Hello everyone!
This is my first question here in the community :-) (It's actually two questions in one, sorry!)
I'm creating a survey and I have a 5-point satisfaction scale. In some questions it's a multiple choice and in some it's a matrix table.
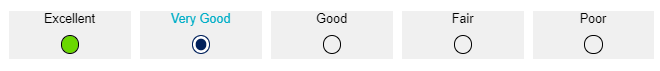
The multiple choice looks like this: I'd love that the buttons would change color when you hover over them and then also once you make a selection. I'd want to go on the scale from green (Completely satisfied) over yellow and orange to red (Completely dissatisfied).
I'd love that the buttons would change color when you hover over them and then also once you make a selection. I'd want to go on the scale from green (Completely satisfied) over yellow and orange to red (Completely dissatisfied).
The same thing I'd love to implement for the matrix table.
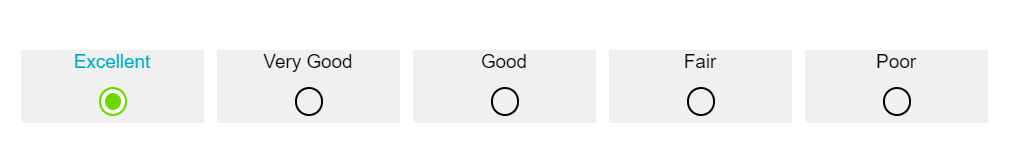
I'd like that after selection, each of the buttons would have different color. In my case it would be Completely satisfied is dark green, Satisfied is green, Fairly satisfied is yellow and so on...
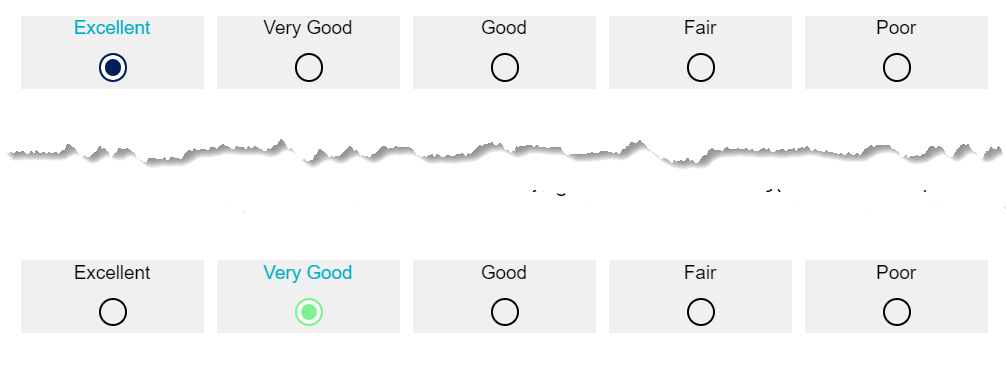
Currently as you see it's just set to dark blue (both the frame and the circle) whatever the choice is selected. The current CSS I have there is following:
The current CSS I have there is following:
/* Buttons */
.Skin label.SingleAnswer,
.Skin label.MultipleAnswer,
.Skin select {
border-color: #005587;
}
.Skin .NPS label.SingleAnswer span:after {
border-color: #FFFFFF;
}
.Skin label.SingleAnswer.q-checked span,
.Skin label.SingleAnswer.q-checked.q-focused span {
color: #00aec7 !important;
}
.Skin label.SingleAnswer.q-checked span:after,
.Skin label.SingleAnswer.q-checked.q-focused span:after {
background-color: #0085ad !important;
}
.Skin label.MultipleAnswer.q-checked span,
.Skin label.MultipleAnswer.q-checked.q-focused span {
color: #00aec7 !important;
}
/* Multiple Choice */
.Skin #Questions .MC .SingleAnswer,
.Skin #Questions .MC .MultipleAnswer {
border: 1px solid transparent;
}
.Skin #Questions .MC .SingleAnswer:hover,
.Skin #Questions .MC .MultipleAnswer:hover {
border: 1px solid #00205b;
}
Many thanks for any help you can provide! :-)
Solved
How to have a different color for different selections in a matrix table when a choice is selected?
Best answer by ahmedA
Okay.
So Cascasding Style Sheets (CSS) follow the following format:
selector {property1:value1; property2:value2}The selector, as the name implies is used to select the element(s) we want to apply the style to. The property:value pair gives us the is the style we want to apply. So, for example:
table{background-color:red} will apply a red background to all tables on the page. In the earlier answer, I had given you the selector for each column. So,
td:nth-of-type(1)>.q-radiowill select all radio buttons in column 1,
td:nth-of-type(2)>.q-radioin column 2 etc.
Now you can define the different styles you want to apply to these columns using the appropriate property:value pairs. Here's a link that lists a few styles related to texts. There are many resources online that you can use to figure out what styles to apply based on your preference.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 2) While I was able to change the colours for when :hover, I can't seem to find a solution that would make the buttons stay in the selected color once you click on them. Once clicked, they all go back to the default dark blue that I've selected. Would you perhaps know why is this happening?
2) While I was able to change the colours for when :hover, I can't seem to find a solution that would make the buttons stay in the selected color once you click on them. Once clicked, they all go back to the default dark blue that I've selected. Would you perhaps know why is this happening?
 Would you have any idea what can be causing this?
Would you have any idea what can be causing this?