Solved
How do I build a survey with automatic rankingscores for the visitor?
The survey contains 30 multiple choices question and I want them to get a rankingscore of how god/bad they manage the test.
Best answer by TomG
Here are instructions for scoring a survey:
https://www.qualtrics.com/support/survey-platform/survey-module/survey-tools/scoring/
Ranking the score against everyone else who has completed the survey up until now would be much more difficult and involve custom coding.
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




 !
!
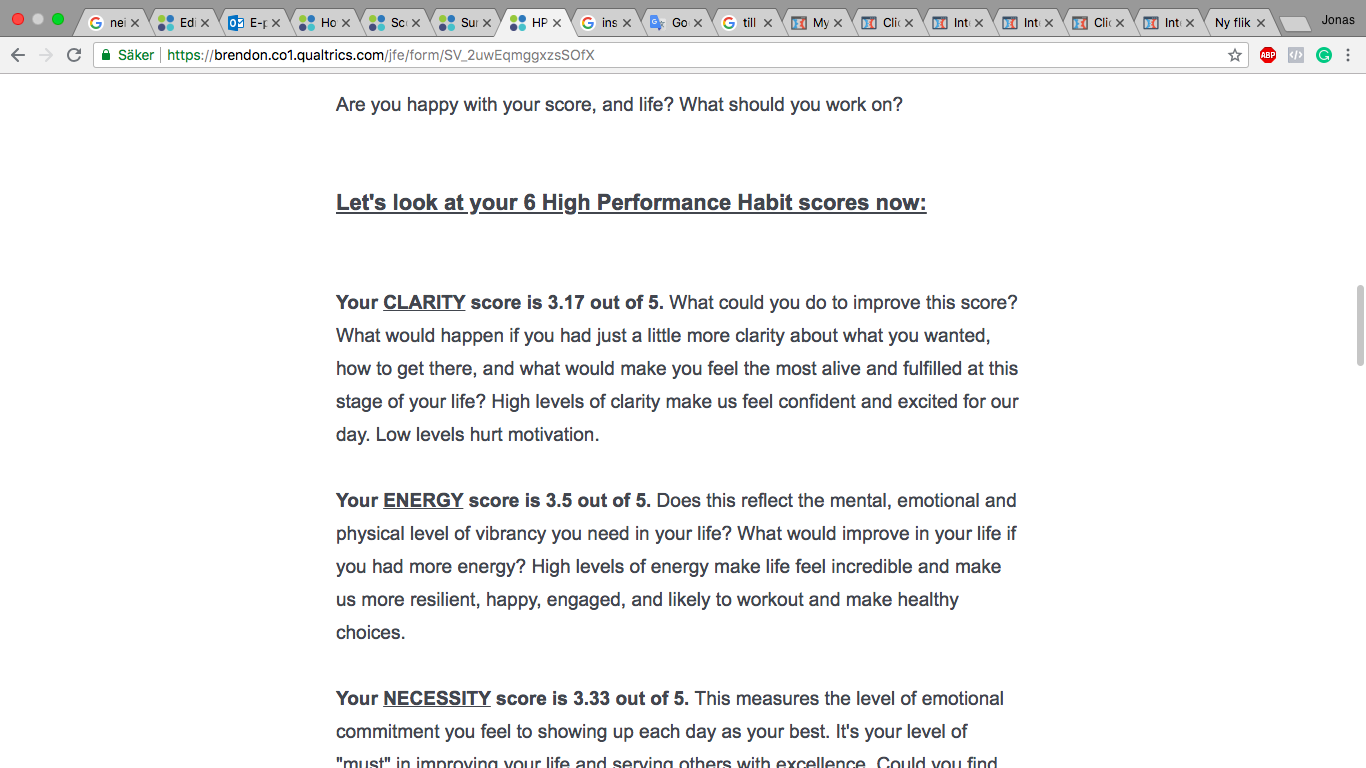
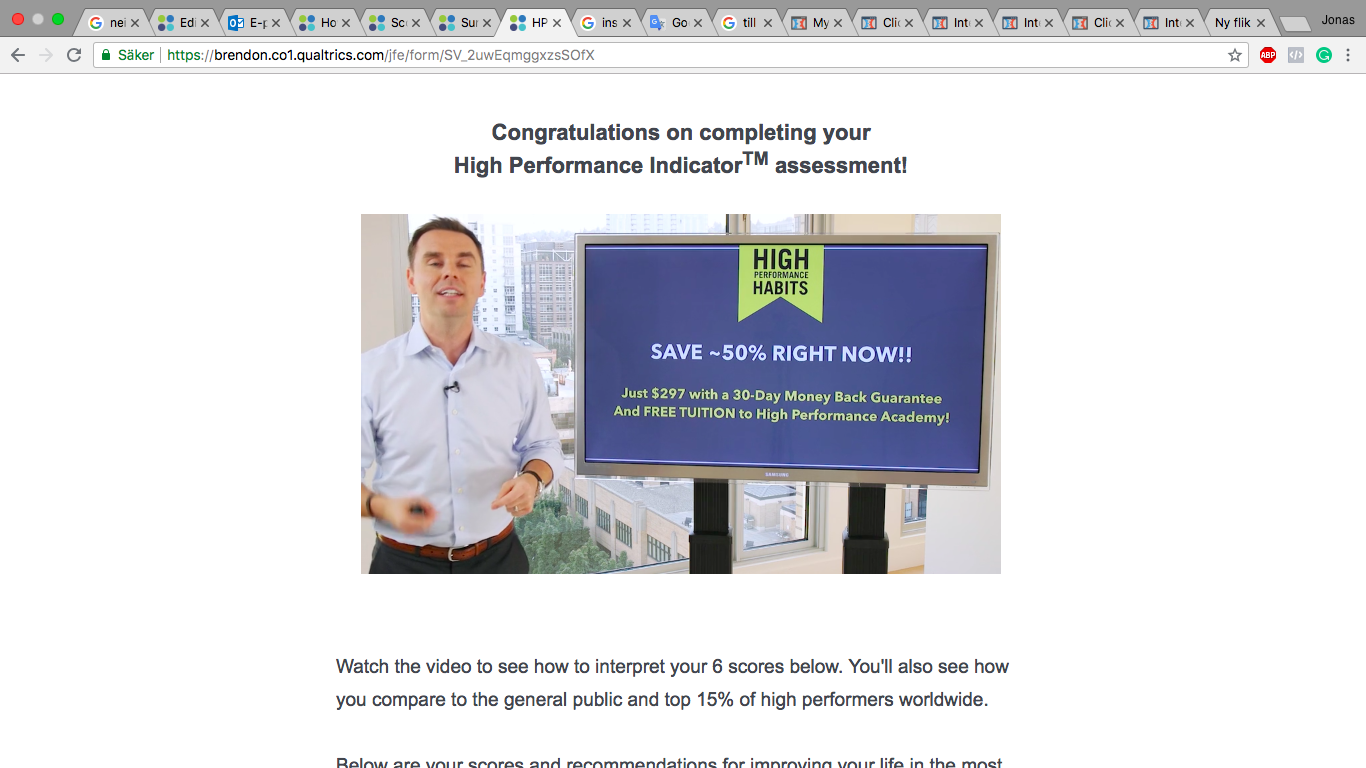
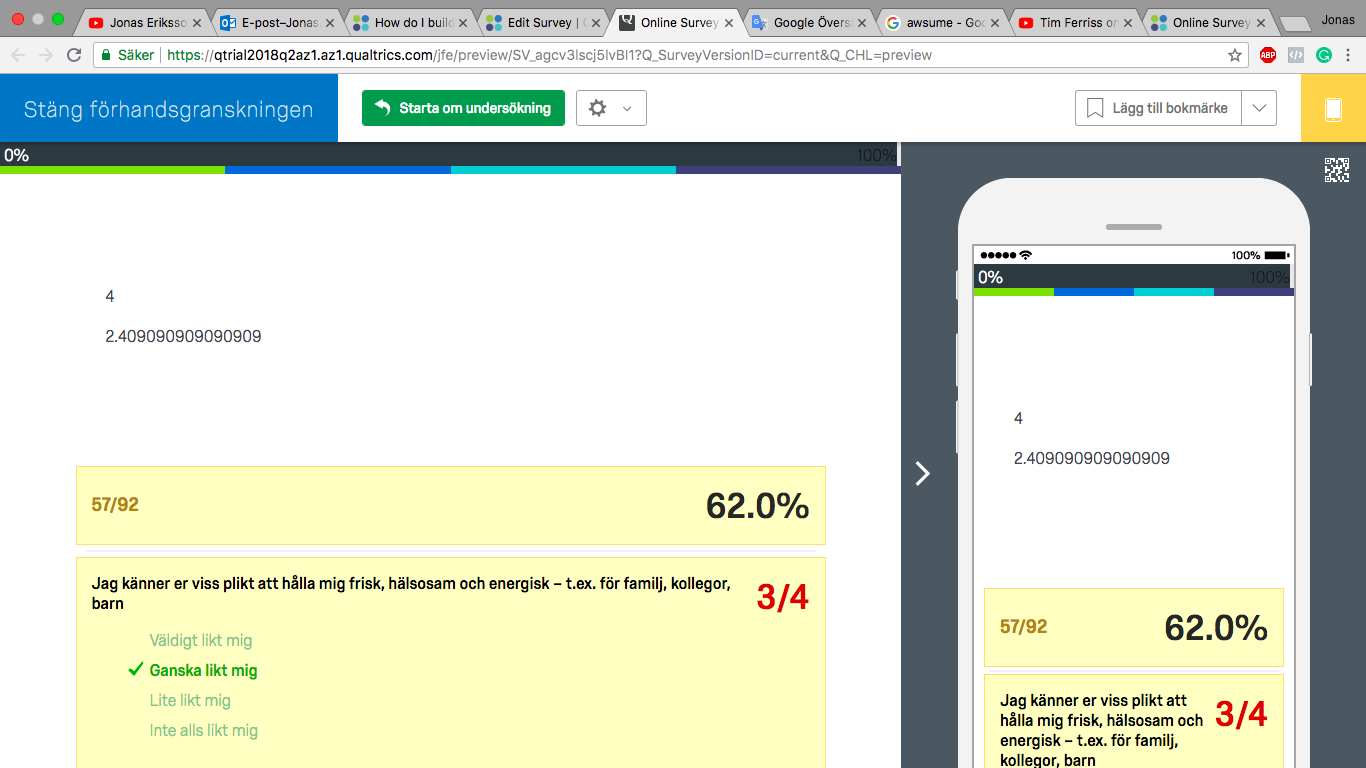
 Came this far
Came this far !
!





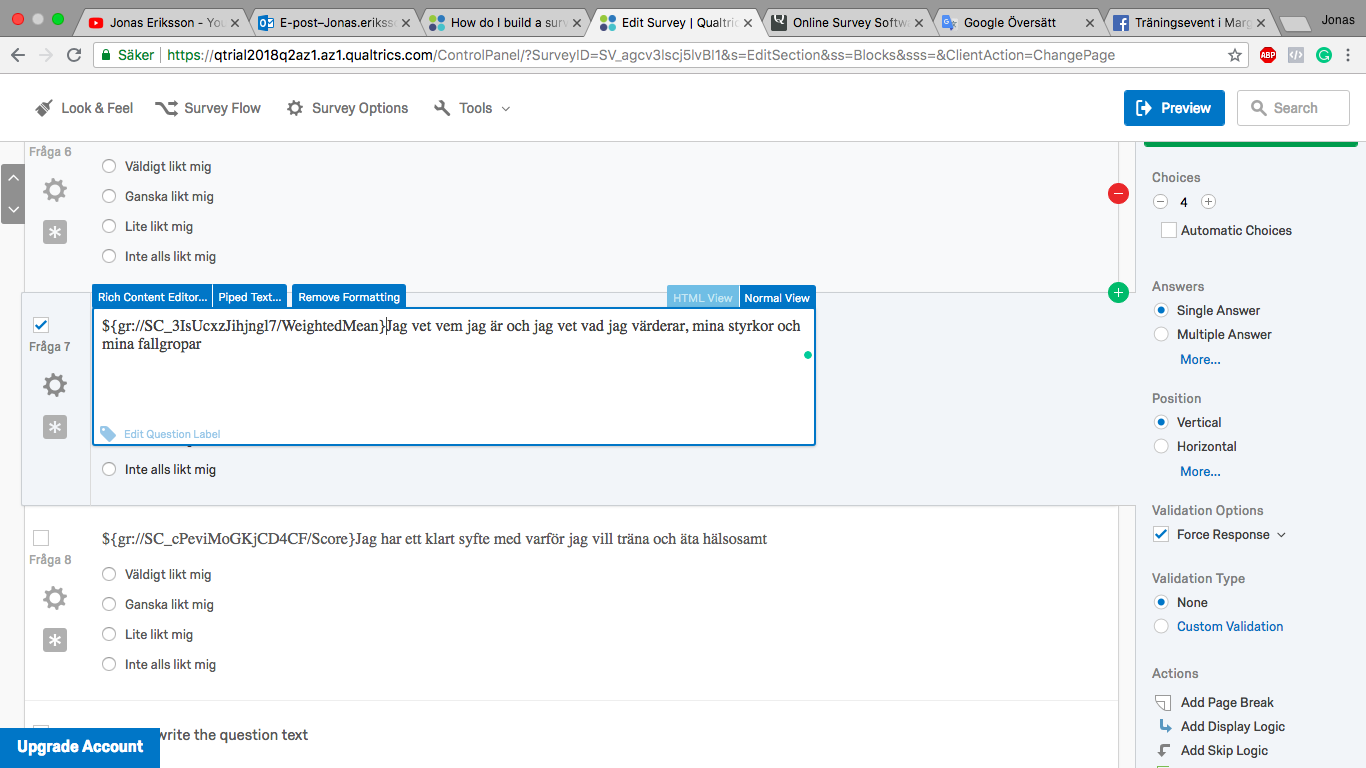
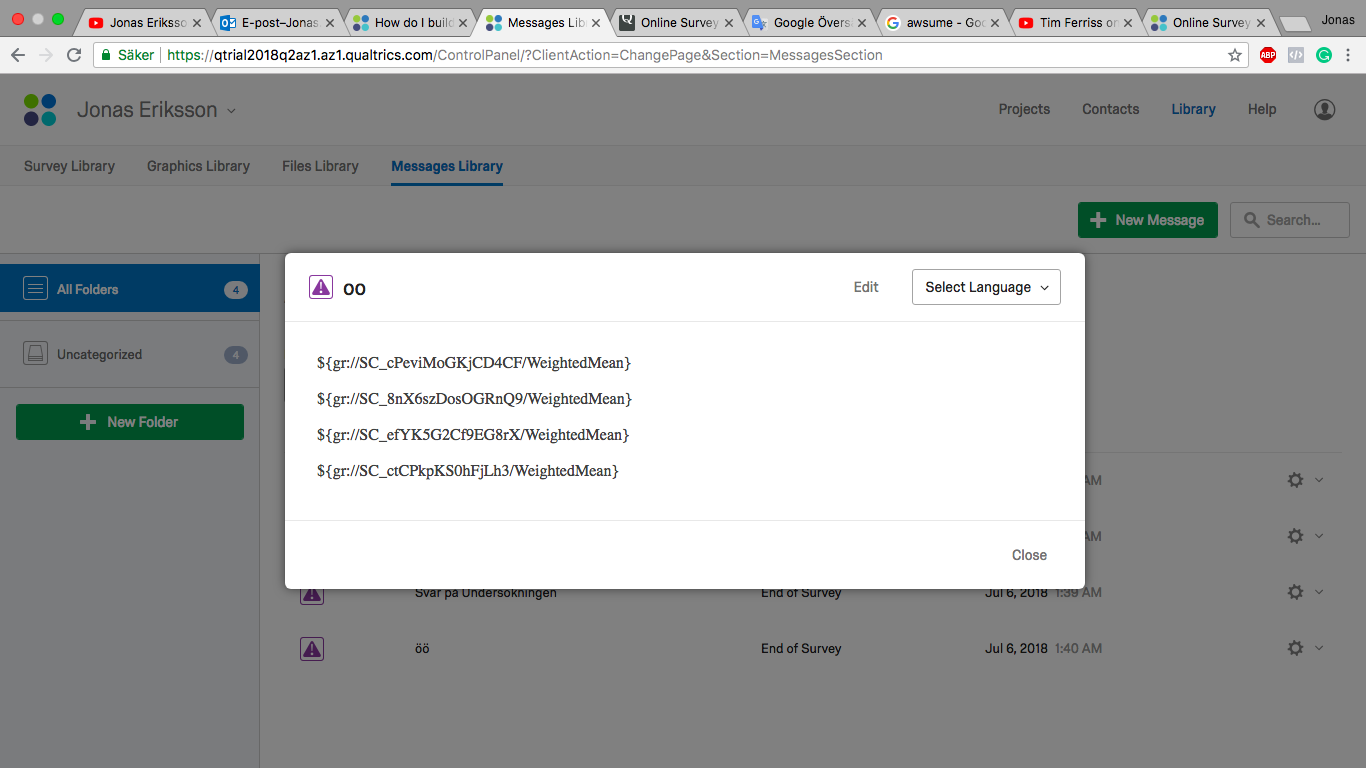
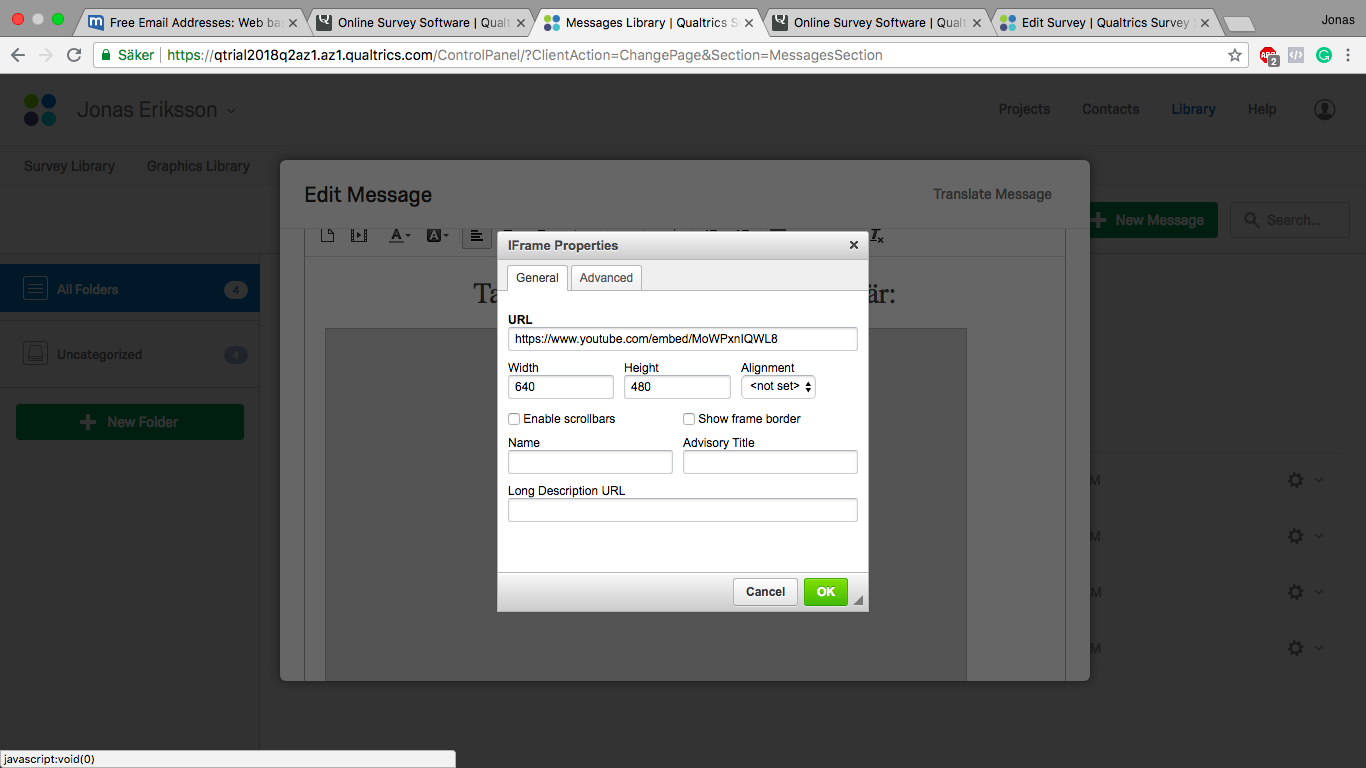
 2. Go to your message library (Library, top right screen), then to your end of survey message. Open and edit from there using the Rich Text Editor.
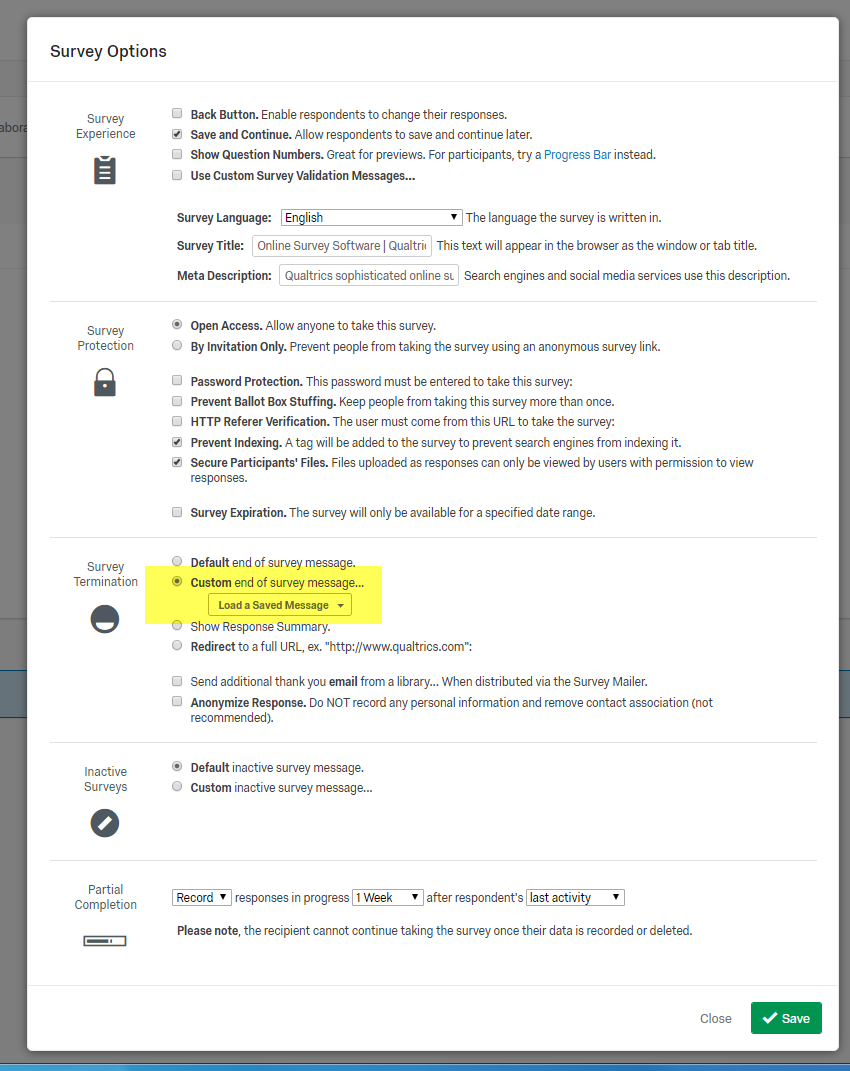
3. This should happen automatically. What is happening with your survey? Any chance you'd be willing to post the .qsf file or at least a preview link URL?
2. Go to your message library (Library, top right screen), then to your end of survey message. Open and edit from there using the Rich Text Editor.
3. This should happen automatically. What is happening with your survey? Any chance you'd be willing to post the .qsf file or at least a preview link URL? !
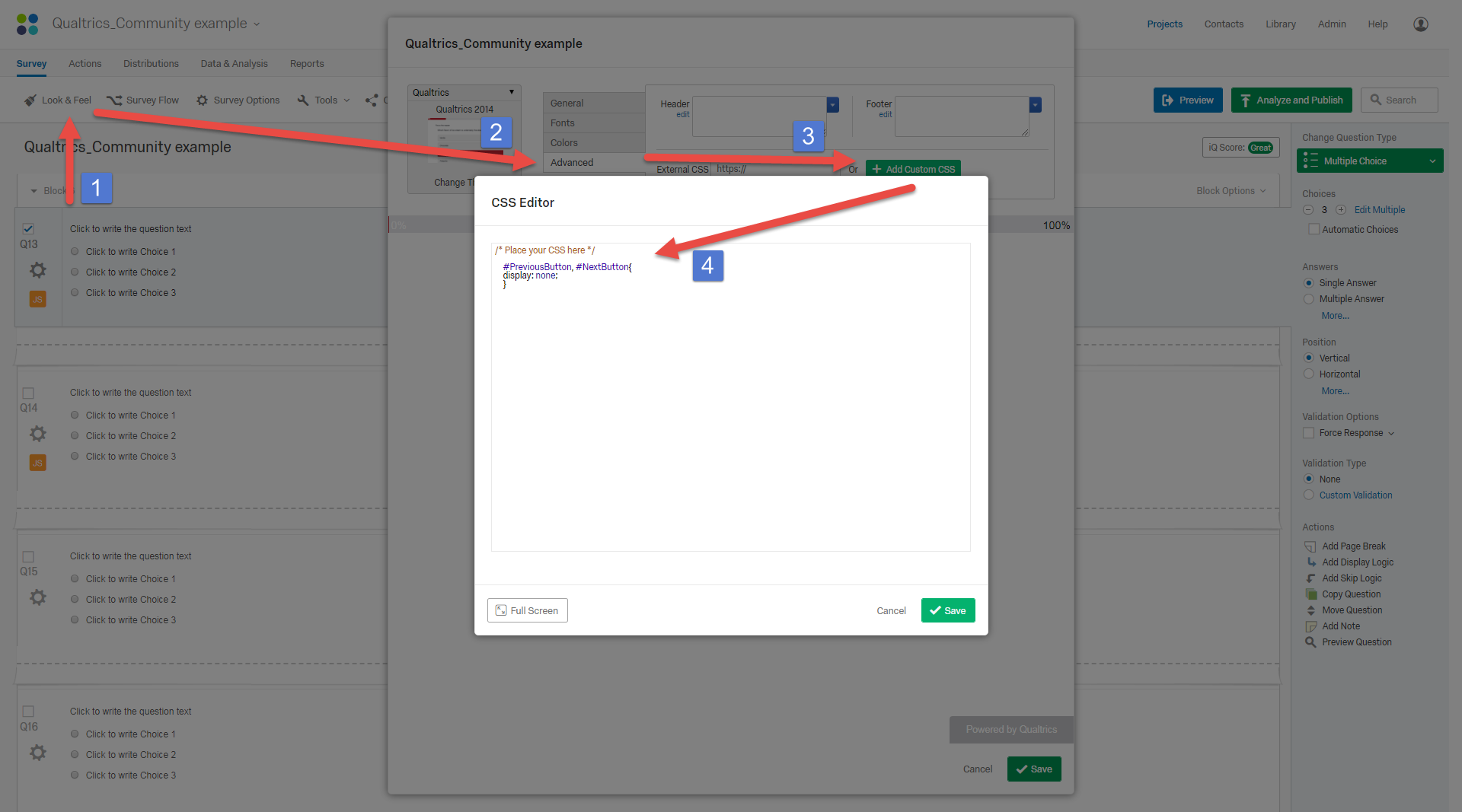
! Note- You may also want to hid the ">>" button. To do this, add this code to your Custom CSS for the survey.
#PreviousButton, #NextButton{
display: none;
}
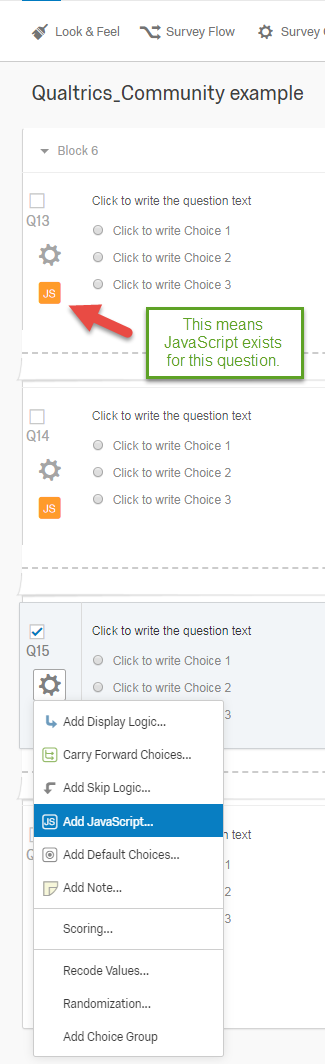
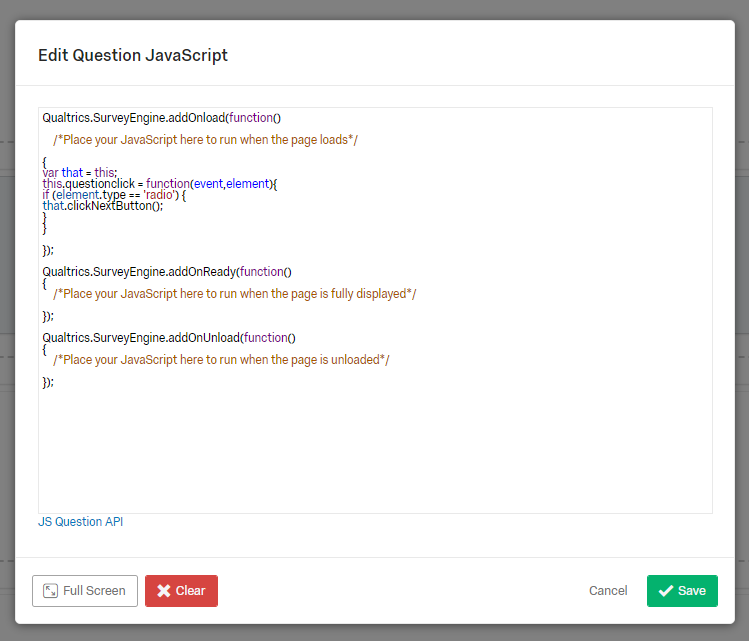
Walk through:
!
Note- You may also want to hid the ">>" button. To do this, add this code to your Custom CSS for the survey.
#PreviousButton, #NextButton{
display: none;
}
Walk through:
!