Hello!
I’m completely new to Qualtrics and not familiar with coding in general.
I would like to utilize flatpickr for my survey and have been going through previous posts on how to install it in my survey. However, I’m having trouble doing so. I’m hoping someone can tell me what I’m doing wrong in trying to implement flatpickr.
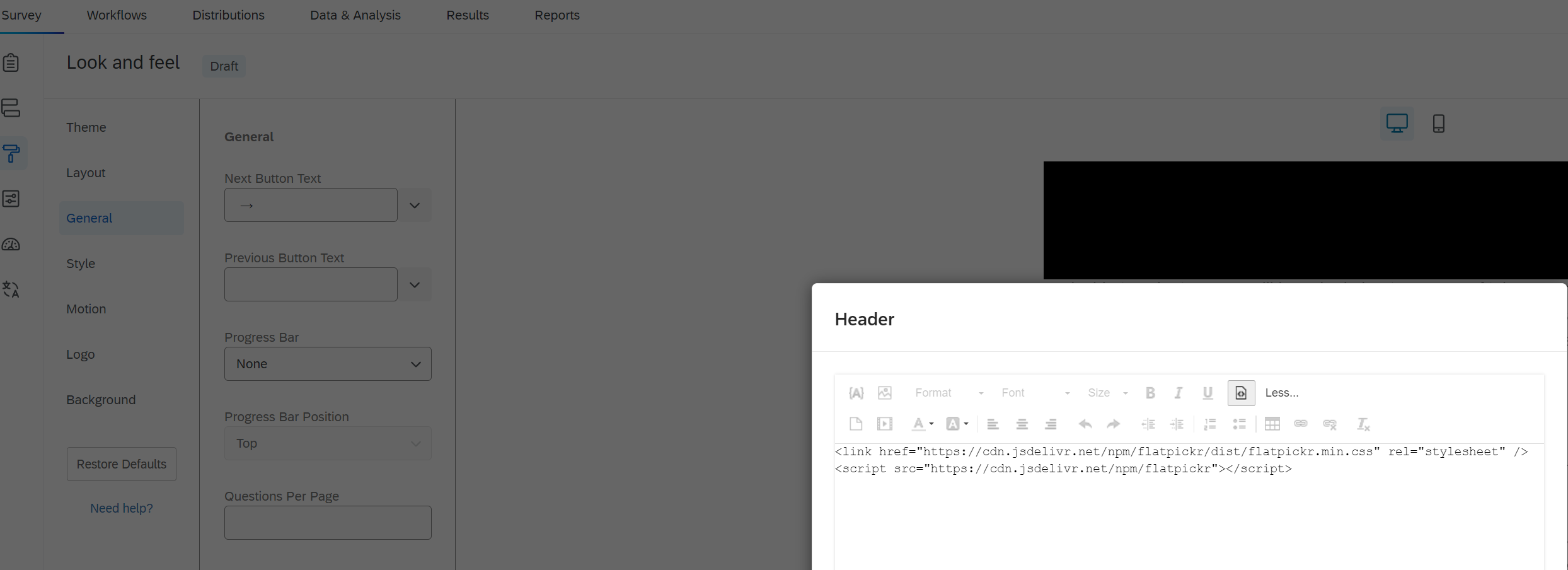
First, I’ve went into [Look and feel] → General → [Header] → pressed the edit button → pressed the source button, and inputted the following code (see image for reference):
<link href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css" rel="stylesheet" /><script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>

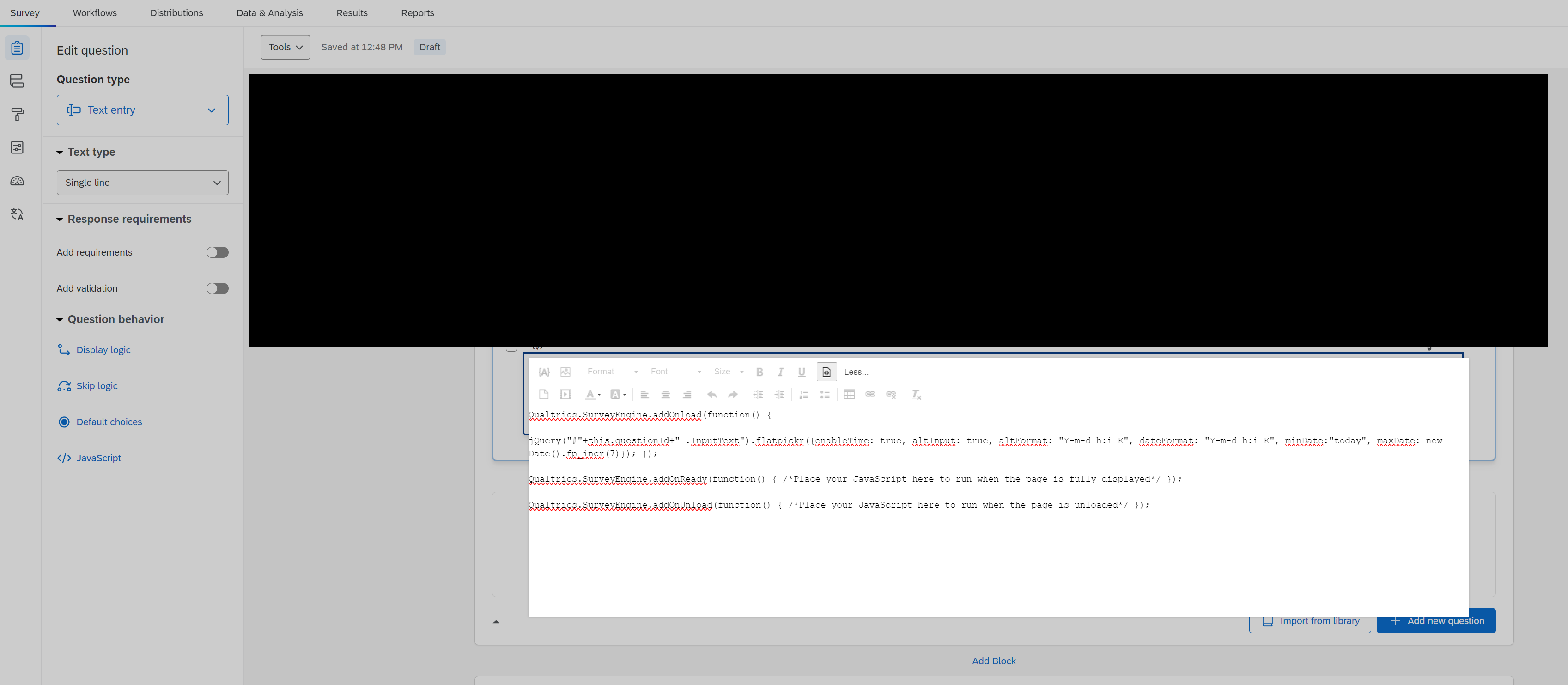
Then, I’ve went into my survey → one of the questions I would like to edit → [Rich content editor] → pressed the source button, and inputted the following code (see image for reference):
Qualtrics.SurveyEngine.addOnload(function()
{ jQuery("#"+this.questionId+" .InputText").flatpickr({enableTime: true, altInput: true, altFormat: "Y-m-d h:i K", dateFormat: "Y-m-d h:i K", minDate:"today", maxDate: new Date().fp_incr(7)}); });
Qualtrics.SurveyEngine.addOnReady(function() { /*Place your JavaScript here to run when the page is fully displayed*/ });
Qualtrics.SurveyEngine.addOnUnload(function() { /*Place your JavaScript here to run when the page is unloaded*/ });

The previous code was copied from the following discussion; I just used this to learn how to use flatpickr:
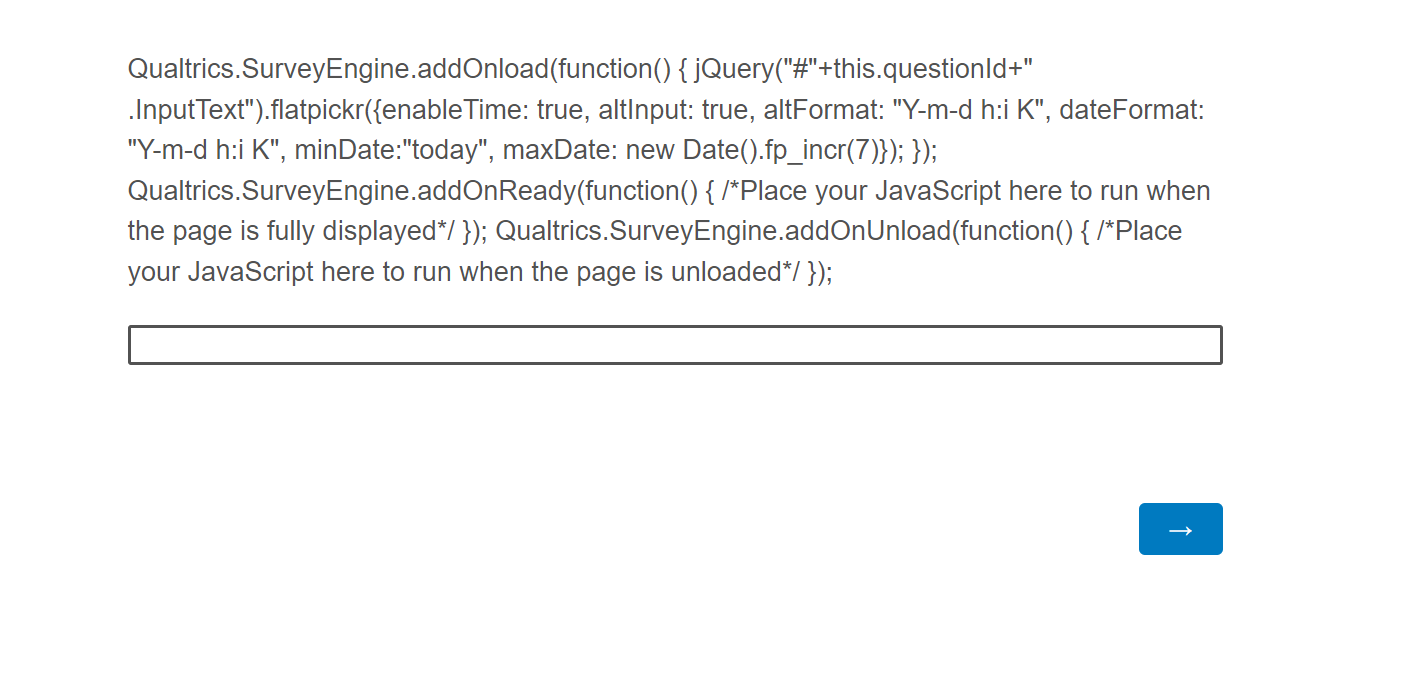
However, when I preview the survey, I’m getting the following (see image):

Why is the raw code showing up instead of the intended calendar in the preview of the survey? It would be greatly appreciated if someone can point out which steps are wrong/missing.
Thanks!





