
How do I highlight rows in a matrix table if not selected?

Best answer by Samarth
 Please place below CSS code in question text:
<style type="text/css">.redhighlight{
background-color:red!important;
}
</style>
and Below javascript code in java script tab:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
setInterval(function(){
jQuery('#NextButton').click(function(){
jQuery('.ChoiceStructure tr:nth-child(n+1)').not('.Answers').each(function(){
if(jQuery(this).find(":radio").is(':checked')==false){
jQuery(this).addClass('redhighlight');
localStorage.clear();
localStorage.setItem("clicked", "Yes");
}
else{
jQuery(this).removeClass('redhighlight');
}
});
});
if(localStorage.getItem("clicked") == "Yes"){
jQuery('.ChoiceStructure tr:nth-child(n+1)').not('.Answers').each(function(){
if(jQuery(this).find(":radio").is(':checked')==false){
jQuery(this).addClass('redhighlight');
}
else{
jQuery(this).removeClass('redhighlight');
}
}) ;
}
},10);
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
if(jQuery('.ChoiceRow').length == jQuery(':radio:checked').length)
{
localStorage.clear();
localStorage.setItem("clicked", "No");
}
else{
localStorage.clear();
localStorage.setItem("clicked", "Yes");
}
});
Hope this helps 😀
Regards,
Samarth
Please place below CSS code in question text:
<style type="text/css">.redhighlight{
background-color:red!important;
}
</style>
and Below javascript code in java script tab:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
setInterval(function(){
jQuery('#NextButton').click(function(){
jQuery('.ChoiceStructure tr:nth-child(n+1)').not('.Answers').each(function(){
if(jQuery(this).find(":radio").is(':checked')==false){
jQuery(this).addClass('redhighlight');
localStorage.clear();
localStorage.setItem("clicked", "Yes");
}
else{
jQuery(this).removeClass('redhighlight');
}
});
});
if(localStorage.getItem("clicked") == "Yes"){
jQuery('.ChoiceStructure tr:nth-child(n+1)').not('.Answers').each(function(){
if(jQuery(this).find(":radio").is(':checked')==false){
jQuery(this).addClass('redhighlight');
}
else{
jQuery(this).removeClass('redhighlight');
}
}) ;
}
},10);
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
if(jQuery('.ChoiceRow').length == jQuery(':radio:checked').length)
{
localStorage.clear();
localStorage.setItem("clicked", "No");
}
else{
localStorage.clear();
localStorage.setItem("clicked", "Yes");
}
});
Hope this helps 😀
Regards,
SamarthSign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




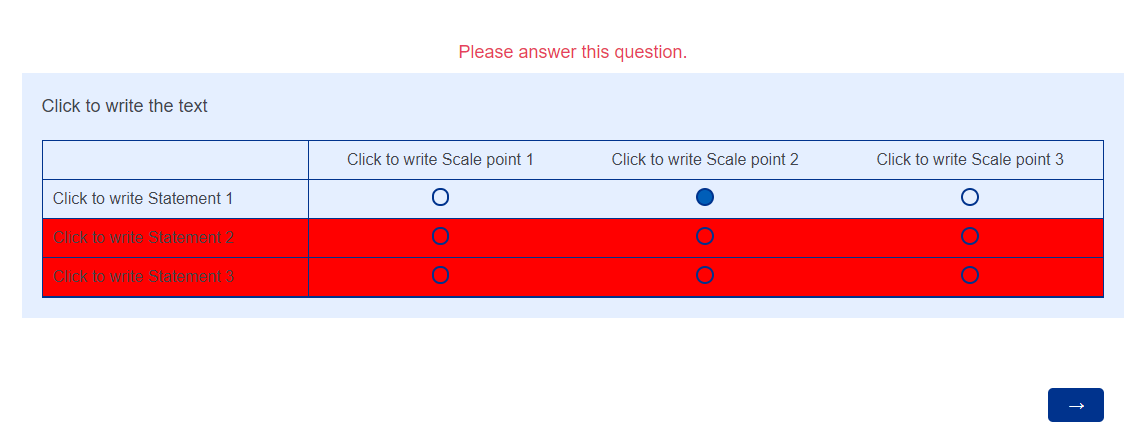
 Also, when I preview the questionnaire in the Qualtrics "Preview" option, the items are highlighted in red immediately once the question has loaded:
!
Also, when I preview the questionnaire in the Qualtrics "Preview" option, the items are highlighted in red immediately once the question has loaded:
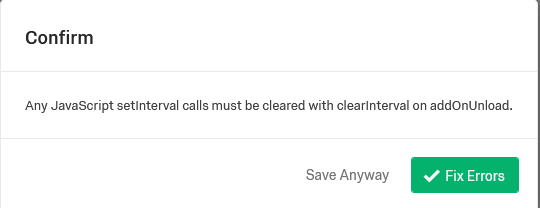
! Can you perhaps guide me on how to change the code to (a) fix the error message above and (b) to only highlight the unanswered statements when the user clicks on "Next" to go to the next question?
The specific question currently has the "Request response" option activated.
Thank you for your help.
Regards,
Theuns
Can you perhaps guide me on how to change the code to (a) fix the error message above and (b) to only highlight the unanswered statements when the user clicks on "Next" to go to the next question?
The specific question currently has the "Request response" option activated.
Thank you for your help.
Regards,
Theuns



