 Thanks,
Rose
Thanks,
RoseSolved
Creating on click, visable maths calculations within a matrix table
Hi all,
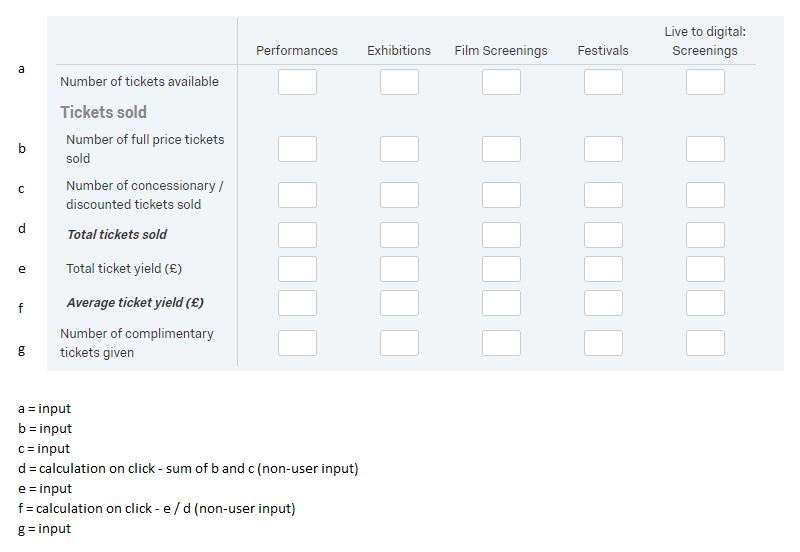
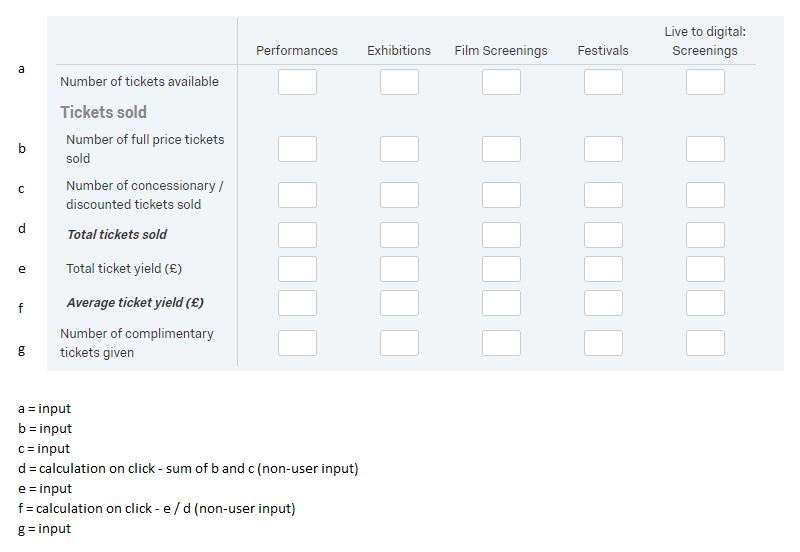
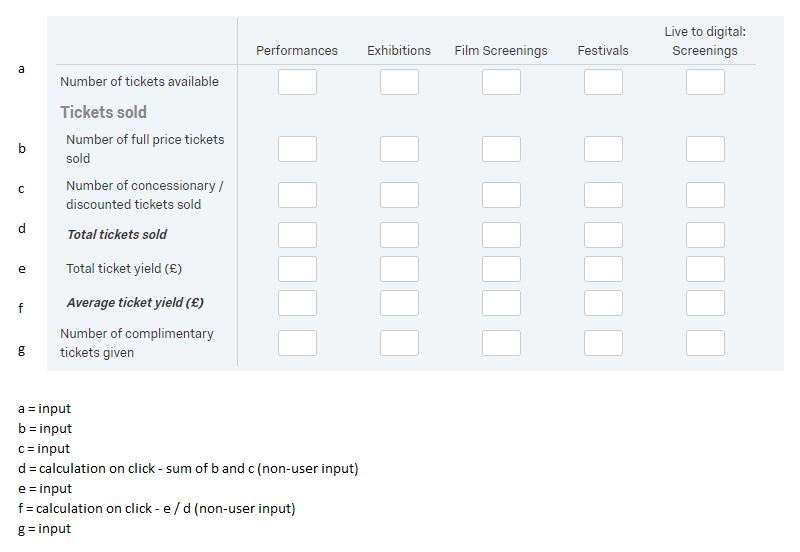
I'm trying to do maths calculations on click so that they appear in the matrix table as below using JavaScript. I also need to restrict the user to not be able to enter anything into the calculation fields. Has anyone done anything similar before and have any code as a starting point?
! Thanks,
Rose
Thanks,
Rose
 Thanks,
Rose
Thanks,
RoseBest answer by mattr51
Hi Rose,
This is the solution I came up with - should also take care of and NaN errors by defaulting these values to 0.
Qualtrics.SurveyEngine.addOnReady(function() {
this.questionclick = function(event,element){
var i =0; /*Setting column number for loopage*/
while (i<6){
var a = parseInt(this.getChoiceValue(2,i),10);
var b = parseInt(this.getChoiceValue(3,i),10);
/*default NaN to 0 */
if(isNaN(a)){
a= 0;
}
if(isNaN(b)){
b= 0;
}
var x = a+b ;
/*Set Value*/
this.setChoiceValue (4,i,x);
var y = parseInt(this.getChoiceValue(5,i),10)/parseInt(this.getChoiceValue(4,i),10);
if(isNaN(y)){ /*check if div by 0*/
y = 0;
}
/*Set Value*/
this.setChoiceValue (6,i,y);
/*Increase column number*/
i++;
}}
});
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






