Hi All
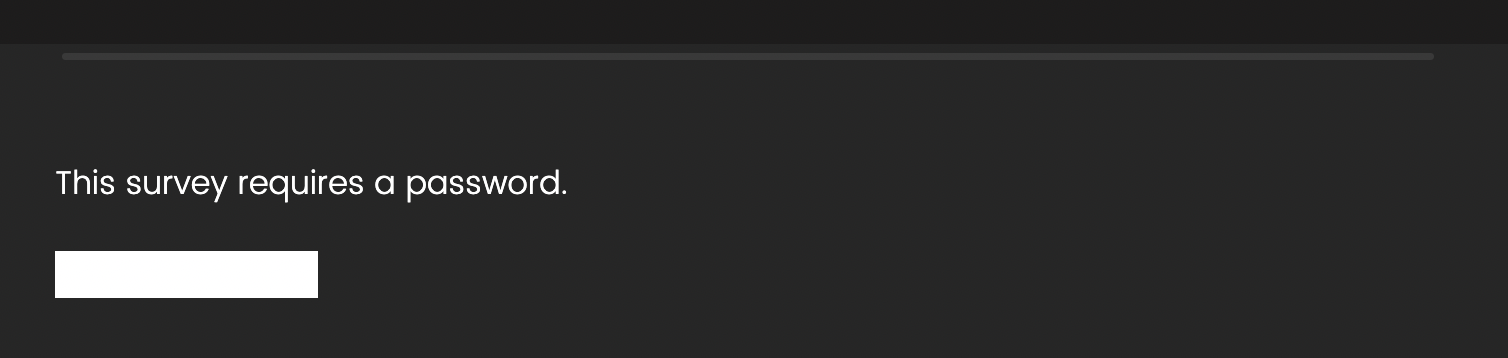
With this enabled.
- How can I change the copy?
- How can I make the box full length and possibly change the height?

- How would I change the copy of the NEXT button on this page, no question appears in the survey so I can’t access the NEXT/BACK button tool.
Thanks :)







