Hi all, I've created many surveys before where I display images using loop and merge which work fine, but my old technique doesn't seem to be working on my latest survey and I can't figure out what I'm doing wrong. Or, has something about the way images are displayed changed in the last couple of years and I need a new solution?
Here's what I do:
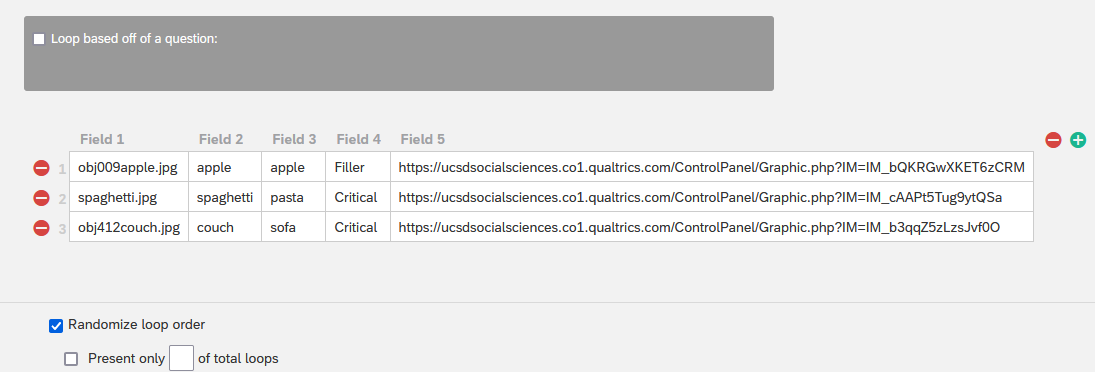
-I list the image URLs (I tested the URLs, they work) as a field in the L&M array (picture #1).
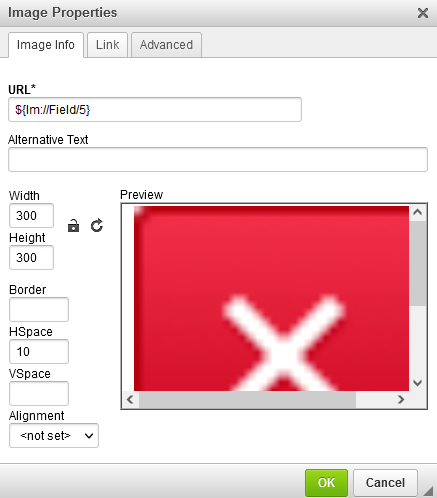
-In the question, I insert a dummy picture, and change the URL field to the L&M field code (picture #2).
However, when I preview the survey, instead of showing the image, it just shows the end of the L&M field: "5}" (picture #3).
Any ideas what might be going on? I've looked back in my old surveys and as far as I can tell, they're set up exactly like this and display pictures just fine.


Display images using loop and merge no longer seems to work
Best answer by Jona
So, it turns out that doing it this way doesn't work when on a free account, because that doesn't allow for HTML. However, I did find a work-around:
-In the loop & merge field, list the URL wrapped in quotes and an img src tag, like so:
-In the question where you want to display the image, directly refer to the L&M field: ${lm://Field/5}
It doesn't work to insert a dummy picture and list the L&M field in the "URL" field in the image properties, so this means that you can't scale the images to be displayed with a certain height and width, for example. So, you'll need to scale all of your images to the correct size before uploading them to Qualtrics. But, otherwise this technique solves the problem!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






