Hello
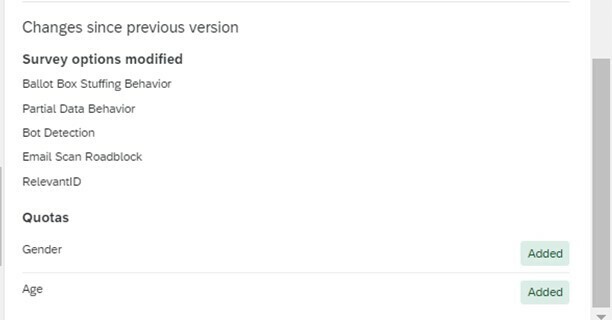
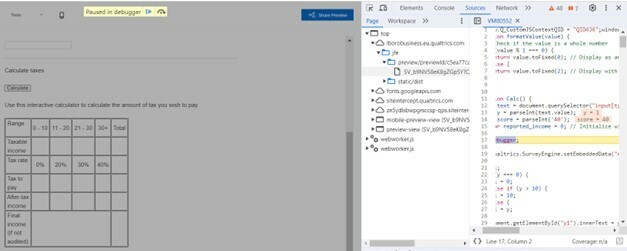
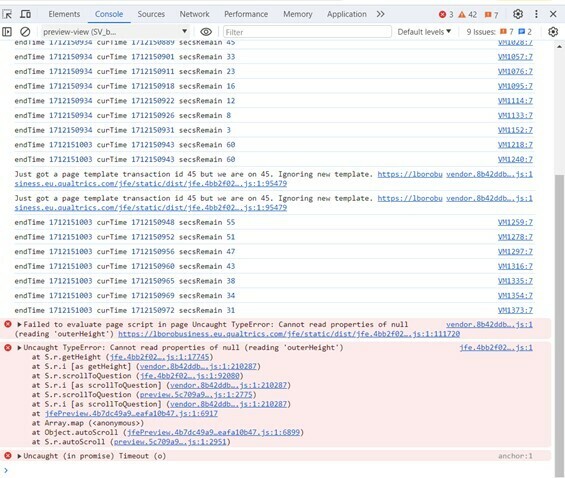
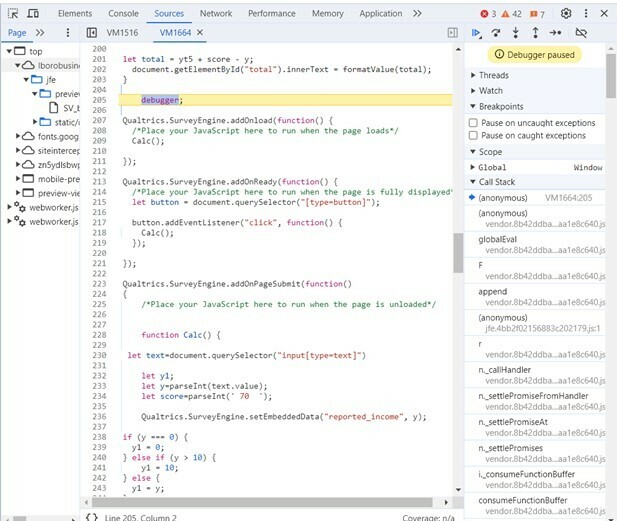
I recently added some timing questions to my survey without realising they caused my custom javascript to cease functioning (I am assuming this as no other changes were made). However, after removing all the timing questions the code still doesn’t function.
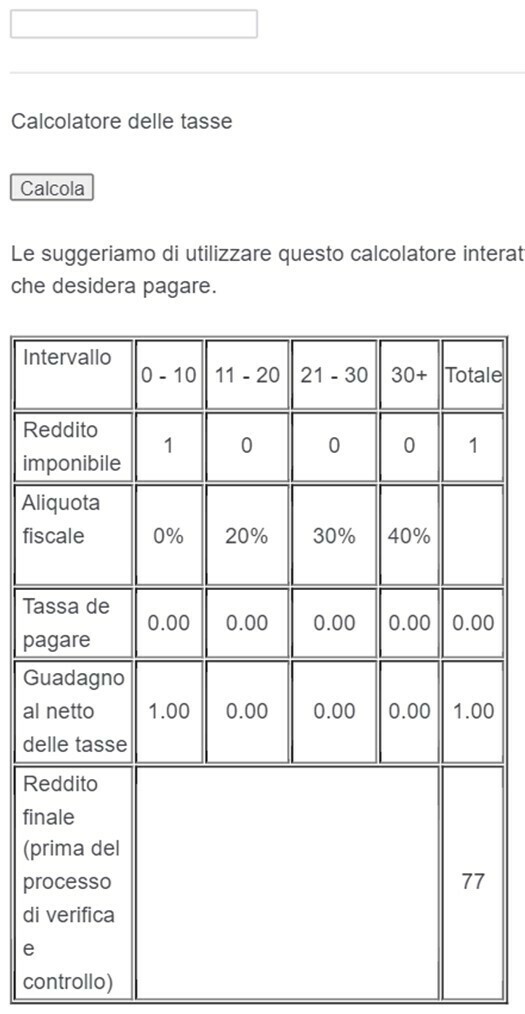
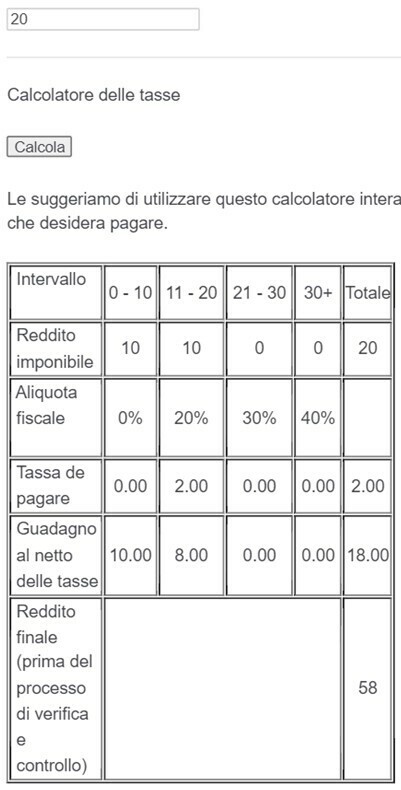
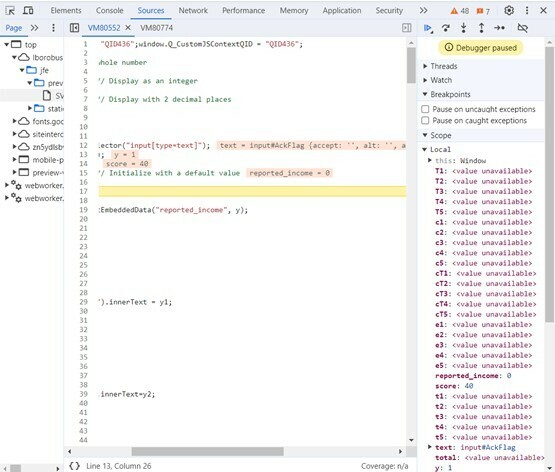
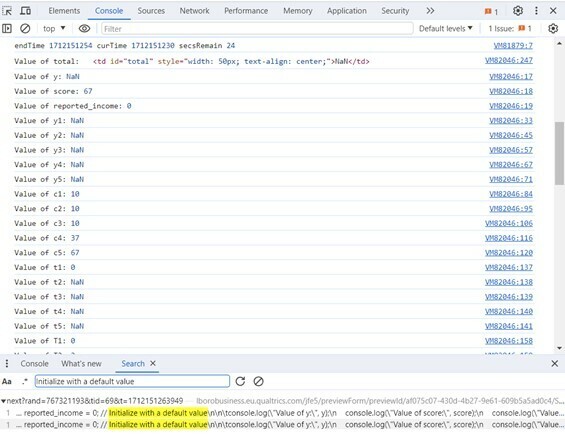
The code is supposed to take a value entered by the respondents and perform some functions upon the click of a button. These values are then displayed to the respondent.
Does anyone know what might be causing this and how to fix the problem.
Thanks in advance.