Solved
Is it possible to add a header above the first column of a side by side item?
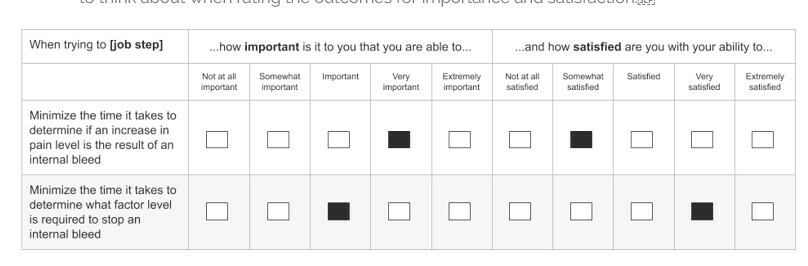
I would like to add a header above the left-most column of a side by side item, directly above where the question statements would go. Can this be done?
Best answer by Samarth
Hi @uhrxx005,
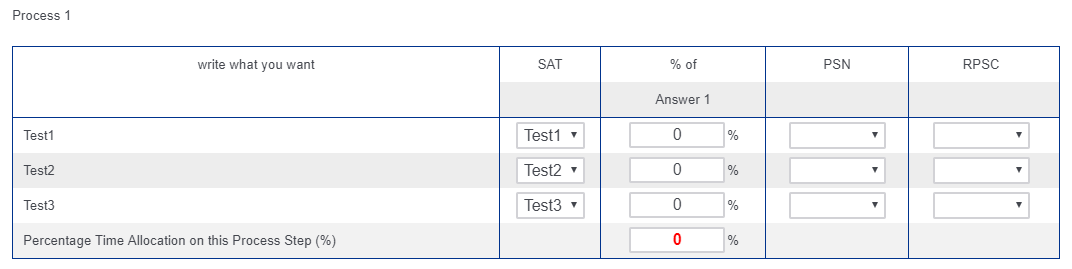
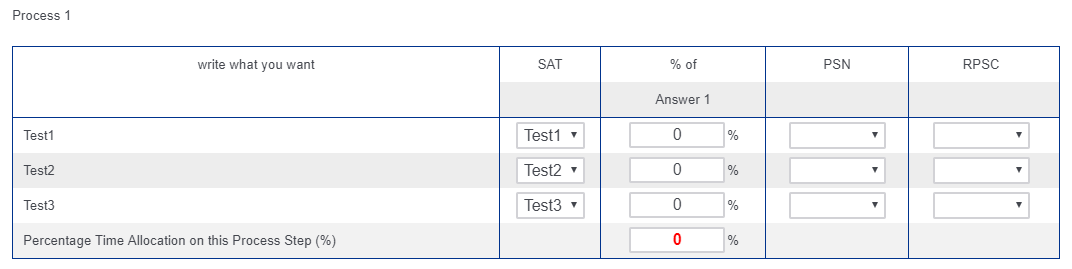
If i am getting it right you want something like below:
! If yes go ahead and use below code.
var $jq = jQuery.noConflict();
$jq('.Headings .c1').html('write what you want');
Regards,
Samarth
If yes go ahead and use below code.
var $jq = jQuery.noConflict();
$jq('.Headings .c1').html('write what you want');
Regards,
Samarth
View original If yes go ahead and use below code.
var $jq = jQuery.noConflict();
$jq('.Headings .c1').html('write what you want');
Regards,
Samarth
If yes go ahead and use below code.
var $jq = jQuery.noConflict();
$jq('.Headings .c1').html('write what you want');
Regards,
SamarthLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.