Dear Community,
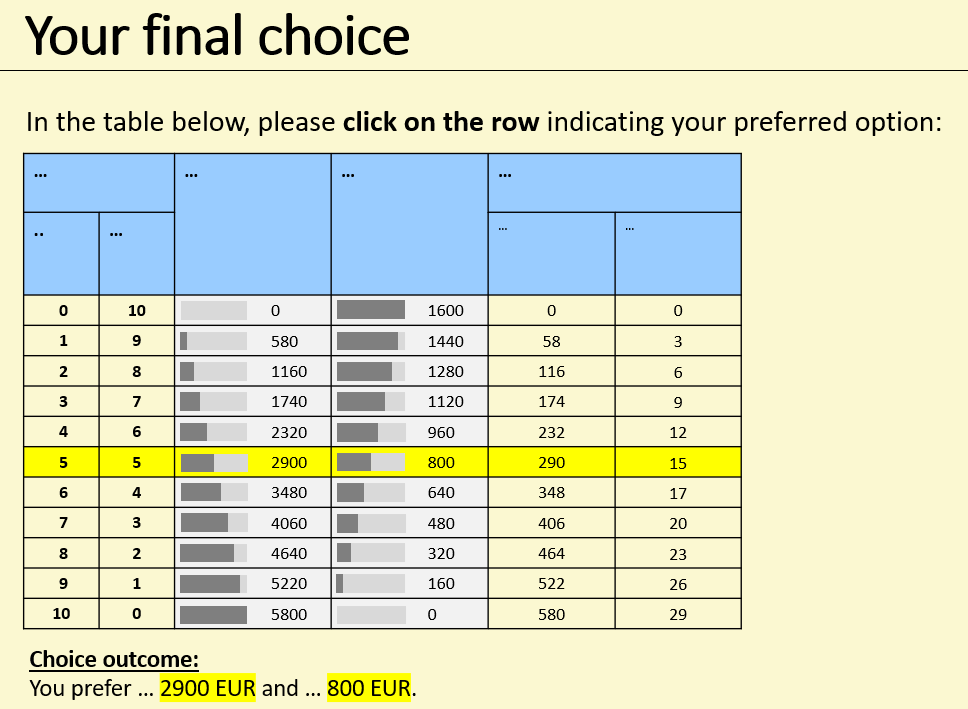
I would like to create a table as shown below. It shall be a clickable table to indicate their preferred option, which is then highlighted. At the same time, values from this row shall be automatically inserted in a text below the table for a better understanding.
Example: Participant prefers the row highlighted in yellow below. Then the values from the 3rd and 4th column are automatically inserted in the text below the table (see also highlighted in yellow).
Is this or something similar possible to implement in Qualtrics?
Thank you very much!
Laura