 My javascript looks like this:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
this.questionclick = function(event,element){
/*
Element ID (element.id) for SBS question type
QR~QID1#1~1~2
Where '#' separates the question id from the matrix on the right. The matrix on the right is coded as
columnNumber~rowNumber~columnElementOrder
*/
//for a single answer multiple choice question, the element type will be radio
if (element.type == 'radio')
{
var qType = this.getQuestionInfo().QuestionType; // get the question type code (SBS=side by side question)
if (qType=='SBS') {
// we need to split the element ID first by #
// var sbsElement = element.id.split('#')[1];
var matrxTQid = element.id.split('#')[0].split('~')[1]; // get question ID
var matrx = element.id.split('#')[1];
var colNum = matrx.split('~')[0]; // since column is first we need to separate it from the question ID by splitting at the # sign
}
var rowNum = element.id.split('~')[2]; // get row number
var eleNum = element.id.split('~')[3]; // get element number
// if the 'Disable left side' button is selected
if (colNum==1 && eleNum==2) {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', true); // test disabling the component (which doesn't really work given the 'label' html element setting the display properties instead of the input element)
// next we need to 'uncheck' the radio button if it is selected
/* does not work
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).each(function(i) {
this.checked = false;
});
*/
/* does not work
this.setChoiceValue('2~1~1','QID1#2~1~1',0);
this.setChoiceValue('2~1~2','QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,'QID1#2~1~1',0);
this.setChoiceValue(2,'QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,1,0);
this.setChoiceValue(2,2,0);
*/
}
else {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', false);
}
}
}
});
So what should these ID arguments look like in the this.setChoiceValue() method? The description of the choiceId argument reads 'The ID of the choice being set.' Does that mean the full element ID like 'QR~QID1#2~1~1' or simply the question ID of 'QID1'...? Then what does the subId argument refer to? Is it the matrix position (2~1~1) or the matrix position plus the question ID (QID1#2~1~1)? It isn't clear.
My javascript looks like this:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
this.questionclick = function(event,element){
/*
Element ID (element.id) for SBS question type
QR~QID1#1~1~2
Where '#' separates the question id from the matrix on the right. The matrix on the right is coded as
columnNumber~rowNumber~columnElementOrder
*/
//for a single answer multiple choice question, the element type will be radio
if (element.type == 'radio')
{
var qType = this.getQuestionInfo().QuestionType; // get the question type code (SBS=side by side question)
if (qType=='SBS') {
// we need to split the element ID first by #
// var sbsElement = element.id.split('#')[1];
var matrxTQid = element.id.split('#')[0].split('~')[1]; // get question ID
var matrx = element.id.split('#')[1];
var colNum = matrx.split('~')[0]; // since column is first we need to separate it from the question ID by splitting at the # sign
}
var rowNum = element.id.split('~')[2]; // get row number
var eleNum = element.id.split('~')[3]; // get element number
// if the 'Disable left side' button is selected
if (colNum==1 && eleNum==2) {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', true); // test disabling the component (which doesn't really work given the 'label' html element setting the display properties instead of the input element)
// next we need to 'uncheck' the radio button if it is selected
/* does not work
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).each(function(i) {
this.checked = false;
});
*/
/* does not work
this.setChoiceValue('2~1~1','QID1#2~1~1',0);
this.setChoiceValue('2~1~2','QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,'QID1#2~1~1',0);
this.setChoiceValue(2,'QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,1,0);
this.setChoiceValue(2,2,0);
*/
}
else {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', false);
}
}
}
});
So what should these ID arguments look like in the this.setChoiceValue() method? The description of the choiceId argument reads 'The ID of the choice being set.' Does that mean the full element ID like 'QR~QID1#2~1~1' or simply the question ID of 'QID1'...? Then what does the subId argument refer to? Is it the matrix position (2~1~1) or the matrix position plus the question ID (QID1#2~1~1)? It isn't clear.Solved
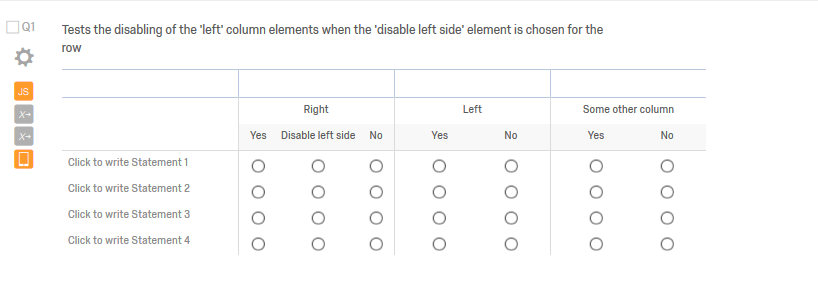
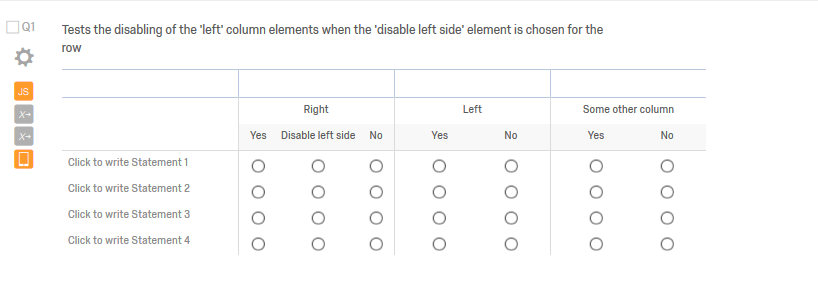
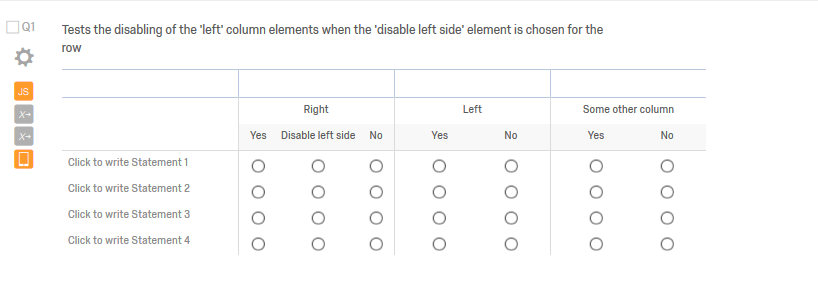
Using the Qualtrics JavaScript Question API to setChoiceValue on a side by side (SBS) radio button
Looking over the documentation at https://s.qualtrics.com/WRAPI/QuestionAPI/classes/Qualtrics%20JavaScript%20Question%20API.html#method_getQuestionInfo it is not clear what 'ID' values are being referred to for the arguments in the setChoiceValue method.
Below is an example of a side by side question I have and I am trying to 'uncheck' the buttons in the 'Left' column if the 'Disable left side' button is checked (in the first column).
! My javascript looks like this:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
this.questionclick = function(event,element){
/*
Element ID (element.id) for SBS question type
QR~QID1#1~1~2
Where '#' separates the question id from the matrix on the right. The matrix on the right is coded as
columnNumber~rowNumber~columnElementOrder
*/
//for a single answer multiple choice question, the element type will be radio
if (element.type == 'radio')
{
var qType = this.getQuestionInfo().QuestionType; // get the question type code (SBS=side by side question)
if (qType=='SBS') {
// we need to split the element ID first by #
// var sbsElement = element.id.split('#')[1];
var matrxTQid = element.id.split('#')[0].split('~')[1]; // get question ID
var matrx = element.id.split('#')[1];
var colNum = matrx.split('~')[0]; // since column is first we need to separate it from the question ID by splitting at the # sign
}
var rowNum = element.id.split('~')[2]; // get row number
var eleNum = element.id.split('~')[3]; // get element number
// if the 'Disable left side' button is selected
if (colNum==1 && eleNum==2) {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', true); // test disabling the component (which doesn't really work given the 'label' html element setting the display properties instead of the input element)
// next we need to 'uncheck' the radio button if it is selected
/* does not work
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).each(function(i) {
this.checked = false;
});
*/
/* does not work
this.setChoiceValue('2~1~1','QID1#2~1~1',0);
this.setChoiceValue('2~1~2','QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,'QID1#2~1~1',0);
this.setChoiceValue(2,'QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,1,0);
this.setChoiceValue(2,2,0);
*/
}
else {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', false);
}
}
}
});
So what should these ID arguments look like in the this.setChoiceValue() method? The description of the choiceId argument reads 'The ID of the choice being set.' Does that mean the full element ID like 'QR~QID1#2~1~1' or simply the question ID of 'QID1'...? Then what does the subId argument refer to? Is it the matrix position (2~1~1) or the matrix position plus the question ID (QID1#2~1~1)? It isn't clear.
My javascript looks like this:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
this.questionclick = function(event,element){
/*
Element ID (element.id) for SBS question type
QR~QID1#1~1~2
Where '#' separates the question id from the matrix on the right. The matrix on the right is coded as
columnNumber~rowNumber~columnElementOrder
*/
//for a single answer multiple choice question, the element type will be radio
if (element.type == 'radio')
{
var qType = this.getQuestionInfo().QuestionType; // get the question type code (SBS=side by side question)
if (qType=='SBS') {
// we need to split the element ID first by #
// var sbsElement = element.id.split('#')[1];
var matrxTQid = element.id.split('#')[0].split('~')[1]; // get question ID
var matrx = element.id.split('#')[1];
var colNum = matrx.split('~')[0]; // since column is first we need to separate it from the question ID by splitting at the # sign
}
var rowNum = element.id.split('~')[2]; // get row number
var eleNum = element.id.split('~')[3]; // get element number
// if the 'Disable left side' button is selected
if (colNum==1 && eleNum==2) {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', true); // test disabling the component (which doesn't really work given the 'label' html element setting the display properties instead of the input element)
// next we need to 'uncheck' the radio button if it is selected
/* does not work
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).each(function(i) {
this.checked = false;
});
*/
/* does not work
this.setChoiceValue('2~1~1','QID1#2~1~1',0);
this.setChoiceValue('2~1~2','QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,'QID1#2~1~1',0);
this.setChoiceValue(2,'QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,1,0);
this.setChoiceValue(2,2,0);
*/
}
else {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', false);
}
}
}
});
So what should these ID arguments look like in the this.setChoiceValue() method? The description of the choiceId argument reads 'The ID of the choice being set.' Does that mean the full element ID like 'QR~QID1#2~1~1' or simply the question ID of 'QID1'...? Then what does the subId argument refer to? Is it the matrix position (2~1~1) or the matrix position plus the question ID (QID1#2~1~1)? It isn't clear.
 My javascript looks like this:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
this.questionclick = function(event,element){
/*
Element ID (element.id) for SBS question type
QR~QID1#1~1~2
Where '#' separates the question id from the matrix on the right. The matrix on the right is coded as
columnNumber~rowNumber~columnElementOrder
*/
//for a single answer multiple choice question, the element type will be radio
if (element.type == 'radio')
{
var qType = this.getQuestionInfo().QuestionType; // get the question type code (SBS=side by side question)
if (qType=='SBS') {
// we need to split the element ID first by #
// var sbsElement = element.id.split('#')[1];
var matrxTQid = element.id.split('#')[0].split('~')[1]; // get question ID
var matrx = element.id.split('#')[1];
var colNum = matrx.split('~')[0]; // since column is first we need to separate it from the question ID by splitting at the # sign
}
var rowNum = element.id.split('~')[2]; // get row number
var eleNum = element.id.split('~')[3]; // get element number
// if the 'Disable left side' button is selected
if (colNum==1 && eleNum==2) {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', true); // test disabling the component (which doesn't really work given the 'label' html element setting the display properties instead of the input element)
// next we need to 'uncheck' the radio button if it is selected
/* does not work
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).each(function(i) {
this.checked = false;
});
*/
/* does not work
this.setChoiceValue('2~1~1','QID1#2~1~1',0);
this.setChoiceValue('2~1~2','QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,'QID1#2~1~1',0);
this.setChoiceValue(2,'QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,1,0);
this.setChoiceValue(2,2,0);
*/
}
else {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', false);
}
}
}
});
So what should these ID arguments look like in the this.setChoiceValue() method? The description of the choiceId argument reads 'The ID of the choice being set.' Does that mean the full element ID like 'QR~QID1#2~1~1' or simply the question ID of 'QID1'...? Then what does the subId argument refer to? Is it the matrix position (2~1~1) or the matrix position plus the question ID (QID1#2~1~1)? It isn't clear.
My javascript looks like this:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
this.questionclick = function(event,element){
/*
Element ID (element.id) for SBS question type
QR~QID1#1~1~2
Where '#' separates the question id from the matrix on the right. The matrix on the right is coded as
columnNumber~rowNumber~columnElementOrder
*/
//for a single answer multiple choice question, the element type will be radio
if (element.type == 'radio')
{
var qType = this.getQuestionInfo().QuestionType; // get the question type code (SBS=side by side question)
if (qType=='SBS') {
// we need to split the element ID first by #
// var sbsElement = element.id.split('#')[1];
var matrxTQid = element.id.split('#')[0].split('~')[1]; // get question ID
var matrx = element.id.split('#')[1];
var colNum = matrx.split('~')[0]; // since column is first we need to separate it from the question ID by splitting at the # sign
}
var rowNum = element.id.split('~')[2]; // get row number
var eleNum = element.id.split('~')[3]; // get element number
// if the 'Disable left side' button is selected
if (colNum==1 && eleNum==2) {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', true); // test disabling the component (which doesn't really work given the 'label' html element setting the display properties instead of the input element)
// next we need to 'uncheck' the radio button if it is selected
/* does not work
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).each(function(i) {
this.checked = false;
});
*/
/* does not work
this.setChoiceValue('2~1~1','QID1#2~1~1',0);
this.setChoiceValue('2~1~2','QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,'QID1#2~1~1',0);
this.setChoiceValue(2,'QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,1,0);
this.setChoiceValue(2,2,0);
*/
}
else {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', false);
}
}
}
});
So what should these ID arguments look like in the this.setChoiceValue() method? The description of the choiceId argument reads 'The ID of the choice being set.' Does that mean the full element ID like 'QR~QID1#2~1~1' or simply the question ID of 'QID1'...? Then what does the subId argument refer to? Is it the matrix position (2~1~1) or the matrix position plus the question ID (QID1#2~1~1)? It isn't clear.Best answer by w.patrick.gale
After many attempts trying to select and deselect radio button groups with jQuery I converted them to dropdown lists and was able to control them much easier. This post explains a bit more:
https://qualtrics.com/community/discussion/1071/not-able-to-reset-selected-radio-buttons-using-javascript#latest
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



