Hi Community
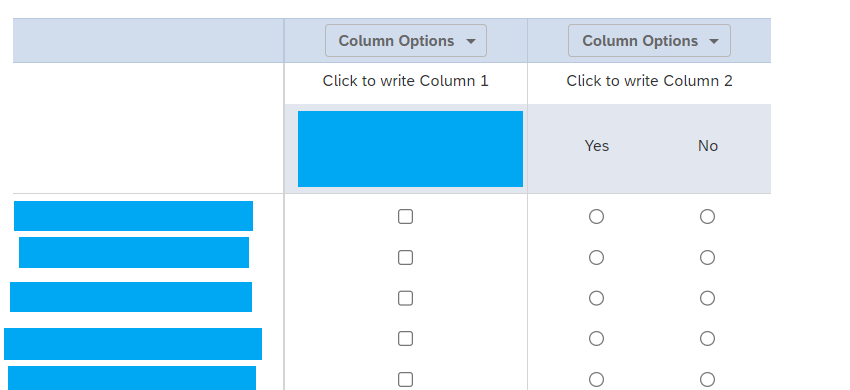
I'm trying to working with 2 disabled radio button and enable the two radio button (Yes , No) when the checkbox is being tick, 
How to enable the radio button when the checkbox is tick
 +2
+2Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





