Hi,
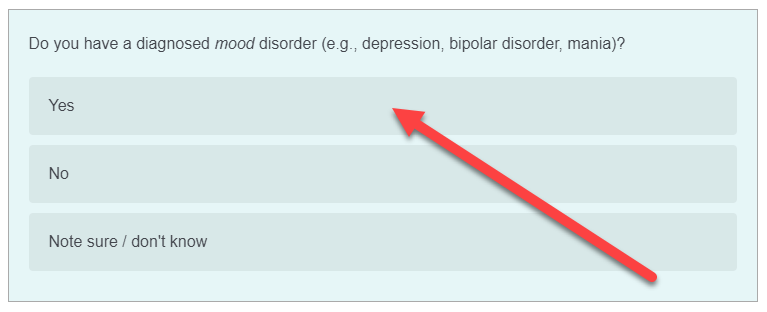
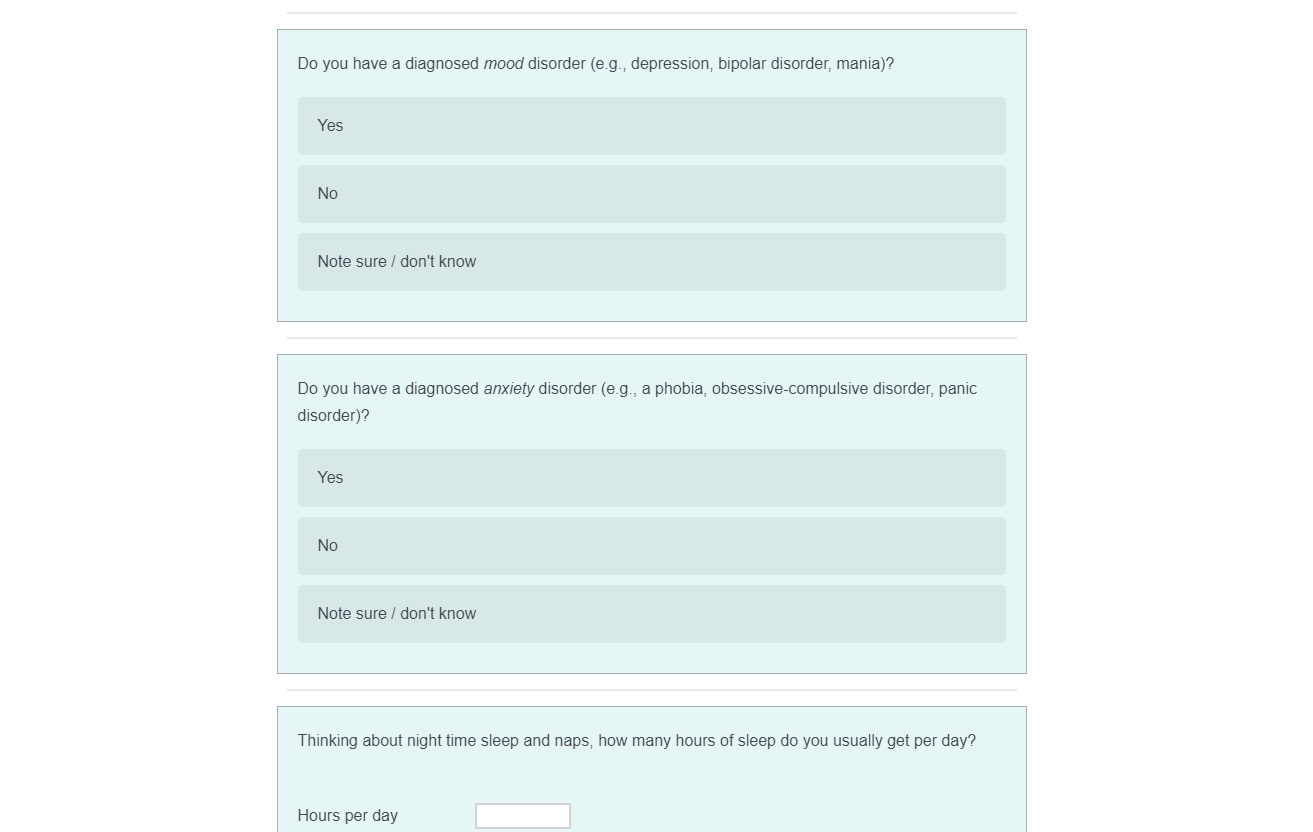
Can anyone help me with the CCS code? I just wanted to change the background colour of question blocks. Please see my intended example below. The survey background is blank but the background colour for each question is coloured (and each question is displayed in a separated block). Thanks very much in advance!
Question
Change the background color of question blocks
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.