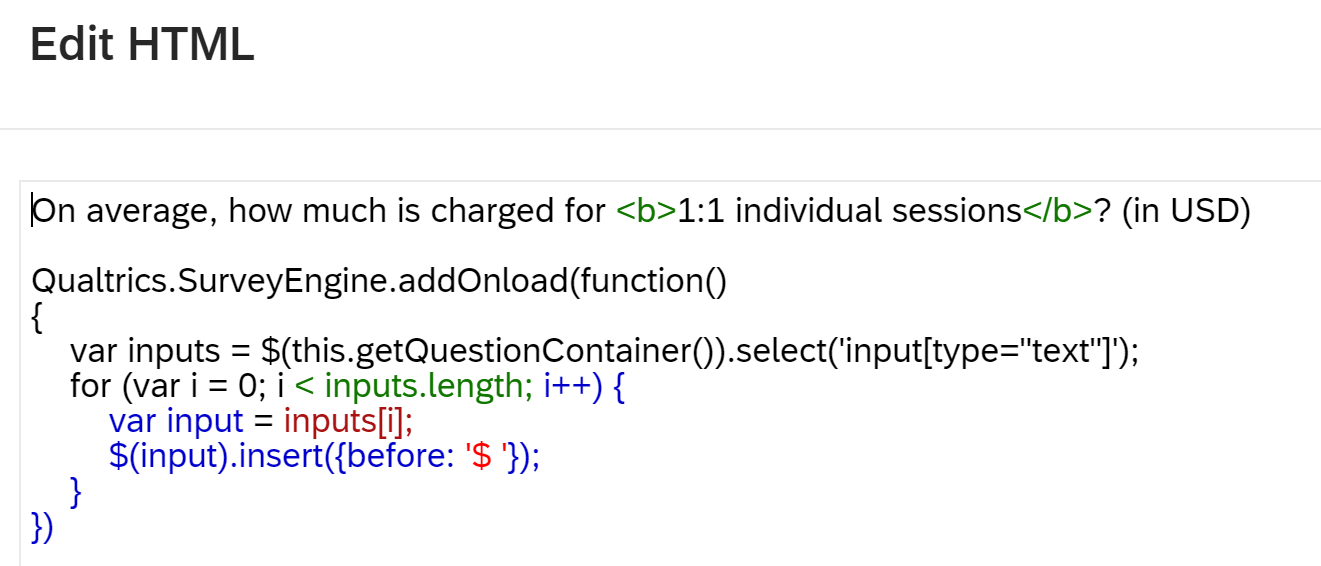
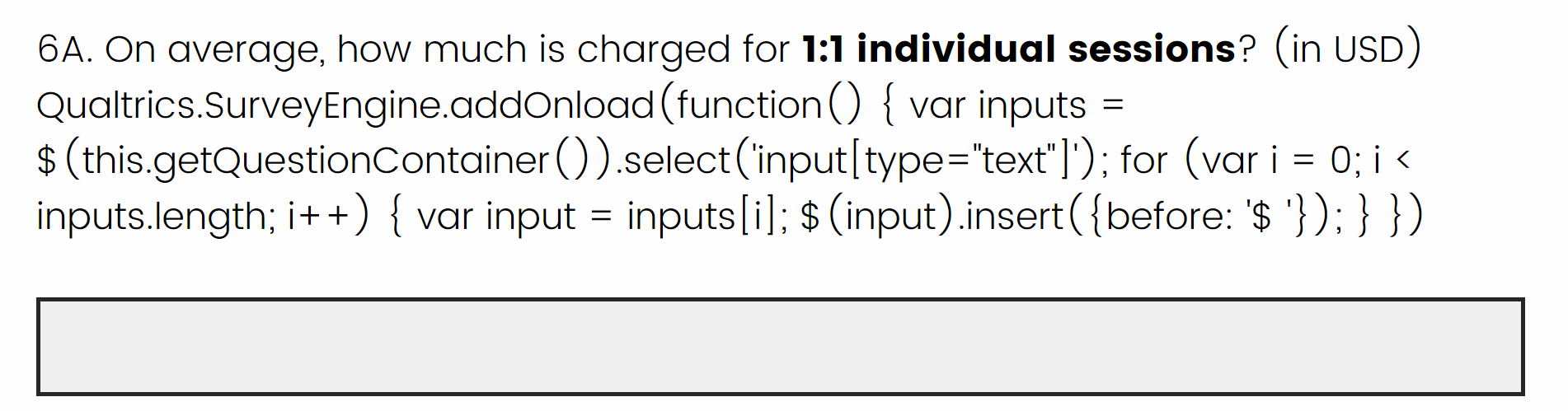
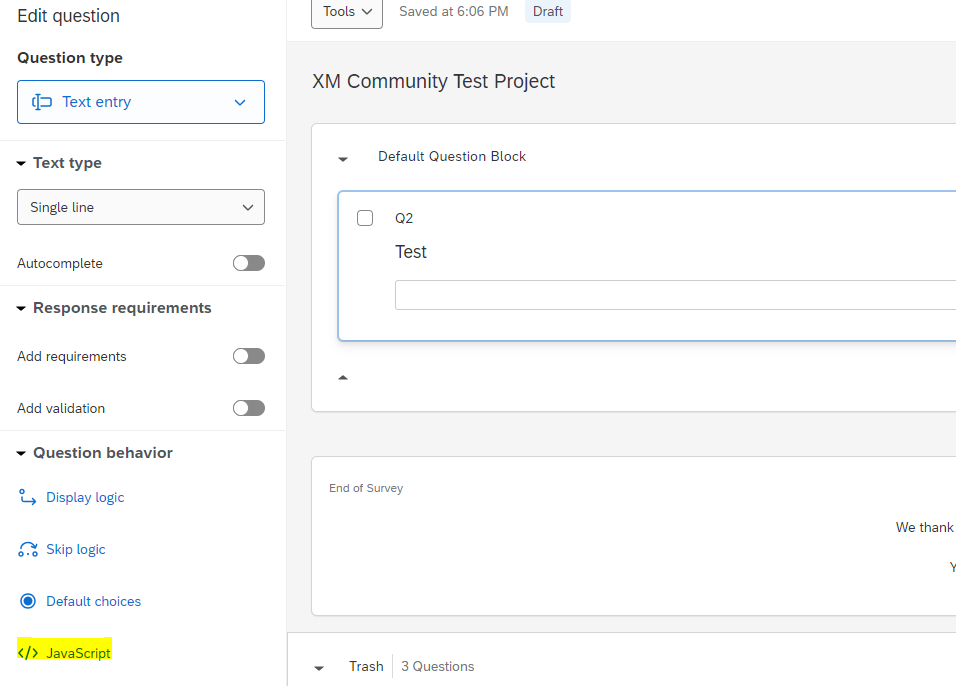
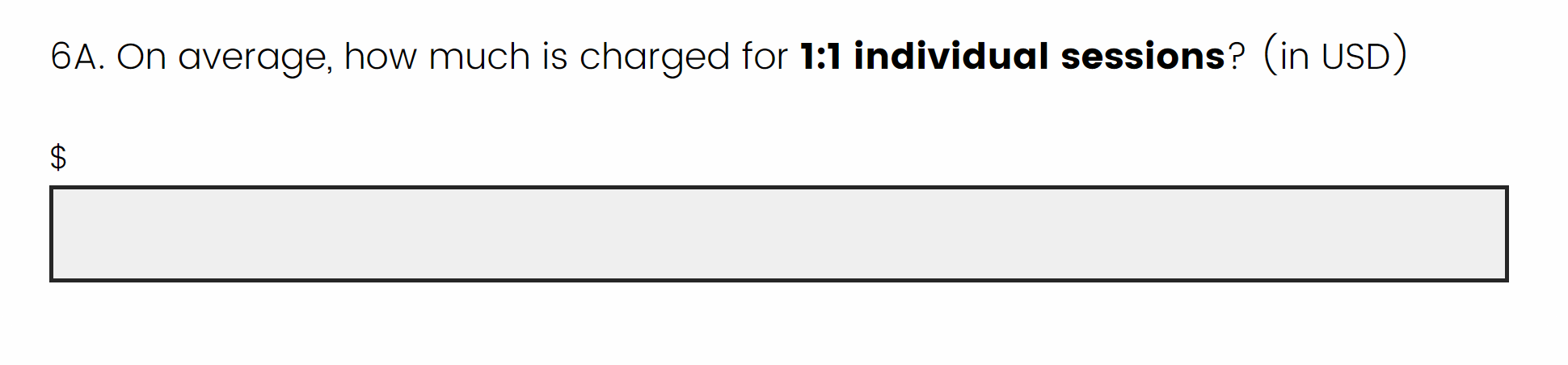
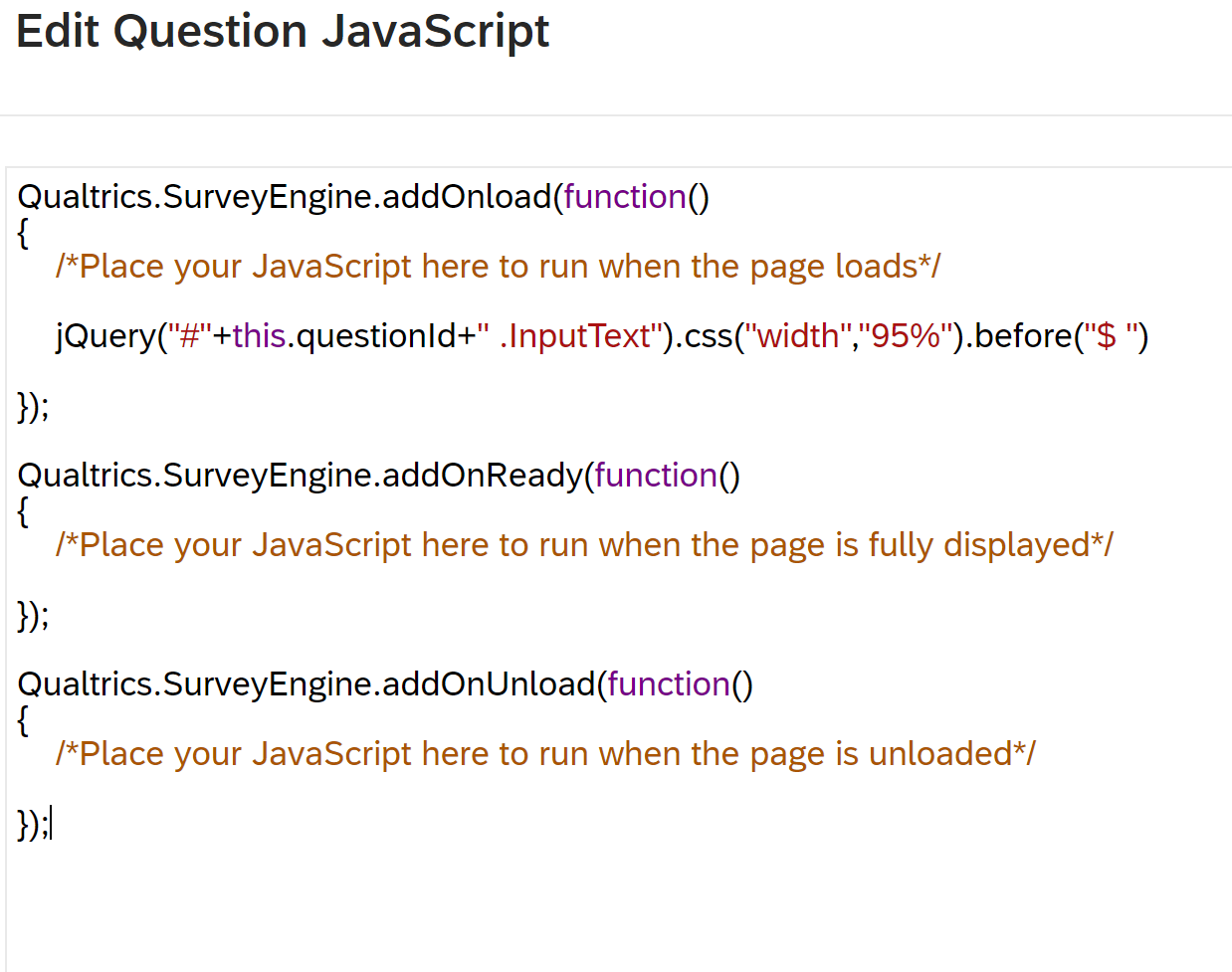
I want to add a dollar sign ($) before some text entry boxes, and a percent sign (%) after others. What html code can I add within the question to do this? I don’t know html code, so something I can copy and paste would be very helpful!
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.