, after a text entry box that is attached to a multiple choice selection, is slightly off
So I used the following code that I found on this site to add a " %" symbol after a text entry option. This worked for a question that only had a textbox in it, but not for another question that had two multiple choice (a YES and a NO), with the NO option requiring a numerical input. The percent symbol next to this box was slightly upwards and looks quite odd. This is the code I am using currently:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var inputs = $(this.getQuestionContainer()).select('input[type="text"]')
var input = inputs[0];
$(input).insert({after: ' %'});
});
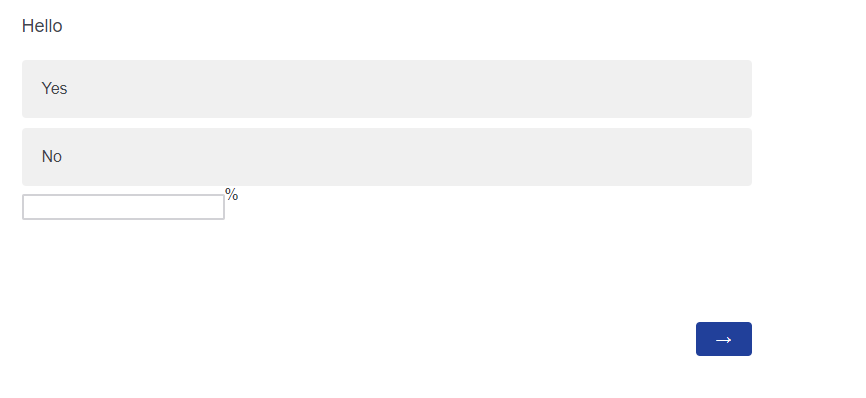
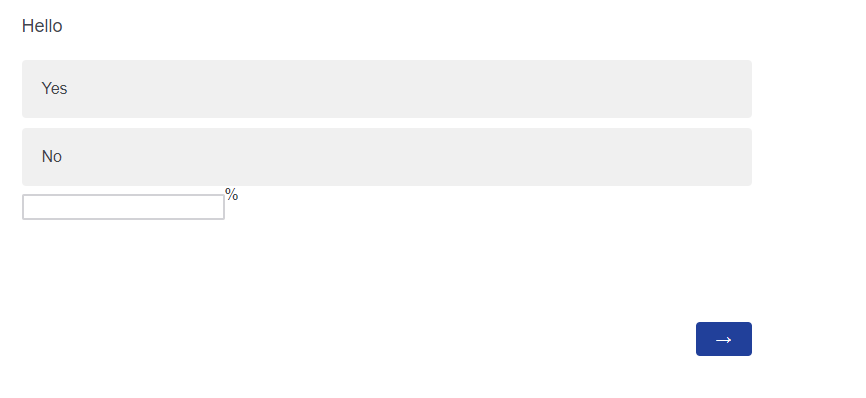
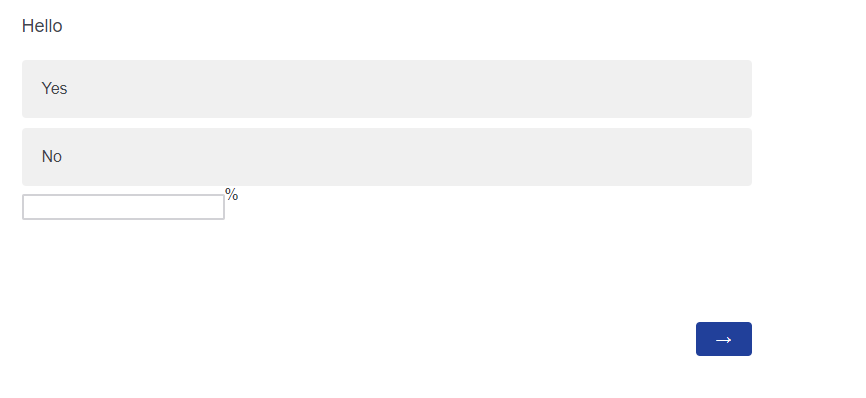
And here is an image of what I am seeing:
! Any help in moving the percent symbol to be more centred would be appreciated.
Any help in moving the percent symbol to be more centred would be appreciated.
 Any help in moving the percent symbol to be more centred would be appreciated.
Any help in moving the percent symbol to be more centred would be appreciated.Best answer by MatinE
For anyone dealing with this problem, I found a solution:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place Your Javascript Below This Line*/
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
var input = inputs[0];
$(input).insert({after: '<span style="line-height:45px">%</span>'});
});
This I assume moves the line that the symbol rests on.
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



