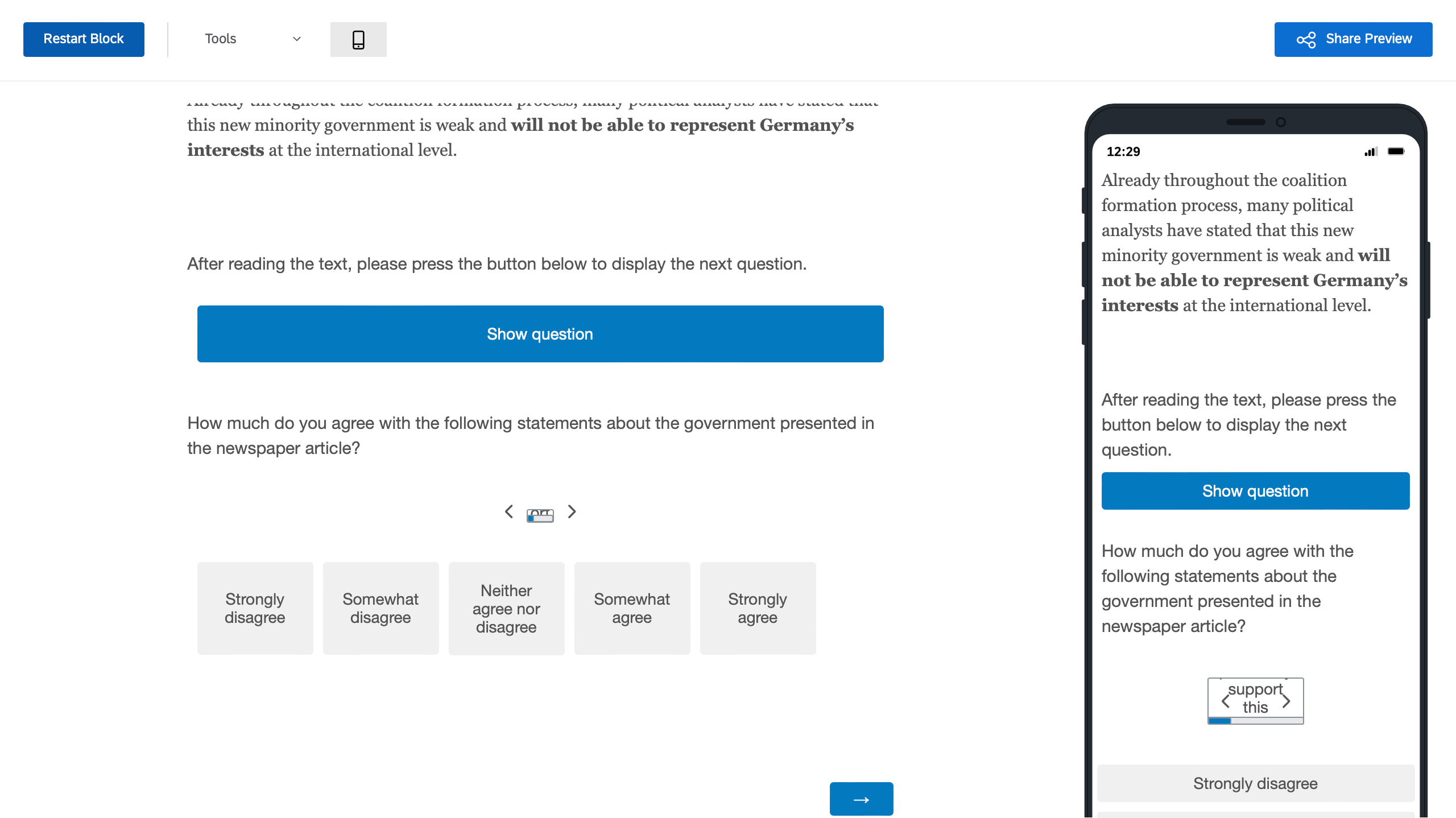
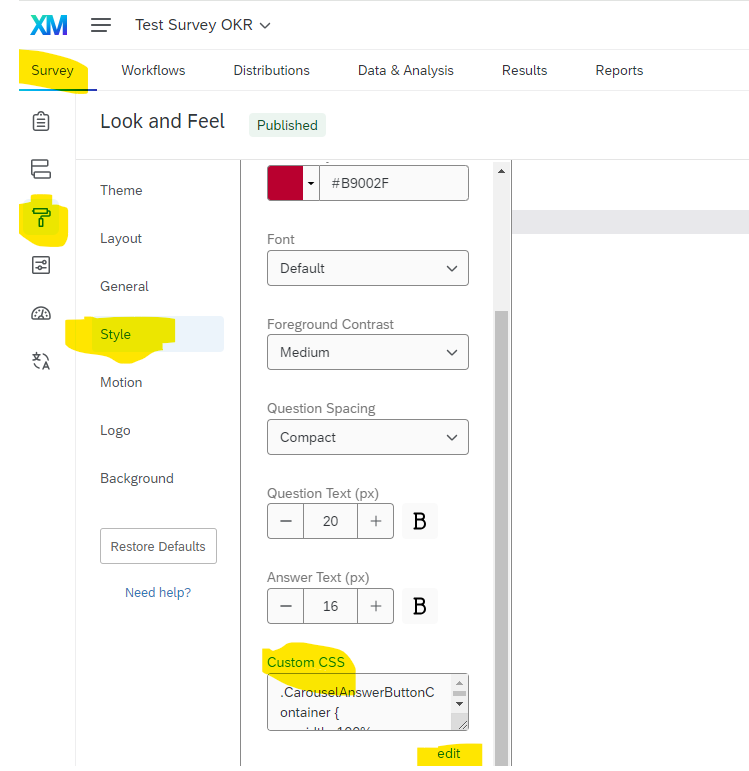
I set up a matrix carousel question after a rather lengthy bit of text. Because I would like to encourage respondents to first read the text, before reading the questions (on the same page), I would like to set up a “button” which triggers displaying the matrix carousel. I found a solution which works for me (involving a display logic dependent on a multiple choice question with only one option), however, this messes up the formatting of the matrix carousel (see preview screenshot). If I remove the display logic matrix carousel is displayed as expected. Is there a way I can circumvent this error or fix the formatting of the matrix carousel?
Thanks in advance for helping!