Hello!
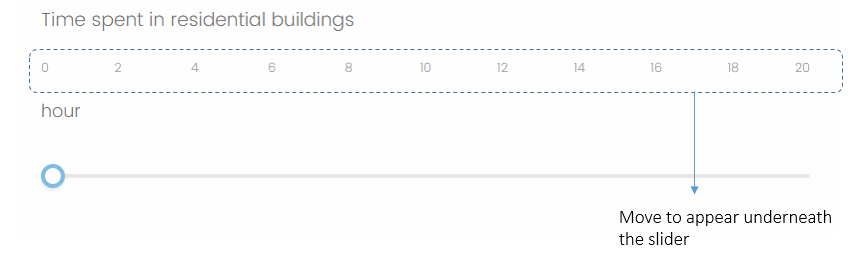
Is it possible to reposition the scale points in a slider question? I'd want to move it below the actual slider, rather than above it. I tried the following code in the "Slider" question's js(OnReady) function, but it did not work.
jQuery("ul.labels").insertAfter("div.slider-container:last");




 JS :
JS : 
 !
!