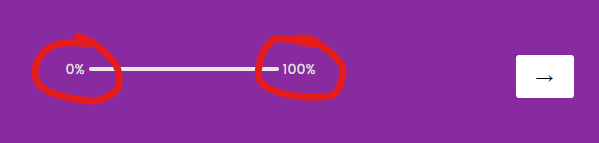
I need to change the colour of the text used for the progress bar. I’ve successfully changed the background and foreground colours of the bar itself but have been unsuccessful changing anything to do with the font, be it size or color etc

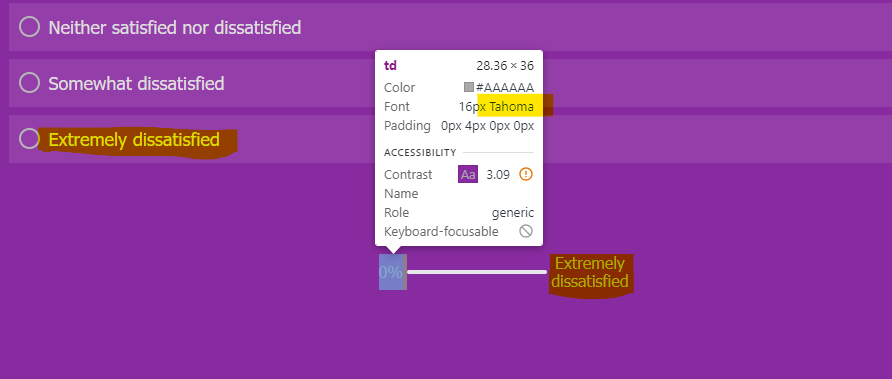
What is the name of the piece I’m trying to change? In the inspector the actual text is just in unnamed <td> cells. The overall container seems to be called ProgressBarContainer but nothing I’ve done effects it
I thought maybe one of the two below would work but they have no effect:
.Skin .ProgressBarContainer {
color: red
}
or
.Skin .ProgressBarContainer {
font-color: red
}
I have also tried the solution posted here to no avail: