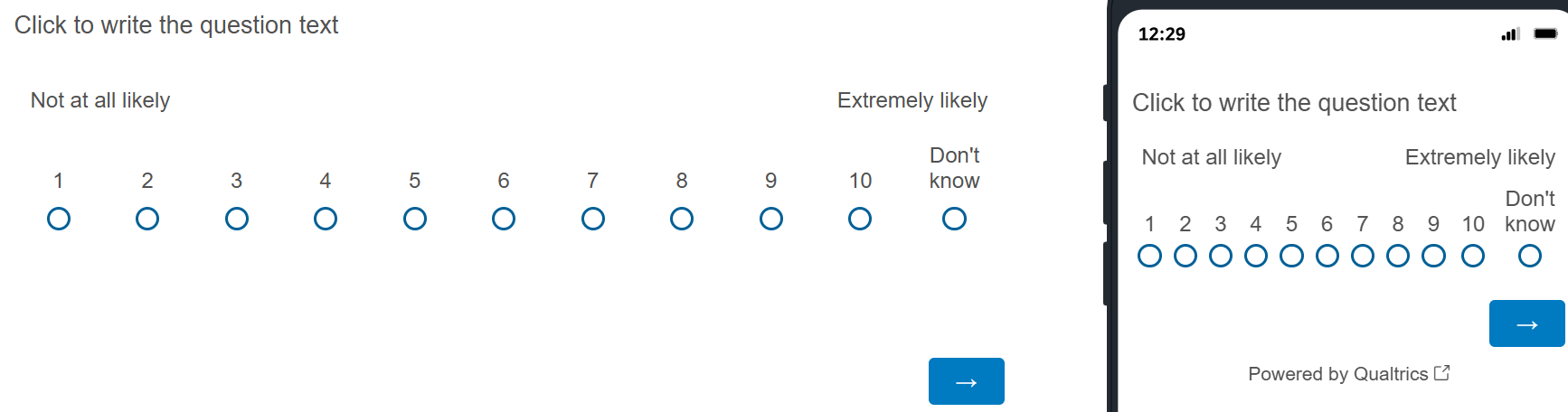
 My problem is, that Multiple Choice options gets vertical when using from mobile.
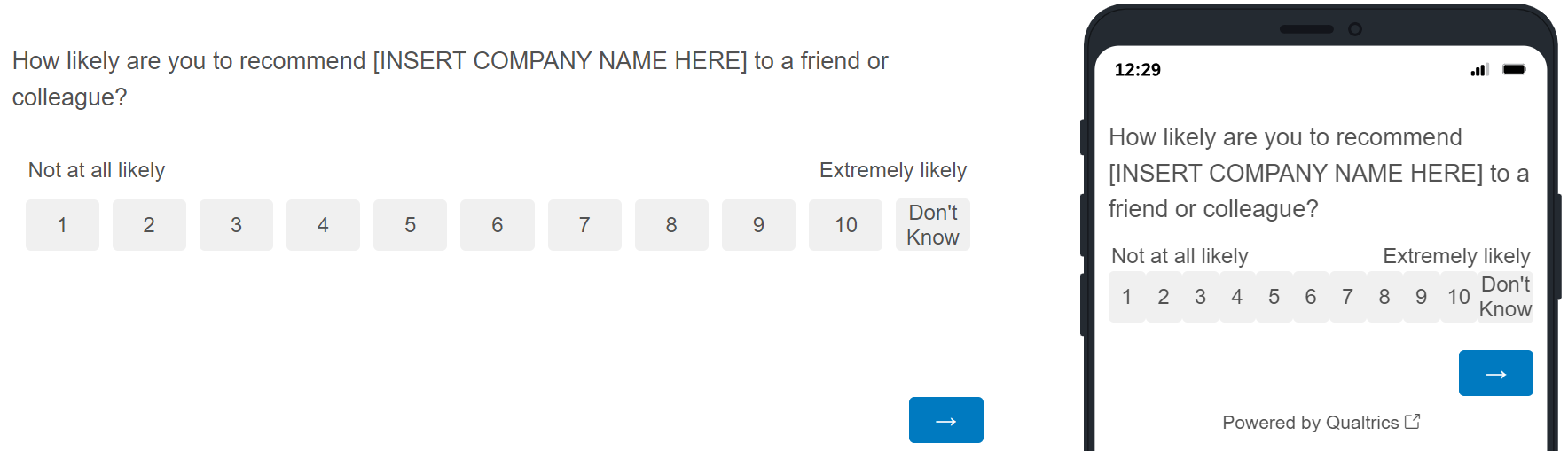
NPS has the EXACT layout I need, but it does not allow me to edit the options (I need 1-10 and 11th option is "Don't know".)
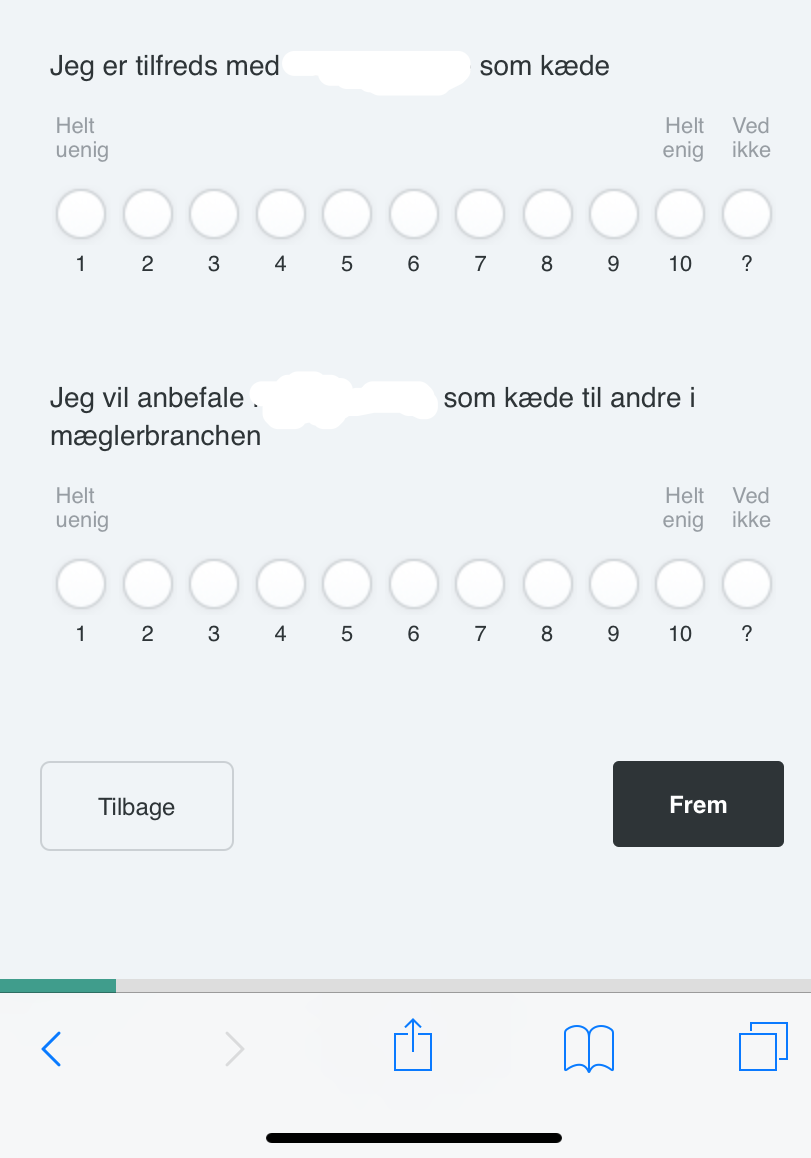
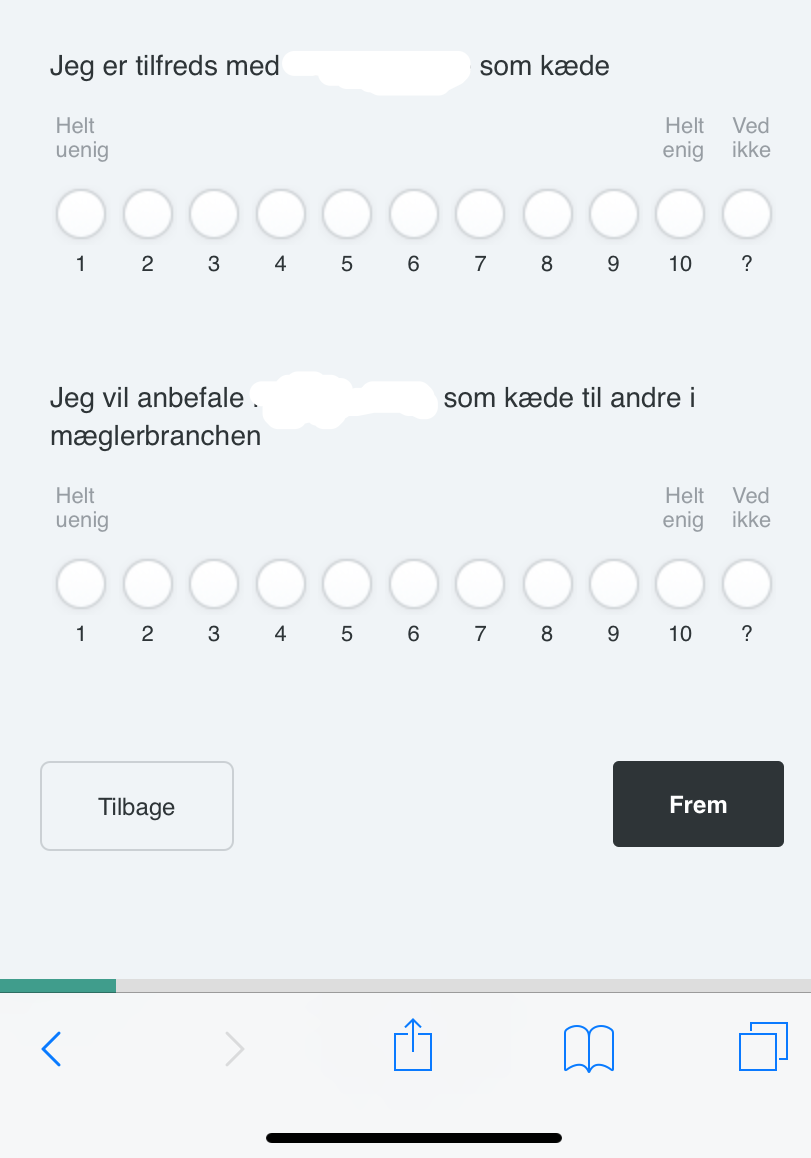
Matrix is not an option as it creates space and movies the option far right.
So the 1000 dollar question is, how can I get this multiple choice horizontally on both desktop and mobile just like the NPS? 😃
Do I need to do some coding? If so, any suggestion? This has to be a feature request by the way 😉
Big thanks in advance.
My problem is, that Multiple Choice options gets vertical when using from mobile.
NPS has the EXACT layout I need, but it does not allow me to edit the options (I need 1-10 and 11th option is "Don't know".)
Matrix is not an option as it creates space and movies the option far right.
So the 1000 dollar question is, how can I get this multiple choice horizontally on both desktop and mobile just like the NPS? 😃
Do I need to do some coding? If so, any suggestion? This has to be a feature request by the way 😉
Big thanks in advance.Horizontal multiple choice (1-10 scale) questions
 My problem is, that Multiple Choice options gets vertical when using from mobile.
NPS has the EXACT layout I need, but it does not allow me to edit the options (I need 1-10 and 11th option is "Don't know".)
Matrix is not an option as it creates space and movies the option far right.
So the 1000 dollar question is, how can I get this multiple choice horizontally on both desktop and mobile just like the NPS? 😃
Do I need to do some coding? If so, any suggestion? This has to be a feature request by the way 😉
Big thanks in advance.
My problem is, that Multiple Choice options gets vertical when using from mobile.
NPS has the EXACT layout I need, but it does not allow me to edit the options (I need 1-10 and 11th option is "Don't know".)
Matrix is not an option as it creates space and movies the option far right.
So the 1000 dollar question is, how can I get this multiple choice horizontally on both desktop and mobile just like the NPS? 😃
Do I need to do some coding? If so, any suggestion? This has to be a feature request by the way 😉
Big thanks in advance.Best answer by Tom_1842
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
//are any options checked
var qchecked = document.querySelectorAll(".q-checked");
if (qchecked.length > 0) {
//if any are checked, get the choices
var selChoiceLoad = this.getSelectedChoices();
//if choice is set to 0, select option that is don't know
if(selChoiceLoad == 0) {
this.setChoiceValue(10, true);
} else {
//if any other choice is selected, subtract 1 and select
var selChoiceNumLoad = parseInt(selChoiceLoad) - 1;
this.setChoiceValue(selChoiceNumLoad, true);
}
}
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
//relabel the choices
jQuery("#"+this.questionId+"-0-label").html("1");
jQuery("#"+this.questionId+"-1-label").html("2");
jQuery("#"+this.questionId+"-2-label").html("3");
jQuery("#"+this.questionId+"-3-label").html("4");
jQuery("#"+this.questionId+"-4-label").html("5");
jQuery("#"+this.questionId+"-5-label").html("6");
jQuery("#"+this.questionId+"-6-label").html("7");
jQuery("#"+this.questionId+"-7-label").html("8");
jQuery("#"+this.questionId+"-8-label").html("9");
jQuery("#"+this.questionId+"-9-label").html("10");
jQuery("#"+this.questionId+"-10-label").html("Don't Know").css({"padding":"1px"});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Qualtrics.SurveyEngine.addOnPageSubmit(function(type)
{
/*Place your JavaScript here to run when the page is unloaded*/
//Get the choices when page submits
var selChoice = this.getSelectedChoices();
//if don't know option, set value to 0
if(selChoice == 10 ) {
this.setChoiceValue(0, true);
jQuery("#"+this.questionId+"-0-label").css({
"background": "#f1f1f1",
"border": "none",
"color": "#000000"
});
} else {
//if any other choice is selected, add 1 and select
var selChoiceNum = parseInt(selChoice) + 1;
this.setChoiceValue(selChoiceNum, true);
jQuery("#"+this.questionId+"-"+selChoiceNum+"-label").css({
"background": "#f1f1f1",
"border": "none",
"color": "#000000"
});
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.