Hello Everyone,
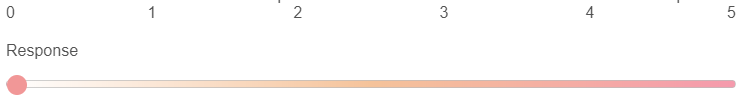
I am trying to create a survey where respondents use a slider to provide their choice. As one moves the handle along the slider the choices are (1,2,3,4,5) are shown respectively on the tooltip.
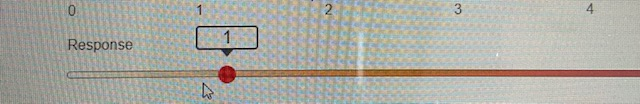
As one moves the handle along the slider the choices are (1,2,3,4,5) are shown respectively on the tooltip.  How can I show custom text in the toolTipBox instead of the choice selected. With respect to the above image, how can I show "customized text" in the box instead of one?
How can I show custom text in the toolTipBox instead of the choice selected. With respect to the above image, how can I show "customized text" in the box instead of one?
Solved
How to add custom text to slider tooltip?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




 However, as it reaches the end of the slider the text is cut short by the question container. It would be great if you can give some insight about how can I make the full text appear? I would not mind even if the text flows out of the question container.
However, as it reaches the end of the slider the text is cut short by the question container. It would be great if you can give some insight about how can I make the full text appear? I would not mind even if the text flows out of the question container.