Hello!
I’m currently trying to manipulate the inputted date and time from a survey participants using flatpickr. For instance, if the user chose the following date and time (08/08/2024 9:00 PM) on flatpickr, I would like to subtract an hour from it and store it in an embedded value as (08/08/2024 8 PM).
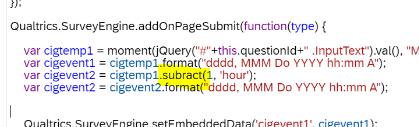
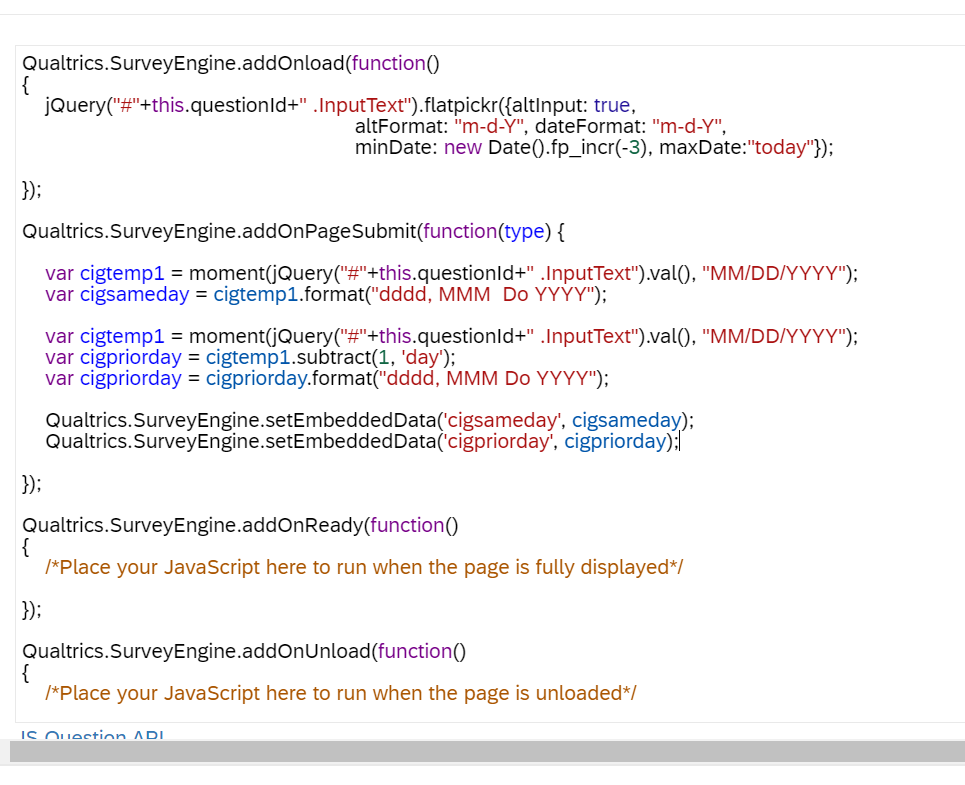
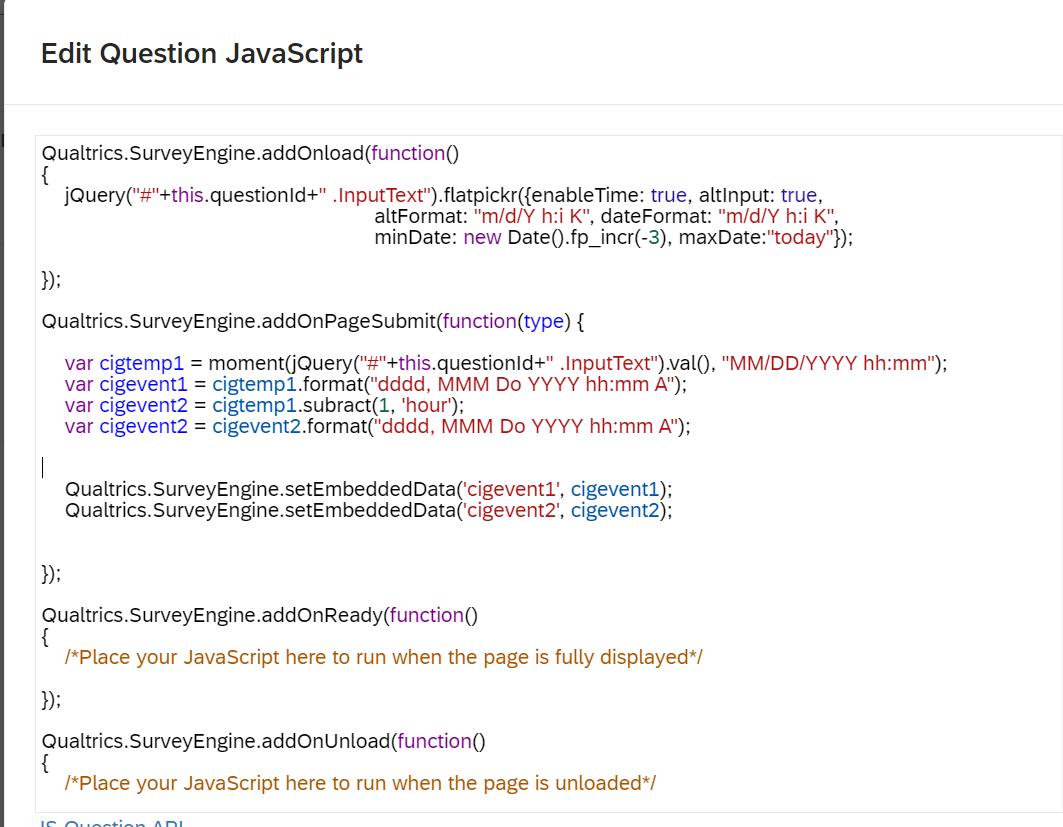
So far, I’ve created the necessary embedded data for the variables in the survey flow, and wrote the following Javascript:

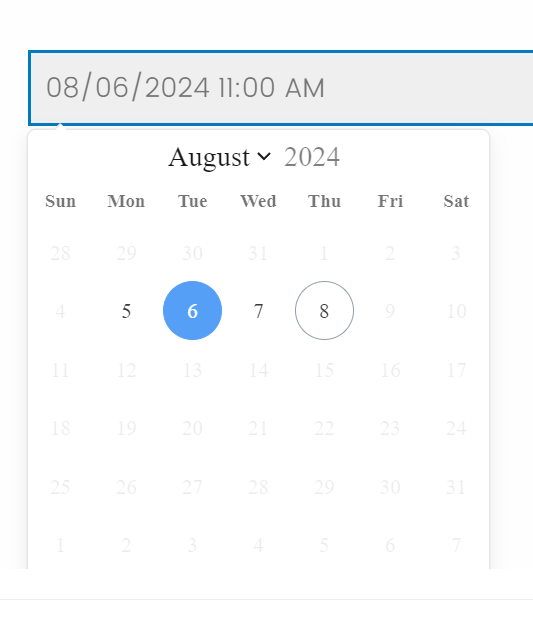
Using the written code, I’m able to display a calendar and time for the participants to choose:

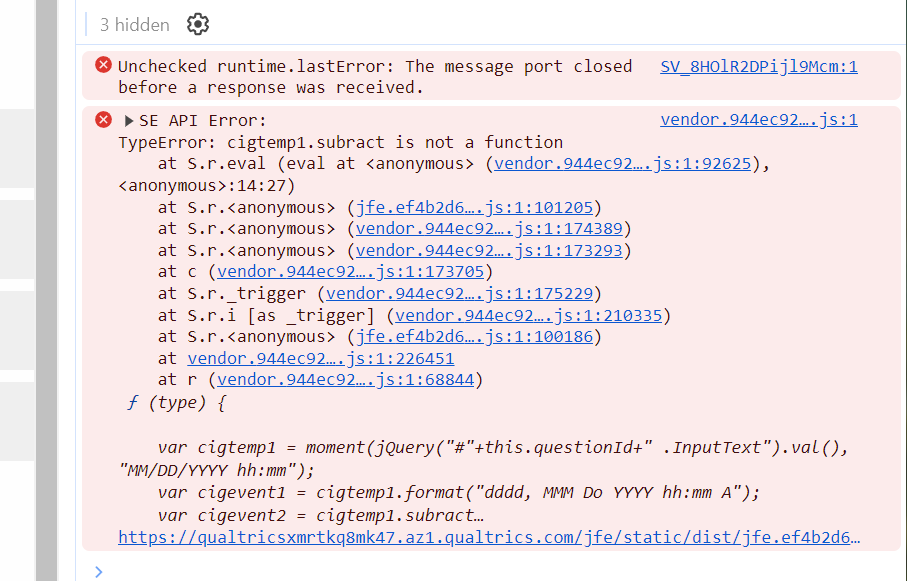
However, the manipulated date is not showing up in the next subsequent question; nothing shows up for ${e://Field/cigevent1} and ${e://Field/cigevent2} displayed in the next subsequent question. What I’m guessing is that something wrong happened in formatting the dates in the Javascript code, so its not correctly displaying as a piped text in the subsequent questions.
I would very much appreciate it if someone could guide me on how to correctly store the date and time, and manipulated them based off of my Javascript code.
Thank you!