Hi Everyone
Hope you’re well.
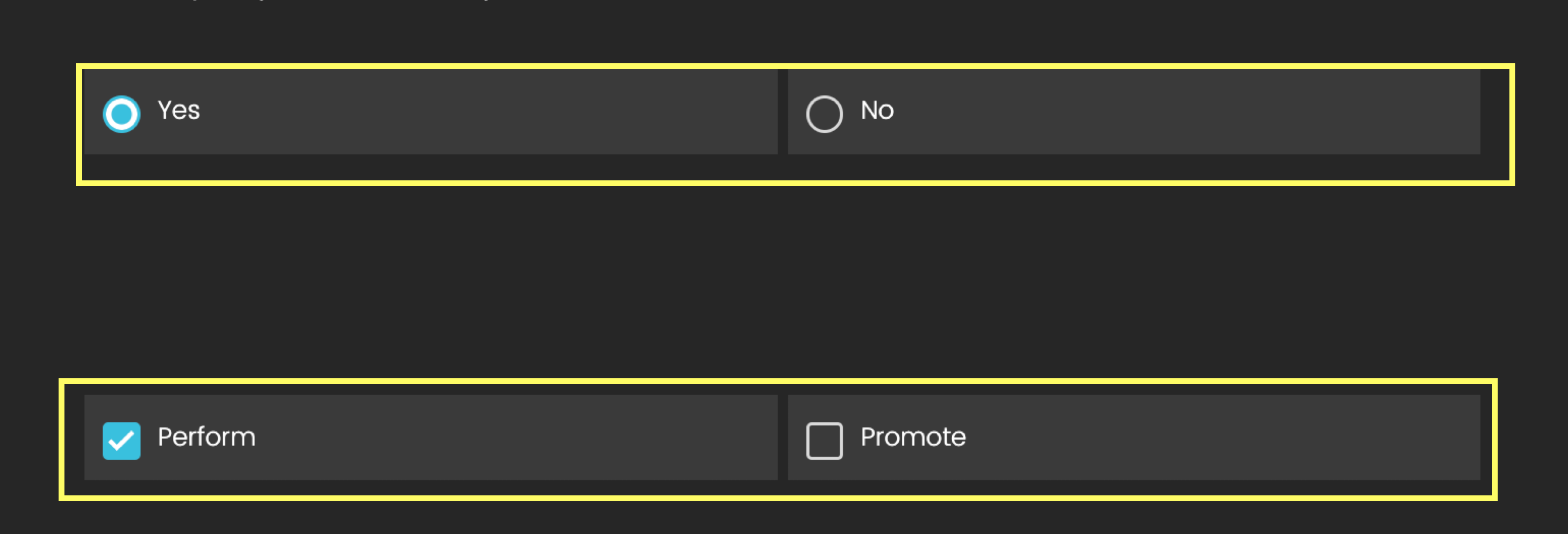
I have allot of custom code running on my admin theme. I need to change the colour of these multiple and single section options.

I can’t remember which part of my code I need to change, please can someone help?
This is all my code.
.Skin .ProgressBarContainer {
width: 100% !important;
}
.Skin #LogoContainer {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.Skin .ValidationError {
background: url(https://research.beatport.com/ControlPanel/Graphic.php?IM=IM_L1HuV1IR8FeynaX) no-repeat left center!important;
background-size: 20px 20px !important;
padding: 0px !important;
font-weight: 400 !important;
color: #8C8C8C !important;
}
.Skin .ValidationError.Sub {
padding-left: 25px !important;
}
.Skin .TE .ML .InputText, .Skin .TE .SL .InputText, .Skin .TE .ESTB .InputText {
background: #fff;
color: #000000;
border-radius: 5px;
}
::placeholder {
font-size: 14px;
color: #8C8C8C;
}
.Skin #BrandingFooter, .Skin #Footer {
color: #8C8C8C;
}
.Skin .EndOfSurvey {
color: white;
}
a:link {
color:#8C8C8C;
}
/* visited link */
a:visited {
color: #8C8C8C;
}
/* mouse over link */
a:hover {
color: #8C8C8C;
}
/* selected link */
a:active {
color: #8C8C8C;
}
.Skin .ProgressBarFill {
background-color: #01FF95 !important;
}
.Skin .ProgressBarFillContainer {
background-color: #393939 !important;
}
.Skin .MC .TextEntryBox, .Skin .TE .ESTB .InputText, .Skin .TE .FORM .InputText, .Skin .TE .ML .InputText, .Skin .TE .PW .InputText, .Skin .TE .SL .InputText, .Skin .TE textarea, .Skin input.TextEntryBox, .Skin input[type=password], .Skin input[type=search], .Skin input[type=text], .Skin textarea {
border: 1px solid #ffffff !important;
background-color: #ffffff !important;
color: #262626 !important;
-webkit-border-radius: 0px !important;
-moz-border-radius: 0px !important;
-ms-border-radius: 0px !important;
-o-border-radius: 0px !important;
border-radius: 0px !important;
}
::placeholder { /* Chrome, Firefox, Opera, Safari 10.1+ */
color: 262626;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: 262626;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: 262626;
}
.Skin label.MultipleAnswer.q-checked+input, .Skin label.MultipleAnswer.q-checked+textarea, .Skin label.SingleAnswer.q-checked+input, .Skin label.SingleAnswer.q-checked+textarea {
border: 0 !important;
}
.Skin .TE .ChoiceStructure .Long
{
width: 100% !important;
}
.Skin #LogoContainer {
padding-top: 0px !important;
padding-bottom: 0px !important;
background-color: #1D1C1C !important;
}
.Skin #Logo {
background-position: center center;
margin: 0 20px;
background-color: #1D1C1C !important;
}
.Skin label.MultipleAnswer.q-focused {
background: #3A3A3A !important;
border-color: #3A3A3A !important;
color: #ffffff !important;
}
.Skin .ProgressBarFill {
background-color: #01FF95 !important;
}
.Skin #ProgressBarFillContainer {
background-color: #393939 !important;
}
.Skin #NextButton {
background-color: #01FF95 !important;
color: #262626 !important;
}
.Skin #PreviousButton {
background-color: #393939 !important;
color: #8C8C8C !important;
}
#Plug a{
pointer-events: none !important;
}
.JFEScope #Plug a[target="_blank"]::after {
display: none !important;
}
.Skin #Plug a {
background: #262626 !important;
}
.Skin #BrandingFooter, .Skin #Footer {
margin-top: 45px;
}
.JFEScope .dropzone {
background: #393939 !important;
}
.Skin #Plug a { color: #8C8C8C !important; }





