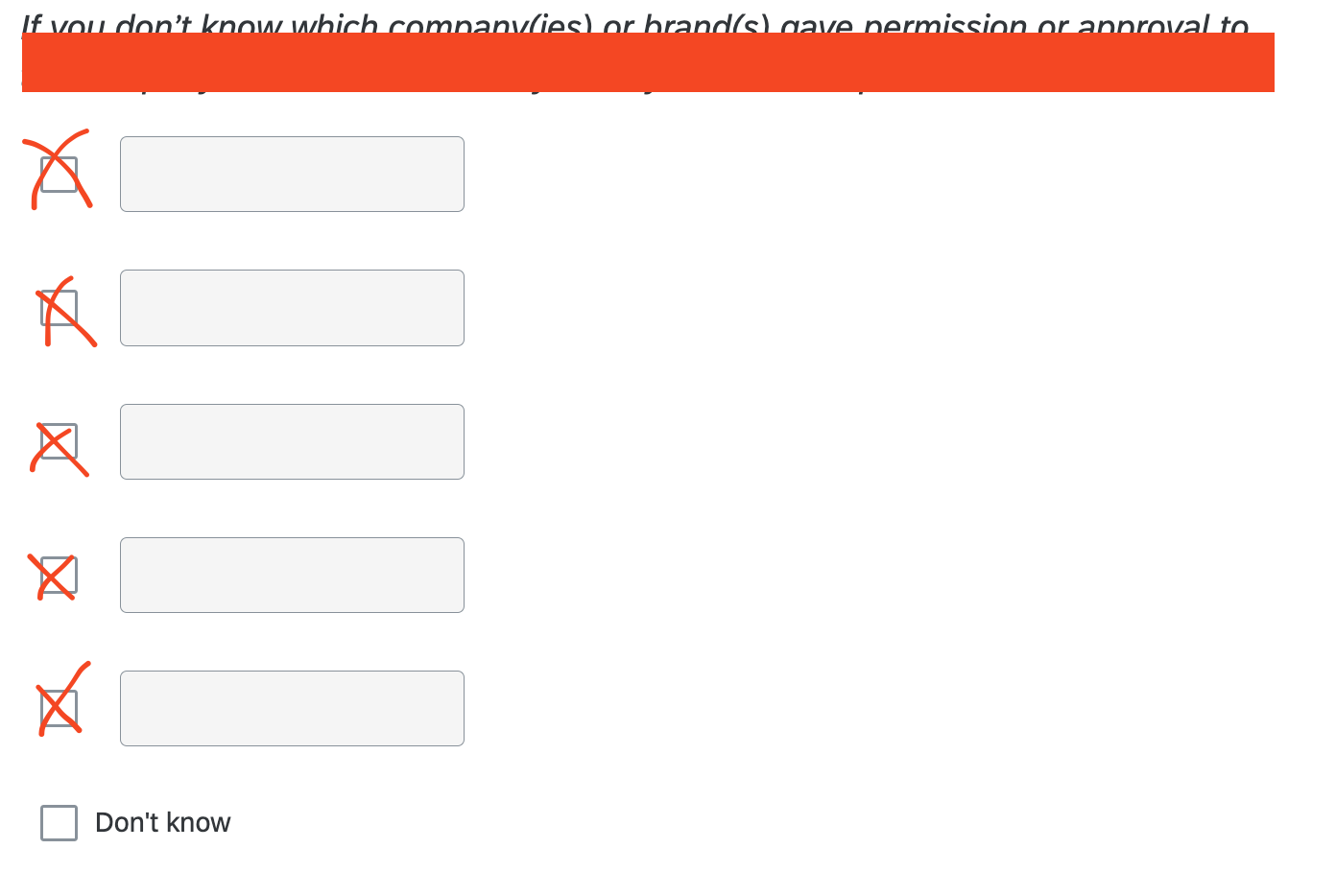
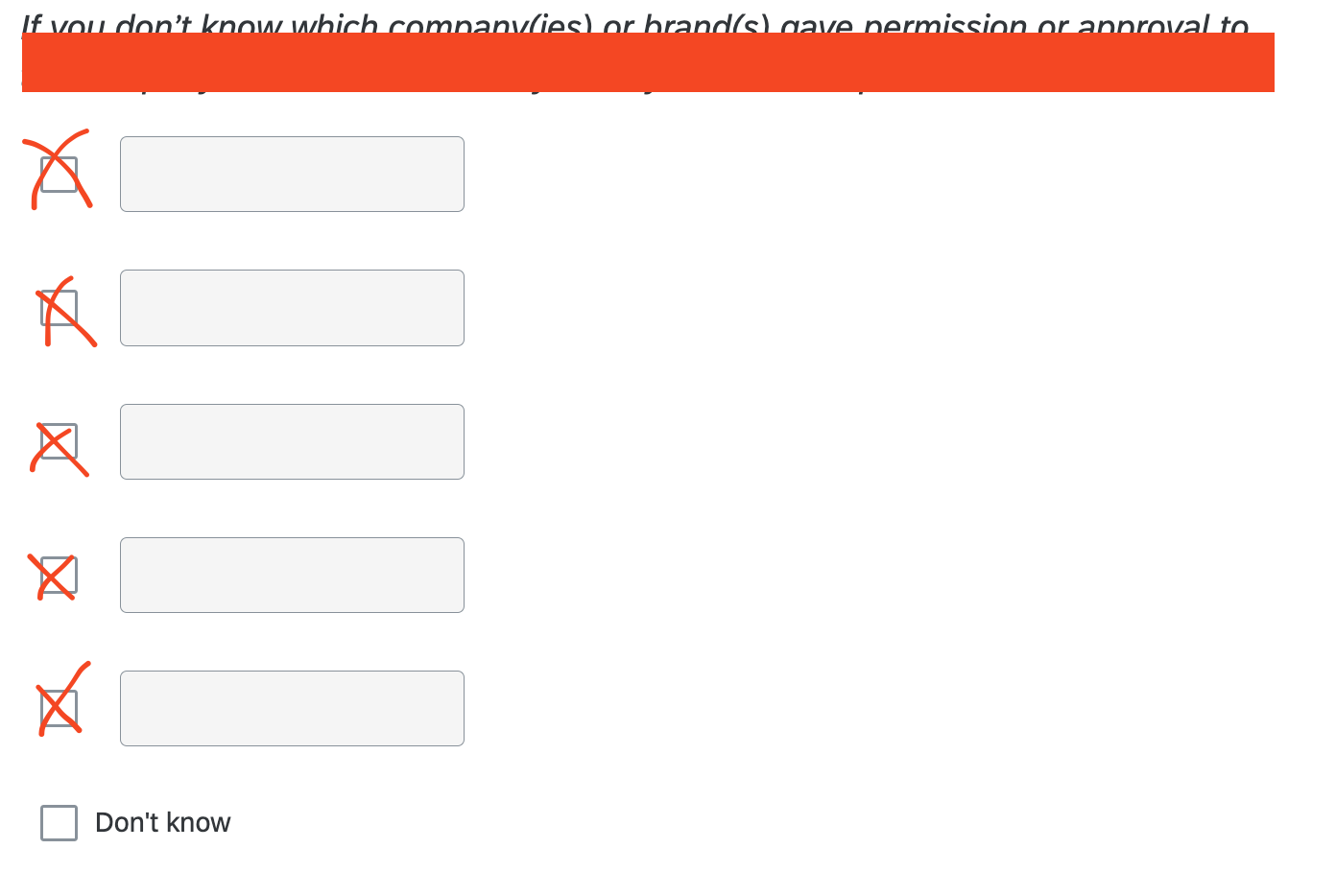
I need to remove the radio buttons from next to a text-entry enabled multiple choice question while keeping the last radio button with the “don’t know / unsure option.” Not sure if I need javascript or html...

I need to remove the radio buttons from next to a text-entry enabled multiple choice question while keeping the last radio button with the “don’t know / unsure option.” Not sure if I need javascript or html...

Best answer by Abhishek_U
add a unique ID or class to the last radio button “Don’t Know”. You can add an ID in last radio button using below code:
<label for="custom-radio">Don't know</label>
<input type="radio" id="custom-radio" name="your-question-name" value="don't know">
Now in “Look & Feel” section of survey, in “Custom JavaScript section”, you can add JavaScript code to hide radio buttons.
refer below code for your reference:
Qualtrics.SurveyEngine.addOnload(function() {
// Hide all radio buttons except the last one (Don't know)
jQuery('.q-radio:not(:last)').hide();
});
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.