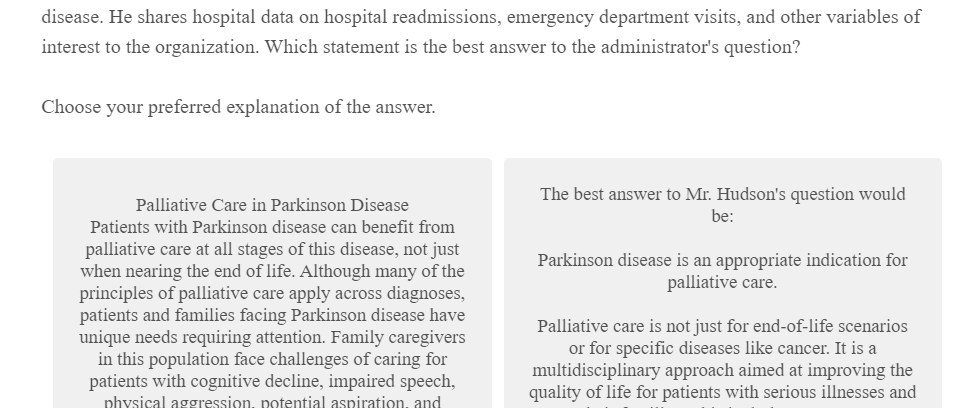
I need help writing the CSS to expand the width of my answer choices. Here is what it looks like right now:

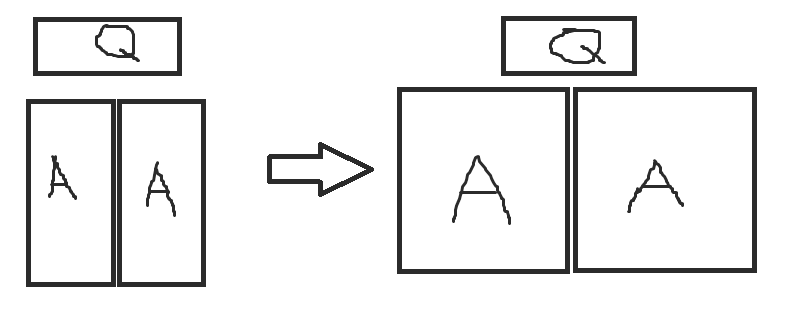
As you can see, the paragraphs are too compact, if I can increase the width of both answer choices by around 150%, then that would increase readability since the paragraph won’t be formatted like a column.
I tried searching throughout this website and online but I couldn’t find a working solution.
Any help will be greatly appreciated as this is a rather urgent matter. Thanks!