 ...
Thank you very much in advance or your help!
Best regards
...
Thank you very much in advance or your help!
Best regardsQuestion
Optimize HTML Code for display in Internet Explorer
Dear Community,
My HTML Code for an introduction code within my survey works fine - as long as I do not use Internet explorer.
Could you please help me to teak it, so that my questions (whih I am using for an introduction text) will be displayed in the centre of the page? - currently it is shown on the left side of the explorer (while working perfectly on firefox/chrome, displaying the text in the centre)
Is there a certain code that I need to add in order to trigger the centering within IE ?
It would be important that
* The code works on IE, Firefox, Chrome, Safari, Mobile
* It is properly displayed for different screen sizes
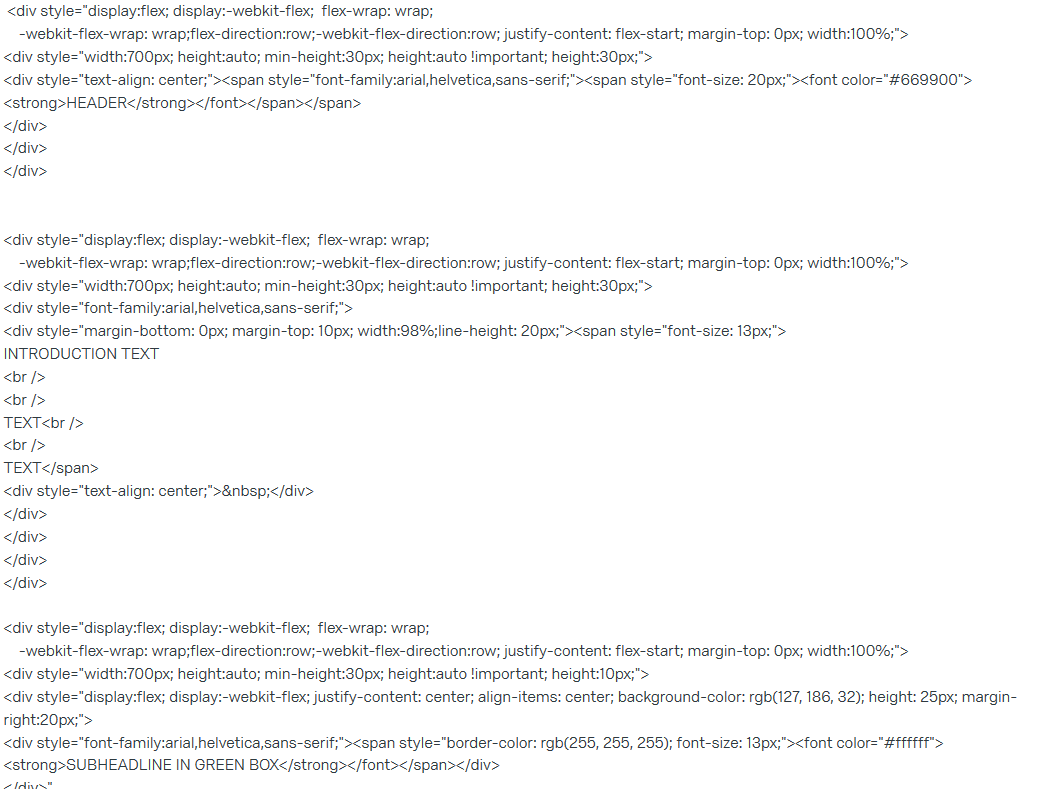
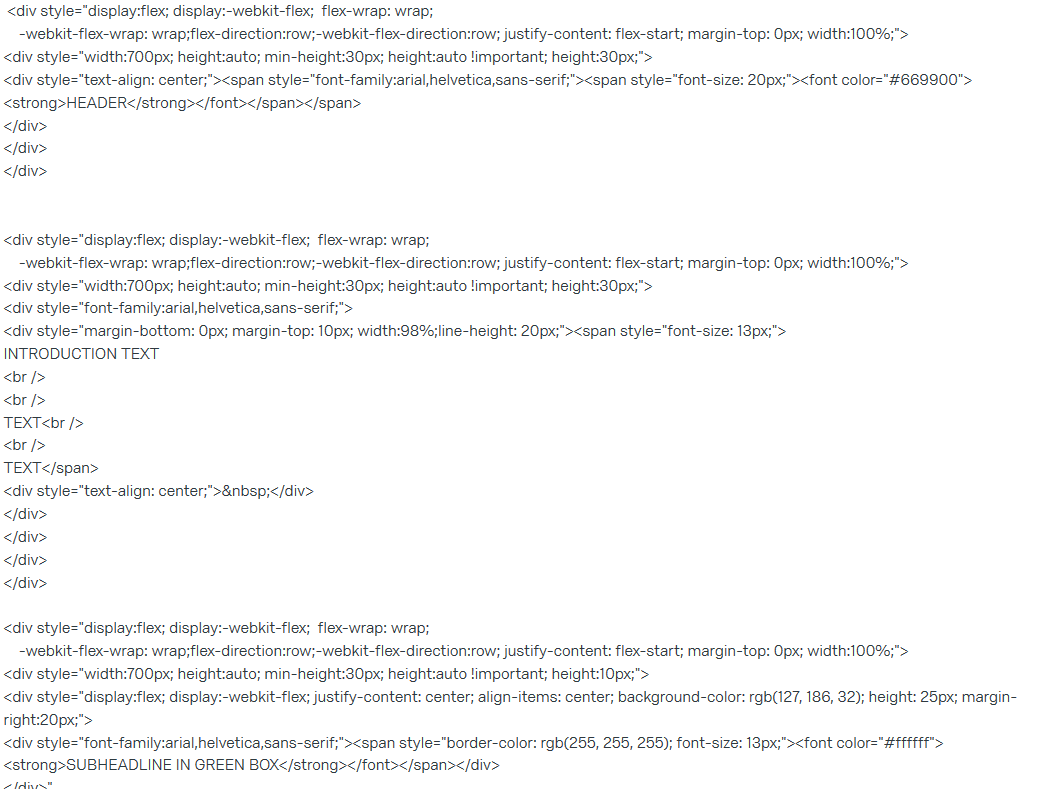
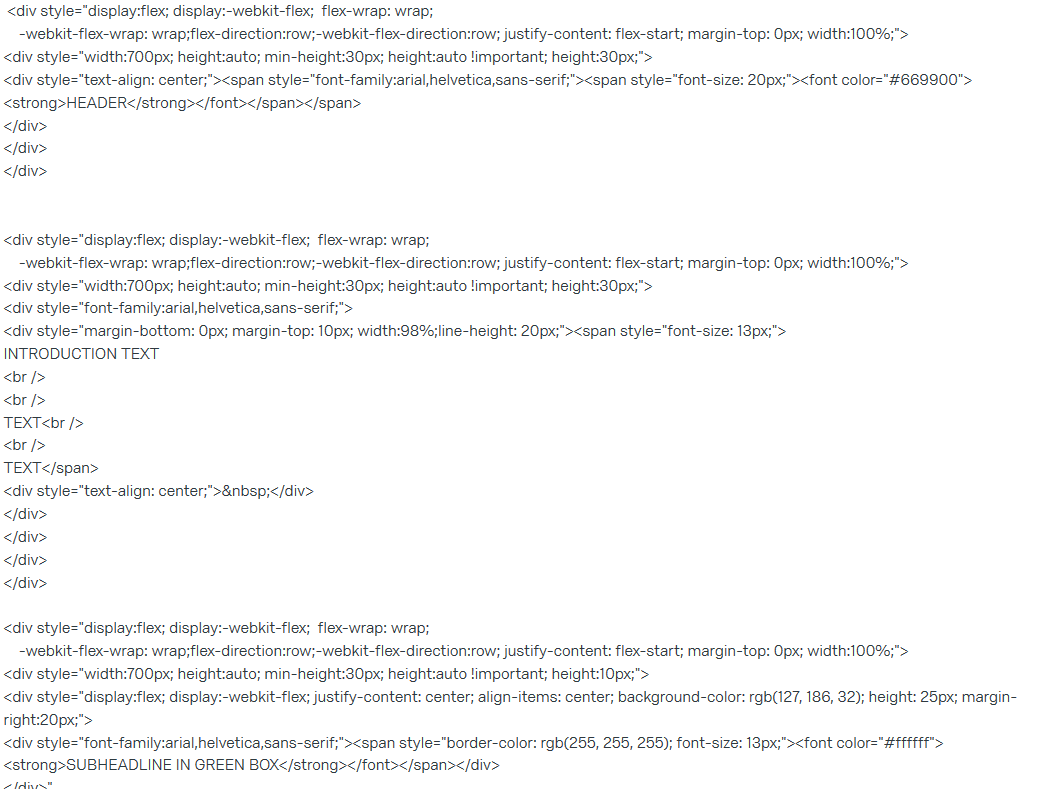
This is my (exemplary)code for headline, Text and a Subheadline, which I would like to be displayed in the center of the screen on IE when opening the survey:
! ...
Thank you very much in advance or your help!
Best regards
...
Thank you very much in advance or your help!
Best regards
 ...
Thank you very much in advance or your help!
Best regards
...
Thank you very much in advance or your help!
Best regardsLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



