Hello,
Is it possible to change the layout of specific questions without overriding the whole layout of the survey?
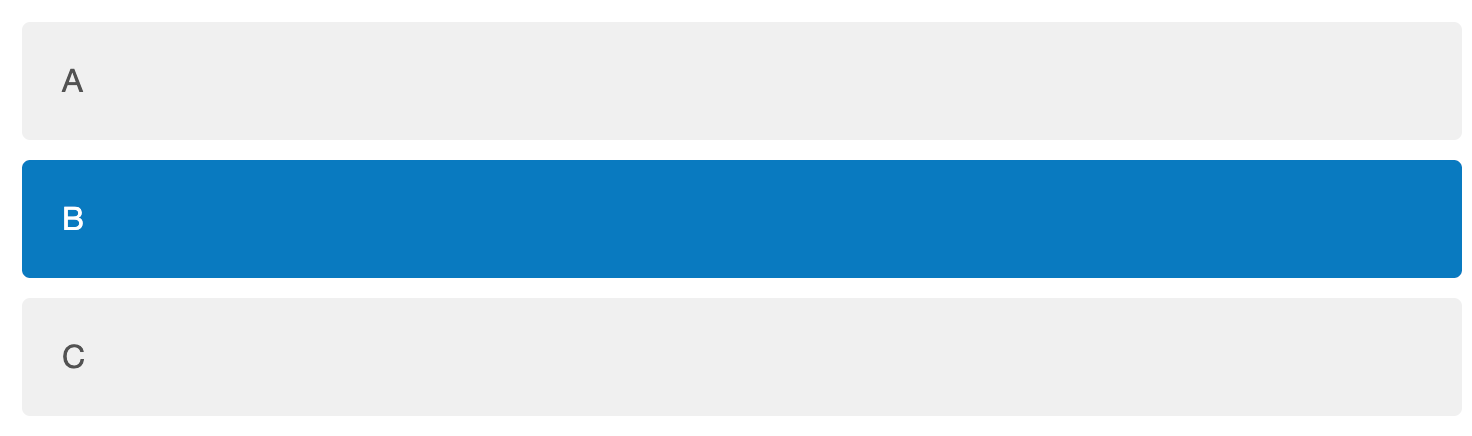
Specifically, I currently have a theme that has the following layout (Classic):
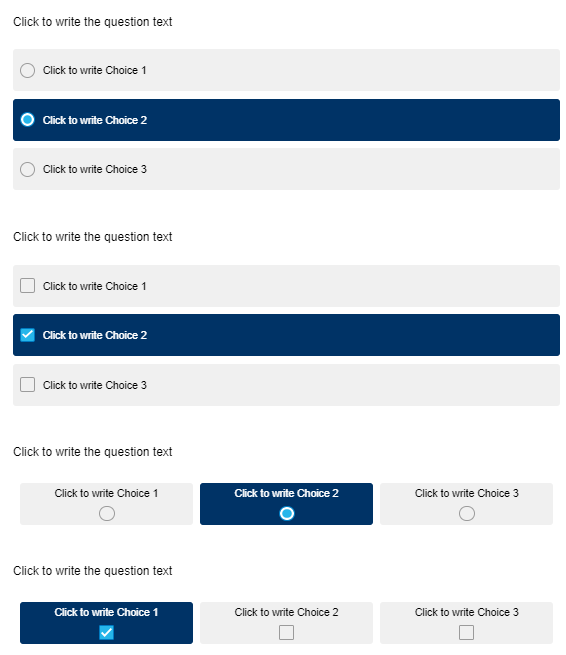
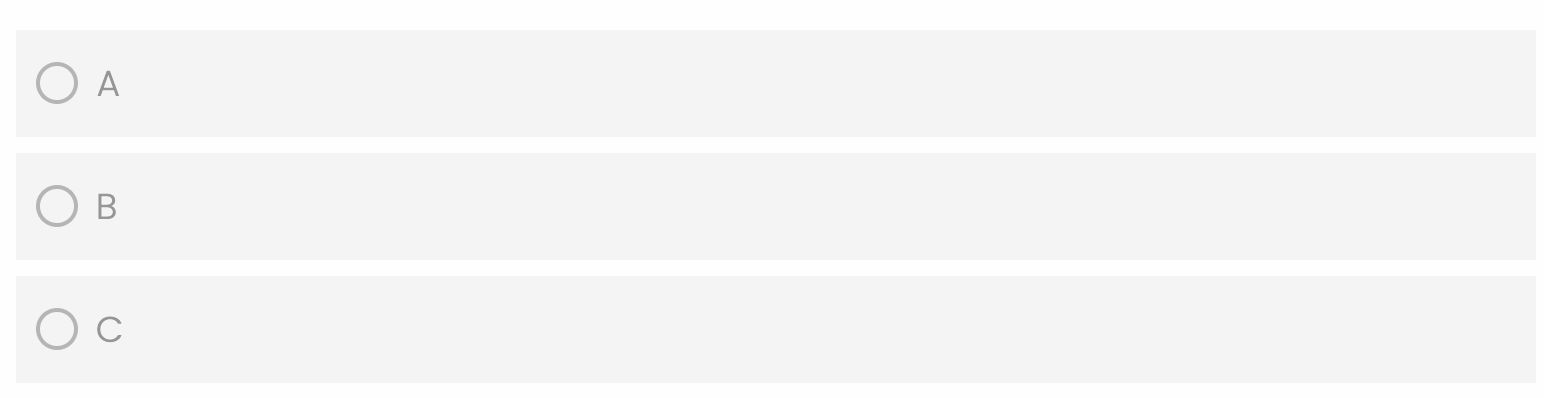
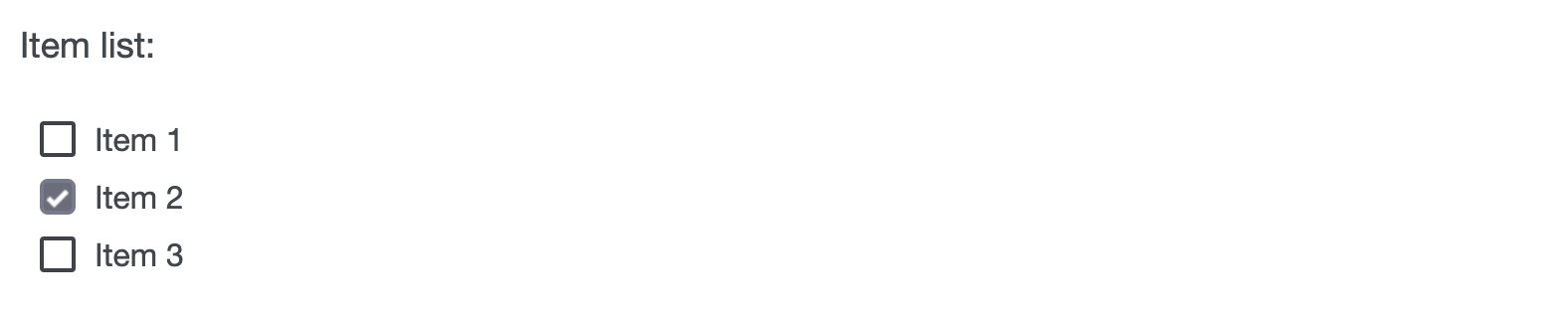
I want to continue having this theme, however, for certain questions, I would prefer having checkboxes (for multiple choice) or radio buttons (for single choices) (example below, with Flat as the Layout):
Any help would be appreciated. Please let me know if I should elaborate.
Solved
Can I change the layout at the question-level without overriding the entire layout?
 +1
+1Best answer by Tom_1842
Updated comment here:
<style>
.Skin label.MultipleAnswer>span::before {
content: "";
display: inline-block;
width: 17px;
height: 17px;
left: 10px;
vertical-align: middle;
margin-right: 10px;
border-radius: 3px;
border: 2px solid #9b9b9b;
border-image: initial;
background: 0 0 !important;
}
.Skin label.MultipleAnswer.q-checked>span::before {
background: #26B6EA url(/jfe/themes/base-templates/qualtrics/base/version-1658262440254-05dae3/files/check.svg) no-repeat center center !important;
background-size: 85% !important;
border: 2px solid #007ac0 !important;
-webkit-animation: check .2s forwards;
-moz-animation: check .2s forwards;
-o-animation: check .2s forwards;
animation: check .2s forwards;
}
.Skin label.MultipleAnswer {
position: relative;
padding-left: 40px !important;
}
.Skin label.MultipleAnswer>span::before {
position: absolute;
top: 50%;
margin-top: -0.6em;
}
</style>
Click here to write question text.
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




 Do you know how to precisely go about changing the style from regular buttons to the checkboxes for a specific question?
Do you know how to precisely go about changing the style from regular buttons to the checkboxes for a specific question?