Hi there,
I am trying to create a question with multiple answers depending on the previous answer selected. I have created a drill-down question but I would like the last question to only be displayed if certain answers were selected previously.
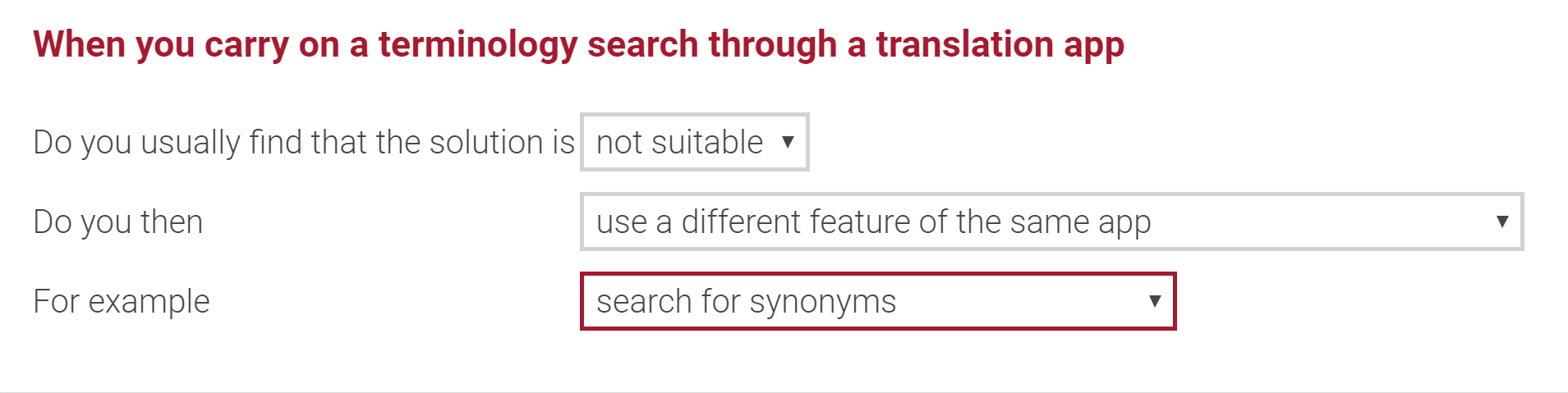
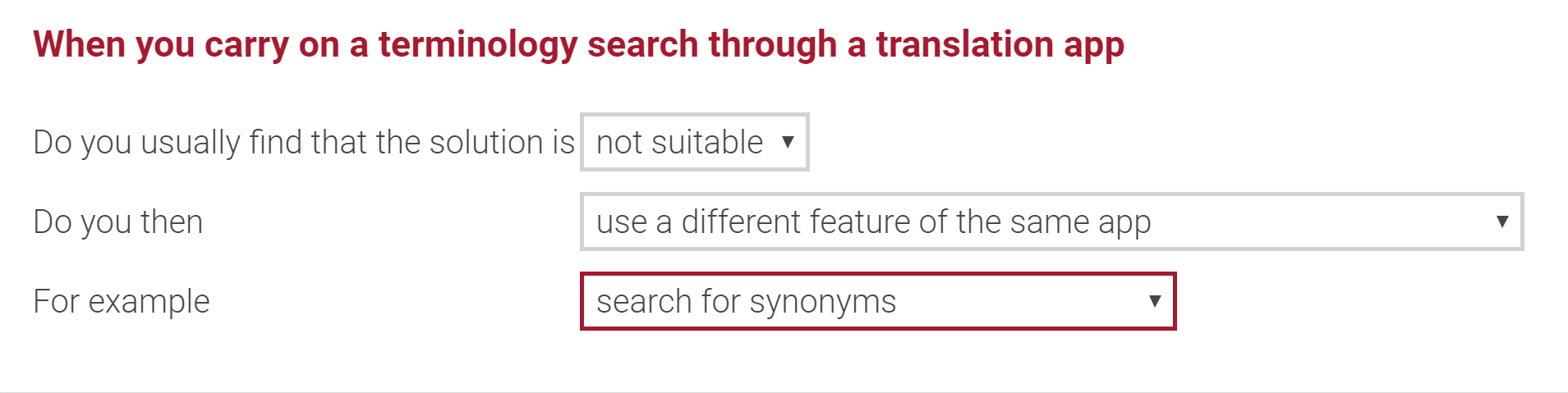
Here is a screenshot of the question with all answers selected:
!

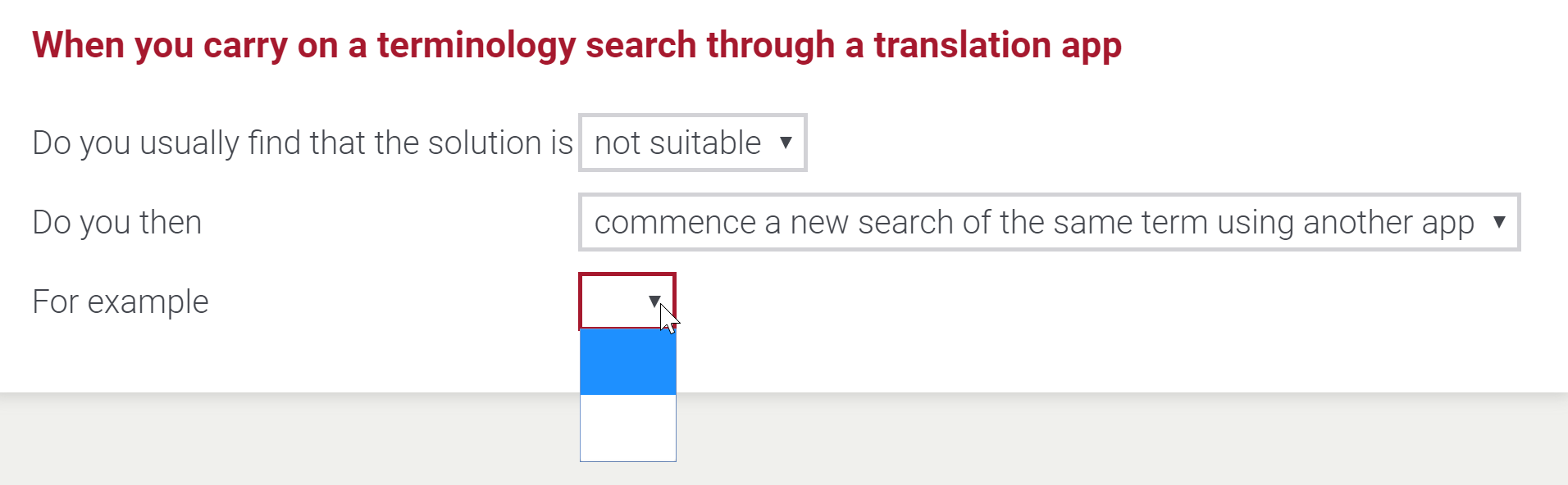
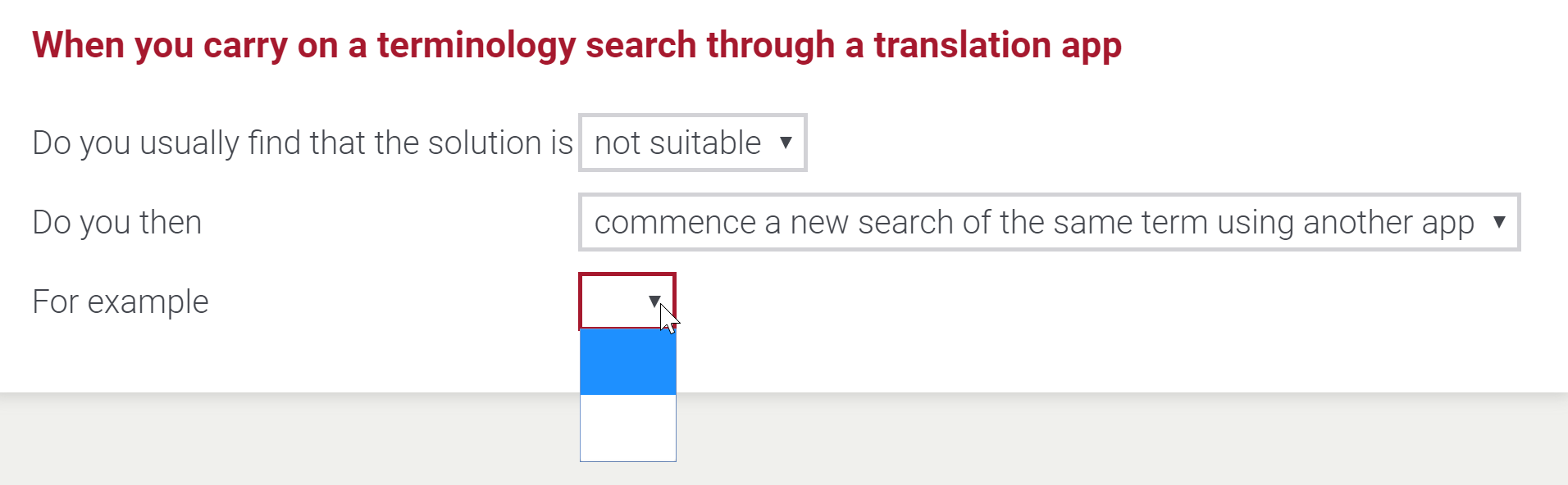
And this is a screenshot where the third answer should be hidden as it was not a relevant choice.
!

How do I hide that last answer?
I do believe that a solution can be worked out using Javascript, however I am not familiar with this language and cannot work out how to do it. Could someone please point me in the right direction?
Thanks a lot,
Sarah
 And this is a screenshot where the third answer should be hidden as it was not a relevant choice.
!
And this is a screenshot where the third answer should be hidden as it was not a relevant choice.
! How do I hide that last answer?
I do believe that a solution can be worked out using Javascript, however I am not familiar with this language and cannot work out how to do it. Could someone please point me in the right direction?
Thanks a lot,
Sarah
How do I hide that last answer?
I do believe that a solution can be worked out using Javascript, however I am not familiar with this language and cannot work out how to do it. Could someone please point me in the right direction?
Thanks a lot,
Sarah



