Hello,
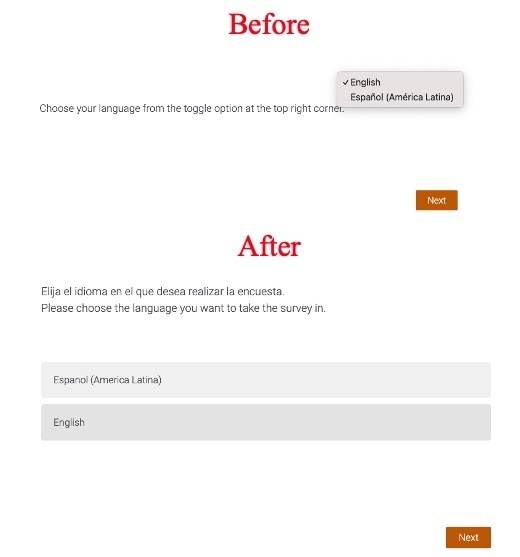
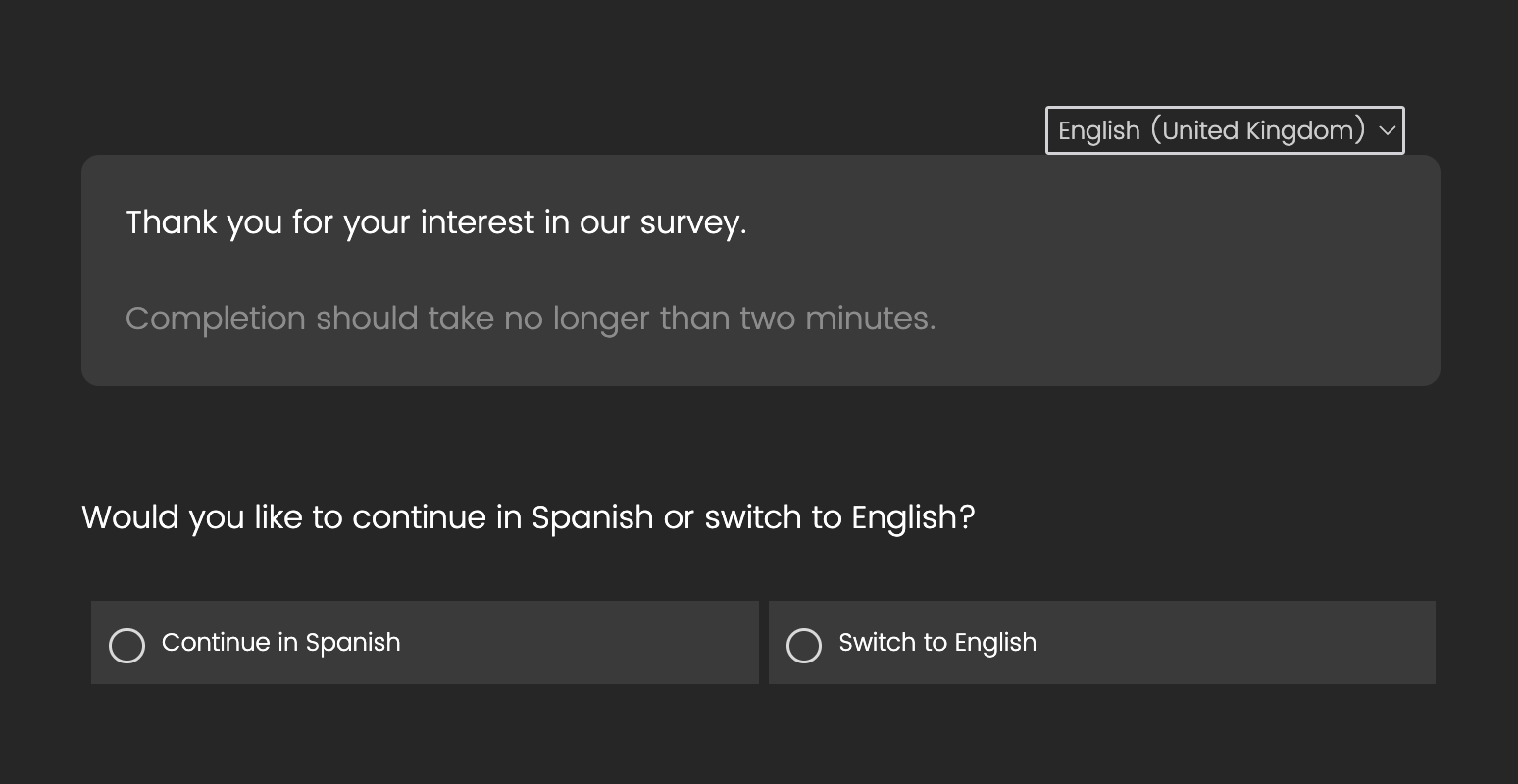
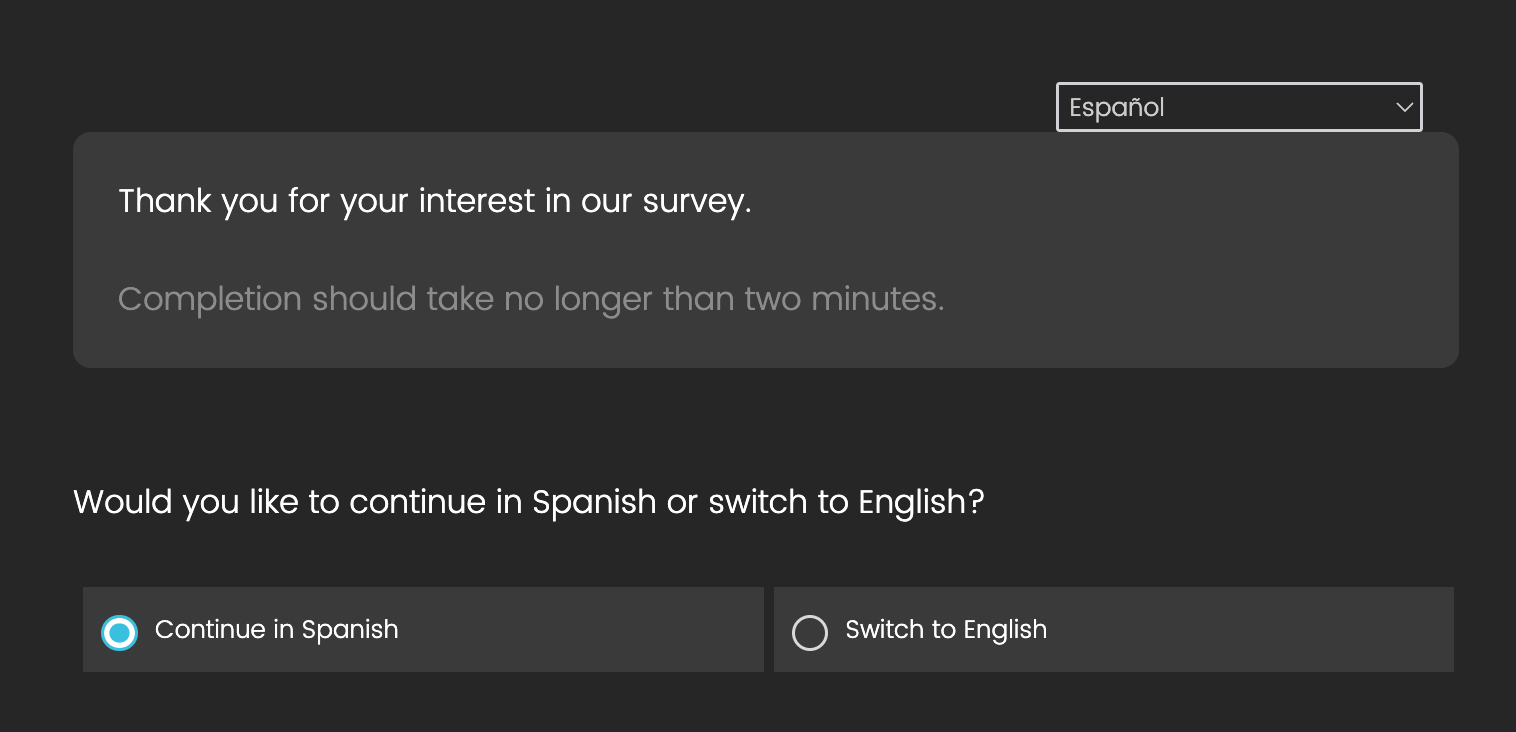
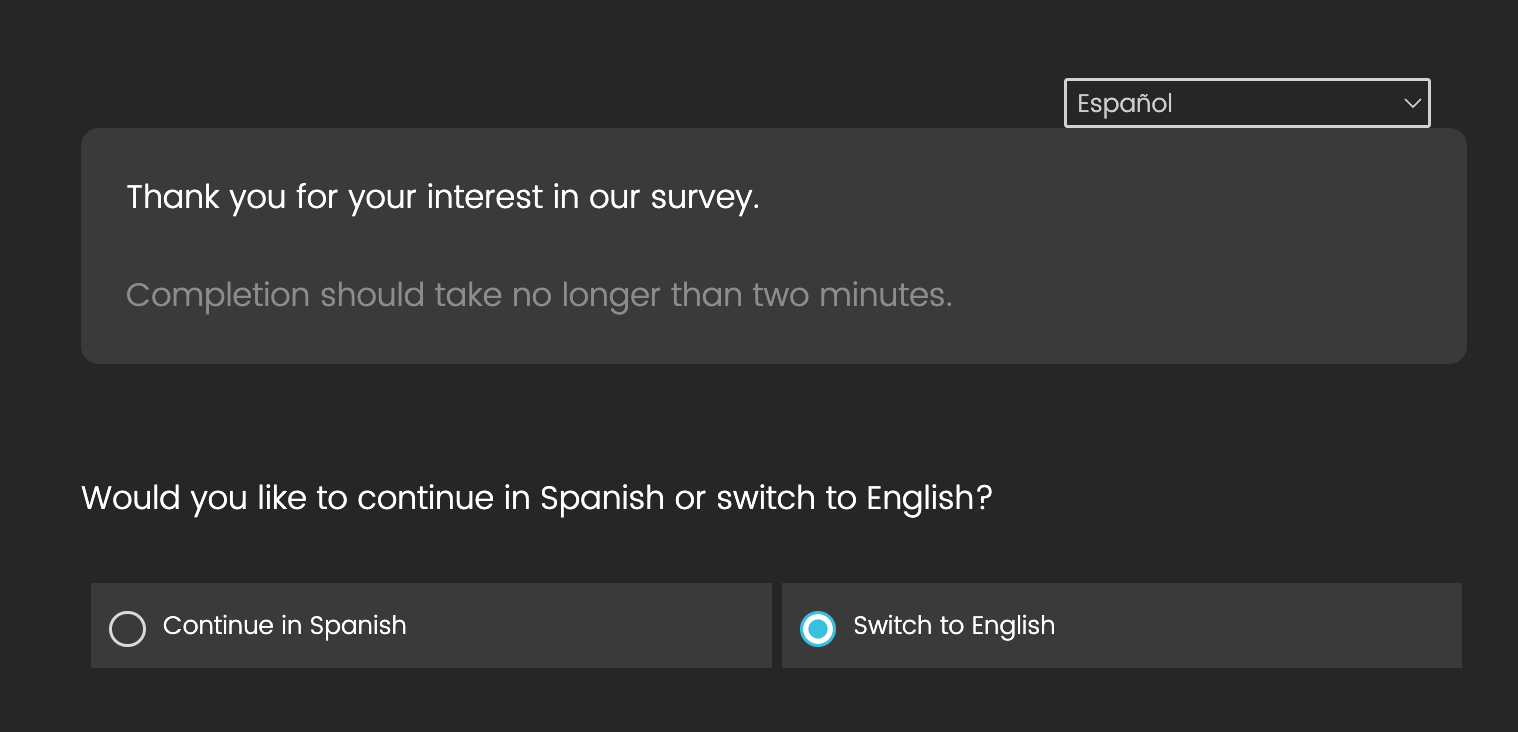
I have a simple 2 language survey (EN / AR) and was wondering if it was possible to replace the language drop-down by a button?
Such that if the respondent is answering the EN survey instead of showing "English" in the language drop-down it would directly state "عربي" and when the user clicks on it he is immediately redirected to the AR survey. Is this possible?
Otherwise, would it be possible to show the other language as default in the drop-down? So, if the respondent is answering the EN survey the language drop-down would show "عربي" instead of English...
Thanks a lot!
Ila
Question
2 language survey: how to change language drop down to a simple button?
Leave a Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.