 Hi there,
Hi there,
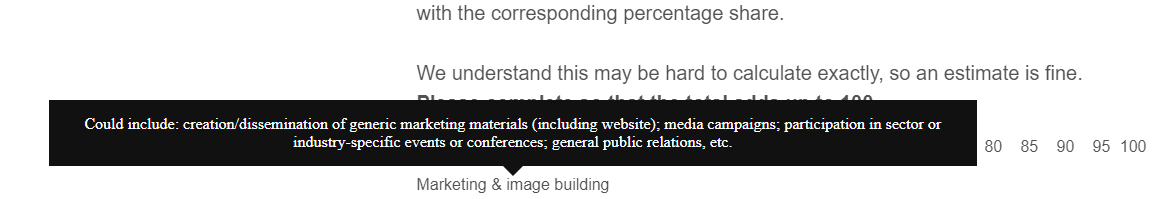
I know there's been a lot of discussion on adding the mouseover feature to the question, but I haven't been able to find a solution for adding this feature over the choice field.
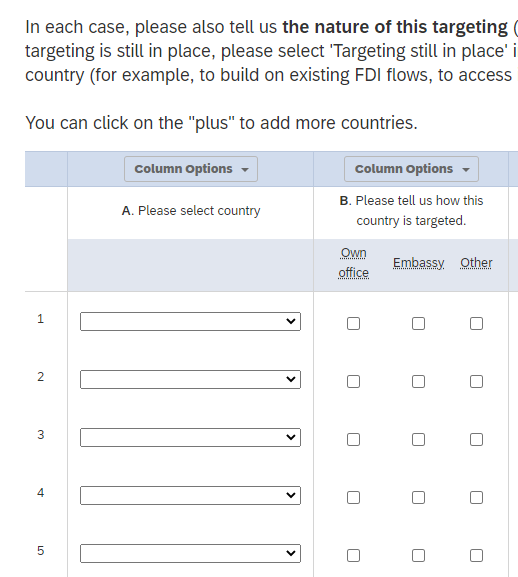
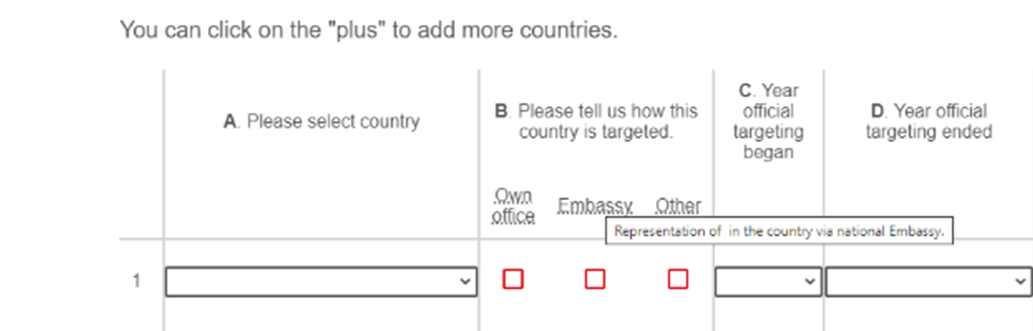
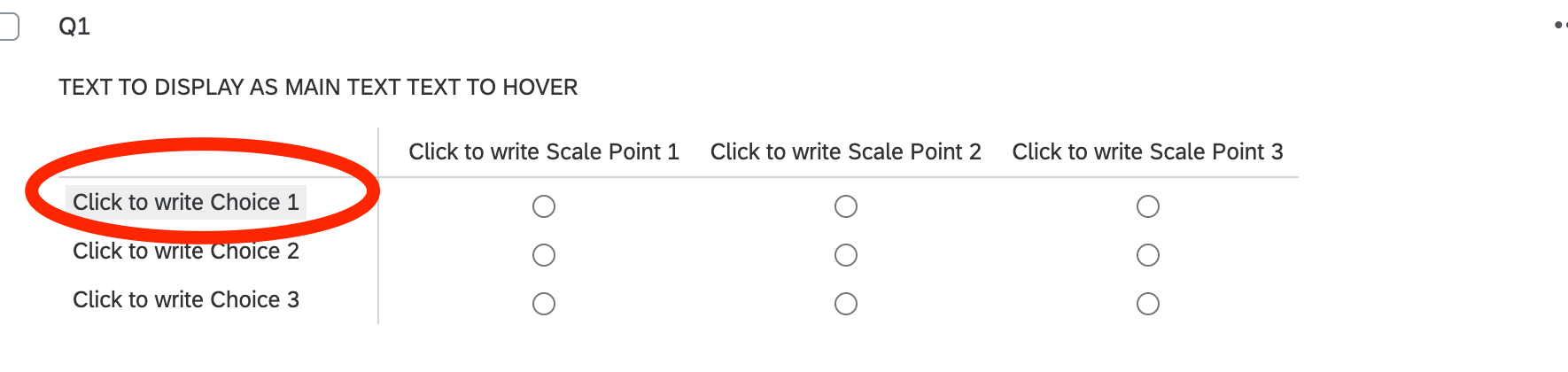
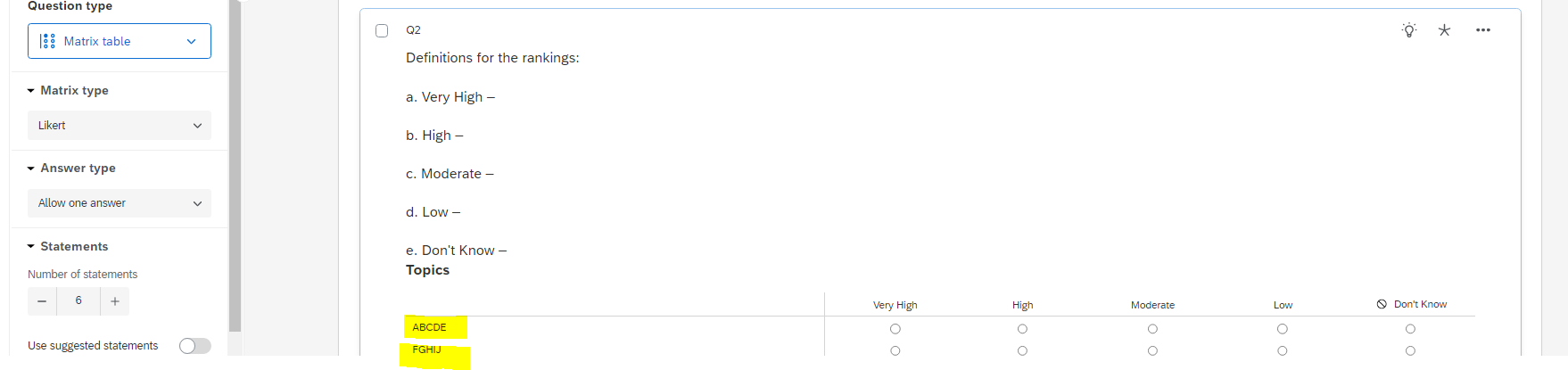
I'm trying to figure out how to add a hover/mouseover textbox in a Matrix table so that when a user hovers over the choices, they can see the definition associated with that particular text. The reason for this is some of the choices will contain definitions that people may not be familiar with so I'd like for them to be able to hover over that particular text, and see the definition.
Any help would be appreciated!
Adding hover over for matrix table choice/response
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




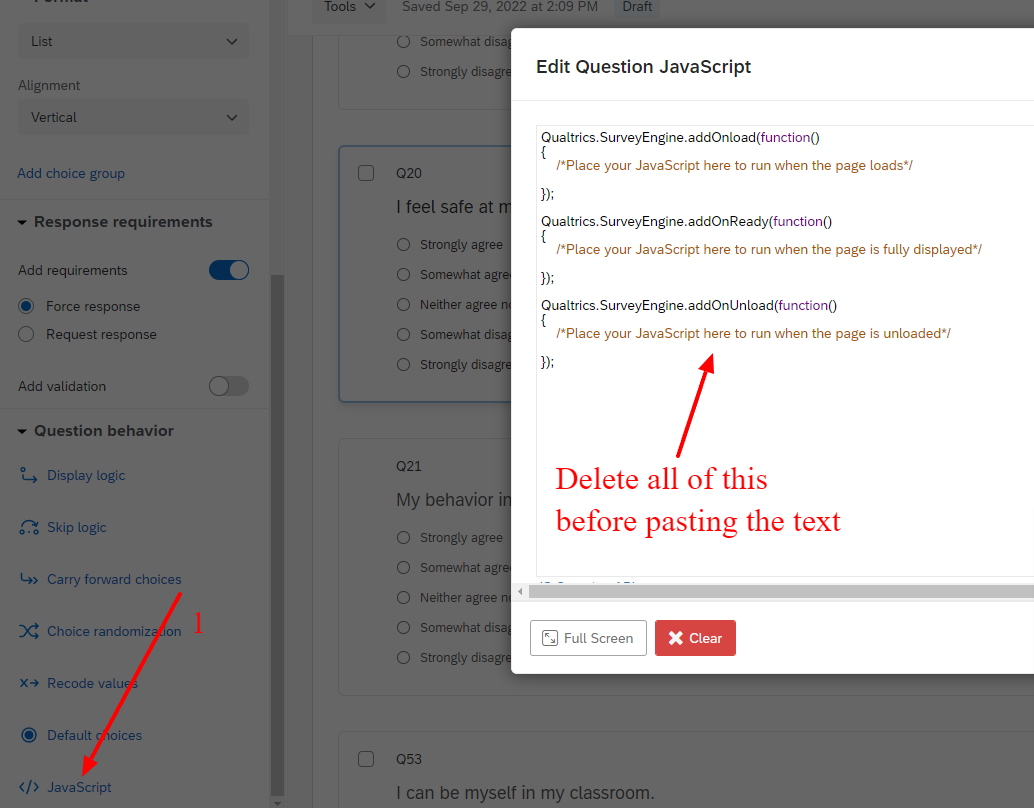
 The section labeled "Script" should be added to the JavaScript section of the question itself.
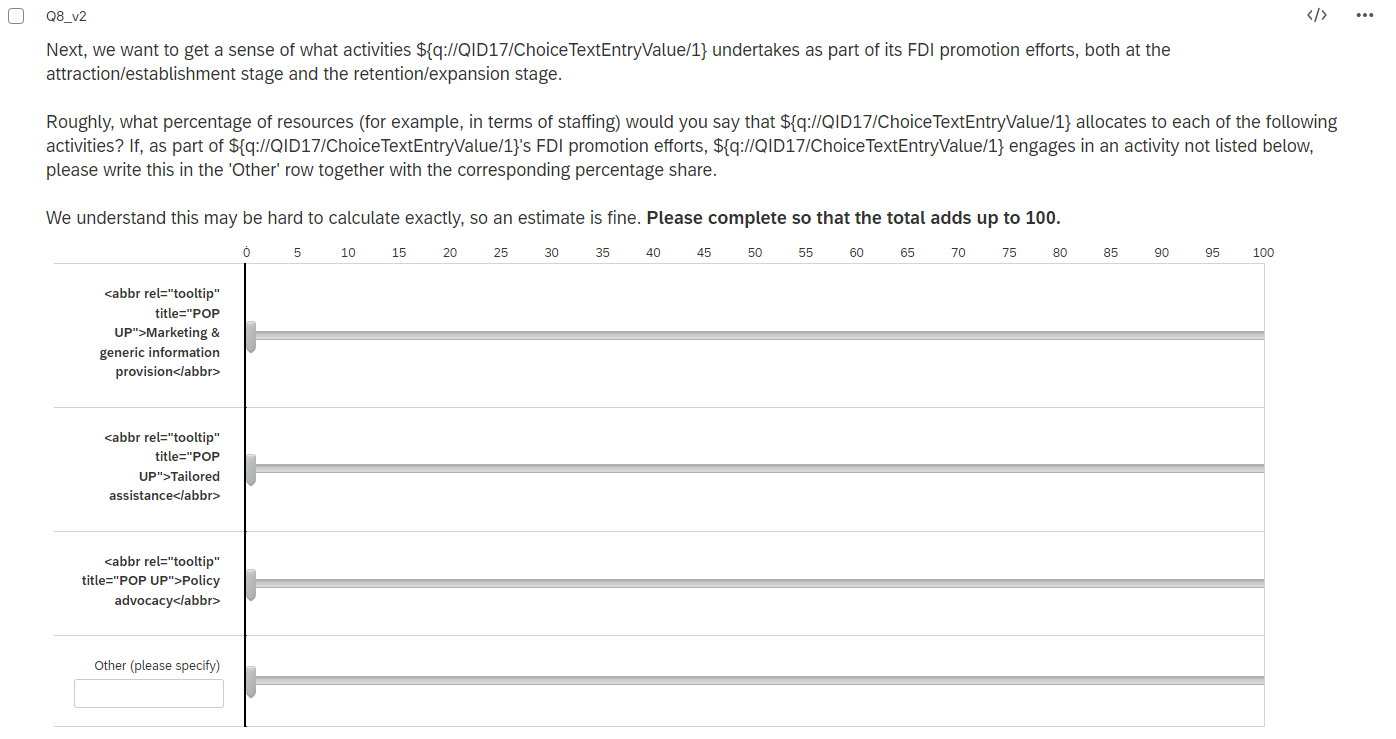
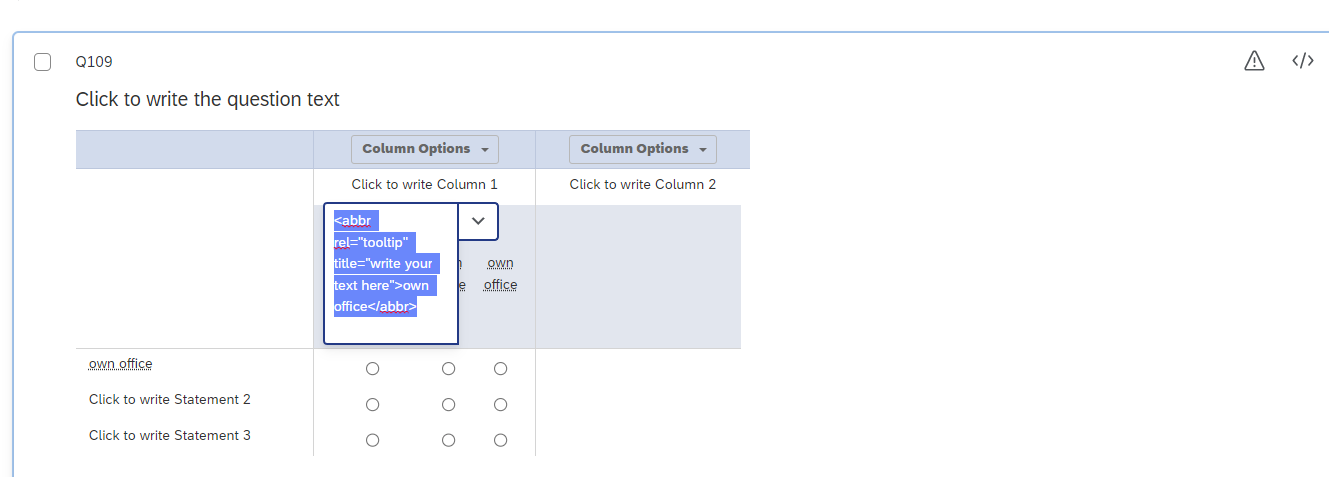
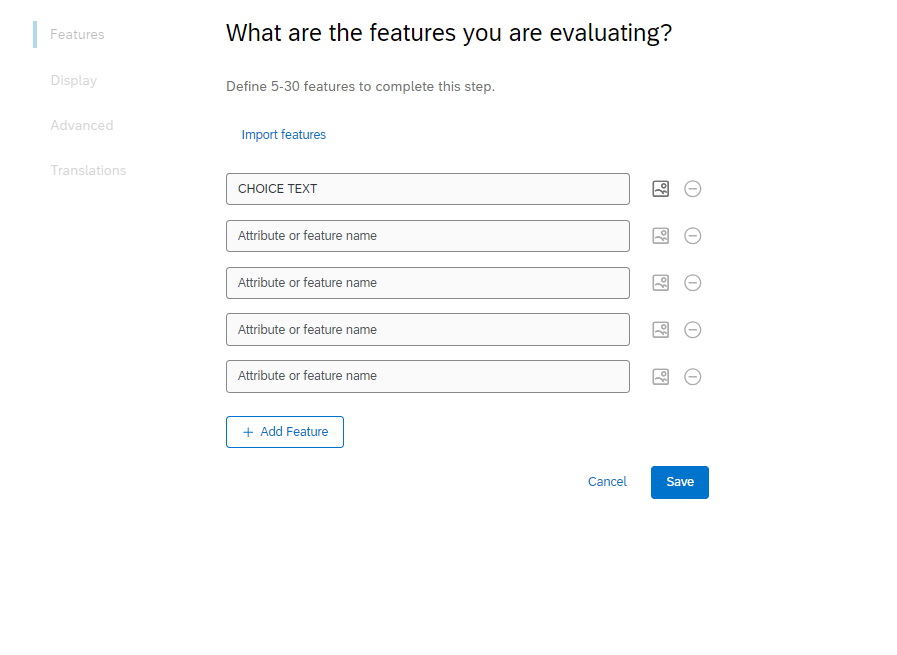
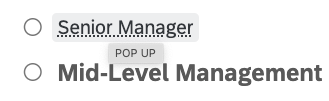
The section labeled "Script" should be added to the JavaScript section of the question itself.  The "HTML" section needs to be typed into each of your answer choices. You would replace the words "POP UP" with the text you want to appear when you hover. You would replace "CHOICE TEXT" with the actual choice you want to appear without hovering.
The "HTML" section needs to be typed into each of your answer choices. You would replace the words "POP UP" with the text you want to appear when you hover. You would replace "CHOICE TEXT" with the actual choice you want to appear without hovering.  would you able to help with this as well?
would you able to help with this as well?