
Solved
Show a specific statement missed in forced response
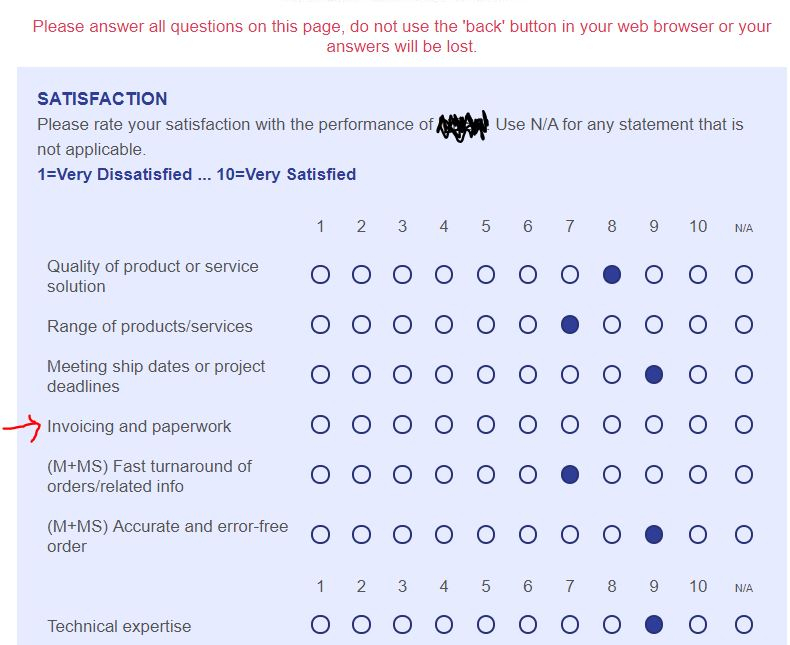
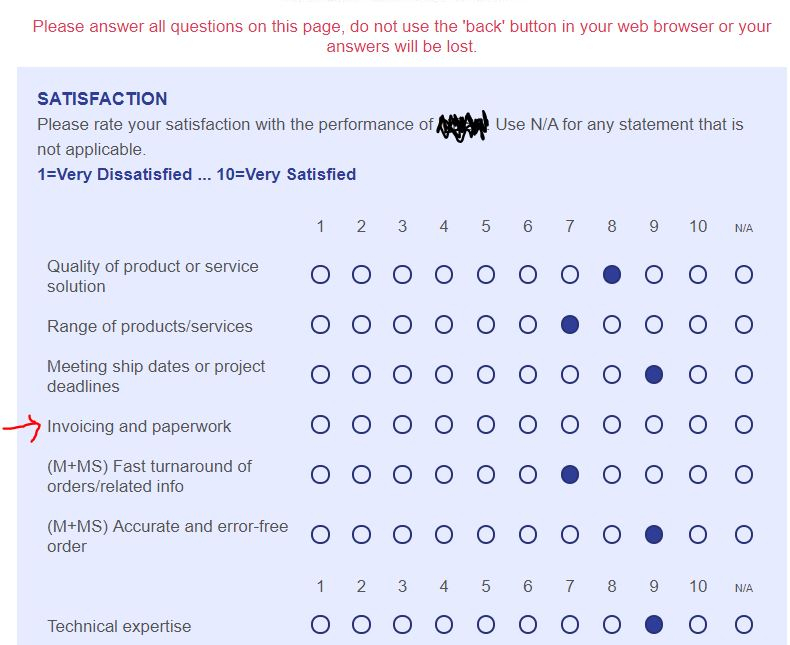
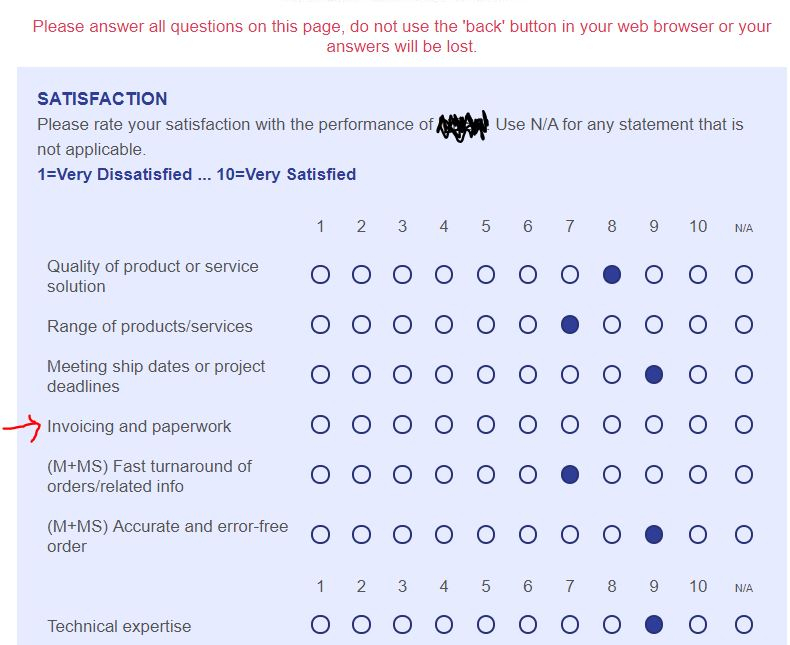
I'm trying to appease a client request to indicate the specific statement that was missed using a forced response in a Likert scale Matrix question that has 16 statements. As it shows now, if they miss one of the statements and try to proceed, a general message appears asking them to 'Answer all the questions on the page...'. With 16 requirements, it can be difficult to find the one that was missed. Is there a JS I could use to display the specific statement(s) that was missed?
!

Best answer by Anonymous
Paste the below code in the js(OnReady) of the matrix question
var n=jQuery("#"+this.questionId+" .ChoiceRow").length;
if(jQuery("#"+this.questionId+" .ValidationError").text()!=""){
for(var i=0;i<n;i++){
if(jQuery(".ChoiceRow:eq("+i+") td input[type='radio']:checked").length==0){
jQuery(".ChoiceRow:eq("+i+")").css("background","lightpink");
}
}
}
View originalLeave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.









