
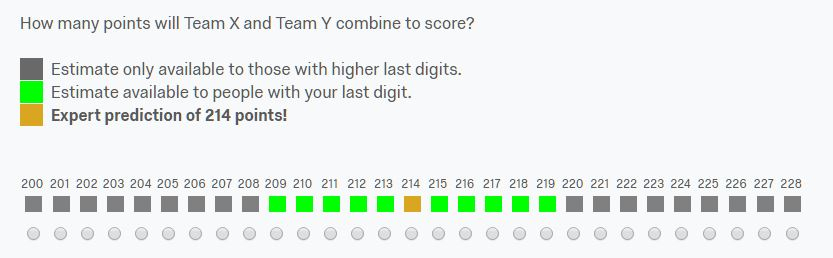
Hello. I need to have a multiple choice scale with around 29 options, and I want the options on each edge to be unavailable. At the moment, I am planning to use custom content validation and imagery in the in the options to indicate this - but what I really need is for the circle where people select the option to be greyed out or invisible - to make it super clear to survey takers that they are not meant to and cannot select it, even before the validation tells them.
Is there a good way of doing this? Any javascript maybe I can use to make the selection invisible, while keeping the option label above the circle visible? In the attached image, I would want to keep all the numbers above the options, but just grey out or make invisible the selection circles below the option labels.
thanks so much to anybody who tries to help!
Josh